JQuery에서 text(), html() 및 val()의 차이점은 무엇입니까?
- 不言앞으로
- 2019-03-30 09:21:222431검색
이 기사의 내용은 JQuery에서 text(), html() 및 val()의 차이점에 관한 것입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
정의 및 사용법
text() 메서드 메소드는 선택한 요소의 텍스트 내용을 설정하거나 반환합니다.
코드는 다음과 같습니다
nbsp;html>
<meta>
<meta>
<meta>
<script></script>
<title>Document</title>
<div>div有文本内容</div>
<div>
div2内的文本
<span>span内有文本内容</span>
</div>
<input>
<input>
<button></button>
<script>
console.log($("#div1").text());
console.log($("#div2").text());
console.log($("#div2 span").text()) ;
console.log($("#input1").text());
console.log($("#input2").text());
console.log($("#button1").text());
</script>
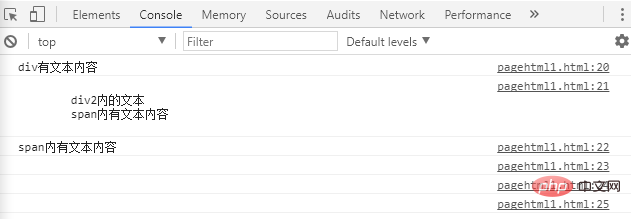
콘솔에서 출력한 결과

텍스트로 표시되는 것을 볼 수 있습니다 ()는 js
Definition의 innerText 메소드와 동일하게 Content 레이블 내의 텍스트만 출력하며, Usage
html() 메소드는 태그를 포함하여 선택한 요소의 컨텐츠(내부 HTML)를 반환하거나 설정합니다.
이 메서드가 매개변수를 설정하지 않으면 선택한 요소의 현재 콘텐츠를 반환합니다.
<div>div有文本内容</div>
<div>
div2内的文本
<span>span内有文本内容</span>
</div>
<input>
<input>
<button></button>
<script>
console.log($("#div1").html());
console.log($("#div2").html());
console.log($("#div2 span").html());
console.log($("#input1").html());
console.log($("#input2").html());
console.log($("#button1").html());
</script>
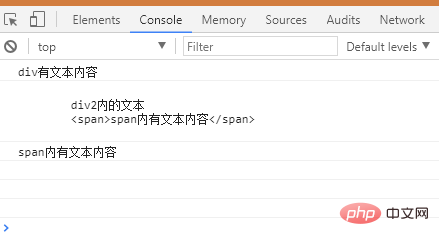
콘솔을 통해 인쇄한 결과

현재 태그에 있는 텍스트 내용을 인쇄합니다. 하위 태그가 있는 경우 하위 태그 자체와 하위 태그에 포함된 텍스트를 함께 인쇄합니다. js
Definition의 innerHTML과 유사하며 사용법
val() 메서드는 선택한 요소의 값을 반환하거나 설정합니다.
요소의 값은 value 속성을 통해 설정됩니다. 이 방법은 주로 입력 요소에 사용됩니다.
메서드는 주로 양식 요소의 값을 가져오는 데 사용됩니다.
메서드가 매개 변수를 설정하지 않으면 선택한 요소의 현재 값을 반환합니다.
<div>div有文本内容</div>
<div>
div2内的文本
<span>span内有文本内容</span>
</div>
<input>
<input>
<button></button>
<script>
console.log($("#div1").val());
console.log($("#div2").val());
console.log($("#div2 span").val());
console.log($("#input1").val());
console.log($("#input2").val());
console.log($("#button1").val());
</script>
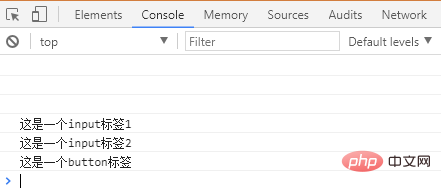
콘솔을 통해 결과를 인쇄합니다
 val()을 사용하여 양식에 데이터를 출력합니다. p 및span 태그의 텍스트가 출력되지 않는 것을 볼 수 있습니다. 새로운 H5도 테스트했습니다. tag placeholder
val()을 사용하여 양식에 데이터를 출력합니다. p 및span 태그의 텍스트가 출력되지 않는 것을 볼 수 있습니다. 새로운 H5도 테스트했습니다. tag placeholder
또한 출력되지 않으므로 이 값은 태그의 값 속성에만 사용되어야 합니다. 더 흥미로운 내용을 보려면 PHP의
jquery 비디오 튜토리얼열을 참조하세요. 중국사이트!
위 내용은 JQuery에서 text(), html() 및 val()의 차이점은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

