html keygen 태그를 사용하는 방법
- silencement원래의
- 2019-05-27 11:45:154027검색

HTML에서
html5 새 속성
autofocus: 페이지가 로드될 때
challenge: 제출 시 요청할
disabled:
form: 이
keytype: 키에 대한 보안 알고리즘을 정의합니다(값: rsa/dsa/ec).
name:
형식
<keygen name="名称" />或<keygen name="名称" >
example
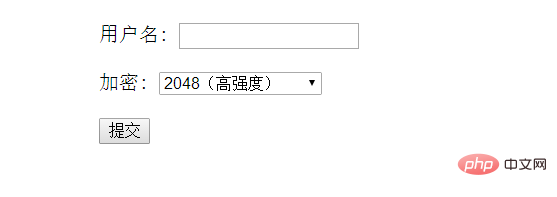
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>html< keygen> 标签笔记_PHP笔记</title> </head> <body> <form action="#" method="get" /> 用户名: <input type="text" name="user" /><br /><br /> 加密: <keygen name="myKeygen" /><br /><br /> <input type="submit"> </form> </body> </html>
running results

위 내용은 html keygen 태그를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

