jQuery를 사용하여 숨겨진 요소의 높이를 얻는 방법은 무엇입니까?
- 青灯夜游원래의
- 2019-04-17 10:35:353672검색
jquery의 hide() 함수를 사용하여 HTML 요소를 숨기거나 CSS에서 visible:hidden을 사용하여 쉽게 숨길 수 있습니다. 또한 jquery를 사용하여 이 숨겨진 요소의 높이를 쉽게 찾을 수도 있습니다. 다음 기사에서는 jQuery에서 숨겨진 요소의 높이를 얻는 방법을 소개합니다. 도움이 되길 바랍니다. [동영상 튜토리얼 권장사항: jQuery tutorial]

각 HTML 요소는 두 가지 높이, 즉 요소의 높이를 정의합니다. innerheight 및 outerheight: innerheight和outerheight:
● innerHeight:当不考虑所选元素的边框宽度时,会考虑此高度。
● outerHeight:当考虑所选元素的边框宽度时,将考虑此高度。
下面通过代码示例来看看获取这两种高度的方法。
示例1:获取隐藏元素的innerHeight高度
html代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
body {
border: 1px solid red;
padding: 10px;
width: 300px;
}
div {
width: 310px;
height: 80px;
font-weight: bold;
color: red;
font-size: 25px;
border: 1px solid red;
visibility: hidden;/*隐藏元素*/
}
</style>
</head>
<body>
<div>hello world!</div>
<p id="demo">
这里将显示隐藏的“div”元素的高度。
</p>
<button id="btn1">获取高度</button>
</body>
<script type="text/javascript" src="../demo/js/jquery.min.js"></script>
<script>
//jquery代码
</script>
</html>jquery代码
$(document).ready(function() {
$("#btn1").click(function() {
var demo = $("div").innerHeight();
$("#demo").text(demo);
});
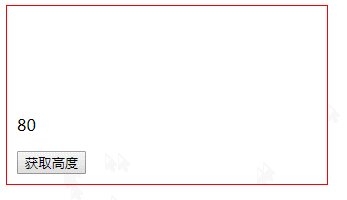
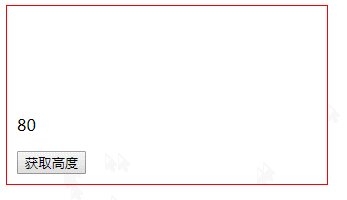
});输出:

说明:我们使用height: 80px;
innerHeight: 선택한 요소의 테두리 너비가 높다고 간주되지 않는 경우에 고려됩니다. . ● outerHeight: 선택한 요소의 테두리 너비를 고려할 때 이 높이가 고려됩니다.
이 두 높이를 구하는 방법을 코드 예시를 통해 살펴보겠습니다.
숨겨진 요소의 내부 높이 가져오기
$(document).ready(function() {
$("#btn1").click(function() {
var demo = $("div").outerHeight();
$("#demo").text(demo);
});
}); jquery 코드#🎜🎜 # rrreee
jquery 코드#🎜🎜 # rrreee출력:

height: 80px;를 사용하여 숨겨진 div의 높이를 80으로 설정합니다. jQuery innerHeight() 함수는 innerHeight 높이를 얻을 수 있습니다. 결과에 테두리 너비가 추가되지 않으므로 얻은 높이는 80입니다. #🎜🎜##🎜🎜##🎜🎜#예 2: #🎜🎜#숨겨진 요소의 외부 높이 가져오기#🎜🎜##🎜🎜##🎜🎜#jquery 코드#🎜🎜#rrreee#🎜🎜#출력 : #🎜🎜##🎜🎜##🎜🎜##🎜🎜##🎜🎜##🎜🎜#참고: jQuery의 externalHeight() 함수를 사용하여 얻을 수 있는 것은 externalHeight 높이이며 테두리 너비가 추가됩니다. 결과적으로 높이는 82가 됩니다. #🎜🎜##🎜🎜#위 내용은 이 글의 전체 내용이며, 모든 분들의 공부에 도움이 되었으면 좋겠습니다. 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 관련 튜토리얼 열을 주의 깊게 살펴보세요! ! ! #🎜🎜#위 내용은 jQuery를 사용하여 숨겨진 요소의 높이를 얻는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:js에서 재귀 함수를 구현하는 방법다음 기사:js에서 재귀 함수를 구현하는 방법

