JavaScript의 프로토타입 체인을 이해하는 방법
- 清浅원래의
- 2019-04-17 11:50:062714검색
JavaScript의 프로토타입 체인은 다른 프로토타입 객체 등에 연결된 프로토타입 객체를 참조합니다. 그 기능은 요청 객체에 속성이 포함되어 있지 않으면 js가 프로토타입 체인을 찾을 때까지 계속 살펴보는 것입니다. 속성 또는 체인 끝까지
JavaScript는 프로토타입 기반 언어로, 이는 JavaScript의 객체 속성과 메소드를 복제하거나 확장하여 범용 객체 공유를 달성할 수 있음을 의미합니다. 이를 프로토타입 상속이라고 합니다. 다음으로 기사에서 JavaScript의 프로토타입 체인을 자세히 소개하겠습니다. 🎜🎜#JavaScript 튜토리얼
】
obj.propName이 포함되어 있습니다. 또는 명명된 속성 <code>obj['propName'], 에 액세스합니다. 각 객체에는 내부 속성이 있습니다. 다른 개체에 연결된 프로토타입이라는 속성입니다. 프로토타입 객체에는 자체 프로토타입 객체도 있으며, 이를 프로토타입 체인이라고 합니다. 객체의 프로토타입 체인을 따라가면 결국 객체 프로토타입이 있는 핵심 프로토타입에 도달하여 null 체인의 끝을 표시하게 됩니다. 프로토타입 체인의 역할은 객체에 포함되지 않은 속성을 요청할 때 JavaScript가 요청된 속성을 찾거나 체인 끝에 도달할 때까지 프로토타입 체인을 살펴보는 것입니다. . 이 동작을 통해 "클래스"를 만들고 상속을 구현할 수 있습니다. Example
function Animal() {}
var animal = new Animal();Animal은 두 가지 방법으로 클래스에 속성을 추가합니다. 하나는 인스턴스 속성으로 설정하는 것이고, 다른 하나는 Animal 프로토타입에 추가하는 것입니다. function Animal(name) {
this.name = name;
}
Animal.prototype.speak = function() {
console.log("My name is " + this.name);
};
var animal = new Animal('Monty');
animal.speak();obj.propName 或者是访问的命名属性obj['propName'],每个对象都有一个名为prototype的内部属性,它链接到另一个对象。原型对象也有自己的原型对象依此类推,这就被称为原型链。如果你遵循一个对象的原型链,最终会到达Object 原型所在的核心原型,标志着null链的末端。
原型链的作用是当请求对象不包含的属性时,JavaScript就会向下查看原型链,直到它找到所请求的属性,或者直到它到达链的末尾。这种行为允许我们创建“类”并实现继承。
例
function Cat(name) {
Animal.call(this, name);
}
Cat.prototype = new Animal();
var cat = new Cat('Monty');
cat.speak();Animal通过两种方式向类添加属性。一种是通过将它们设置为实例属性,还有一种是将它们添加到Animal原型中
rrreee输出结果:My name is Monty
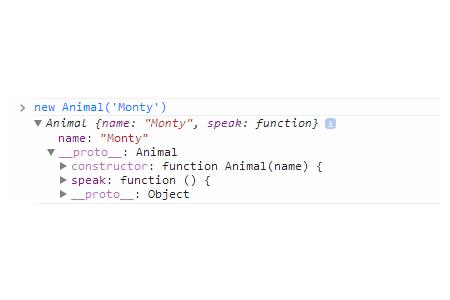
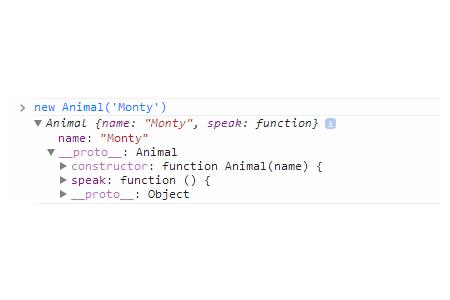
Animal当我们在控制台中检查它时,对象的结构变得清晰。我们可以看到name属性属于对象本身,同时speak也是Animal原型的一部分。

扩展Animal类来创建一个Cat类
rrreee输出结果:My name is Monty

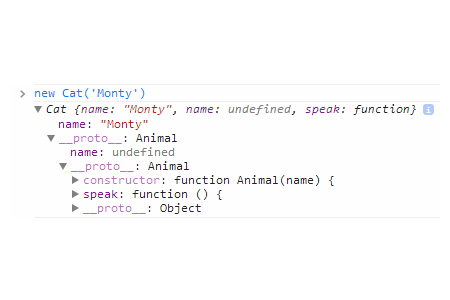
从上图中我们可以看出Cat对象具有自己的name实例属性,同时它也继承Animal的name实例属性以及speak原型属性。这就是原型链的作用,当我们请求cat.name时,JavaScript会找到name实例属性并且不会使用到原型链。但是当我们请求cat.speak时출력 결과: 내 이름은 Monty입니다. 개체의 구조는 콘솔에서 검사하면 명확해집니다. name 속성은 객체 자체에 속하며, talk도 Animal 프로토타입의 일부임을 알 수 있습니다.

#🎜🎜##🎜🎜#
 #🎜🎜##🎜🎜#위 그림에서 Cat 객체에는 고유한 name 인스턴스 속성이 있고, 또한 Animal의 이름 인스턴스 속성을 상속하고 프로토타입 속성을 말합니다. 이것이 프로토타입 체인의 역할입니다.
#🎜🎜##🎜🎜#위 그림에서 Cat 객체에는 고유한 name 인스턴스 속성이 있고, 또한 Animal의 이름 인스턴스 속성을 상속하고 프로토타입 속성을 말합니다. 이것이 프로토타입 체인의 역할입니다. cat.name을 요청하면 JavaScript는 name 인스턴스 속성을 찾고 프로토타입 체인을 사용하지 않습니다. 그러나 cat.speak를 요청하면 JavaScript는 Animal#🎜🎜##🎜🎜#Speak에서 상속받은 속성을 찾을 때까지 프로토타입 체인을 아래로 이동해야 합니다. 요약: 위는 이 기사의 요약입니다. 이상입니다, 모두에게 도움이 되었으면 좋겠습니다 #🎜🎜#위 내용은 JavaScript의 프로토타입 체인을 이해하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

