배경 위치 속성을 사용하는 방법
- 青灯夜游원래의
- 2019-02-18 14:08:3322725검색
배경 위치 속성은 배경 이미지의 시작 위치를 설정하는 데 사용됩니다. 이 속성을 사용하기 위한 구문은 "배경 위치: x y;"입니다. 여기서 매개 변수 x는 가로 위치를 나타내고 y는 세로 위치를 나타냅니다.

이 문서의 운영 환경: Windows 7 시스템, Dell G3 컴퓨터, HTML5&&CSS3 버전.
background-position 속성은 배경 이미지의 시작 위치를 설정하는 데 사용됩니다. 다음 글에서는 background-position 속성을 소개하겠습니다. 도움이 되셨으면 좋겠습니다.
CSS 배경 위치 속성
기능: 배경 이미지의 시작 위치를 설정합니다.
설명: 배경 위치 속성은 배경 이미지로 정의된 원본 배경 이미지의 위치를 설정합니다. 배경 이미지가 반복되는 경우 이 지점부터 시작됩니다.
문법:
background-position: x y;
x는 가로 위치를 나타내고, y는 세로 위치를 나타냅니다. x와 y에 값을 할당하는 방법은 여러 가지가 있습니다.
| Value | Description |
|---|---|
| 왼쪽 상단 왼쪽 중앙 왼쪽 하단 오른쪽 상단 오른쪽 중앙 오른쪽 하단 중앙 상단 중앙 중앙 중앙 하단 |
한 개의 키워드만 지정하면 다른 키워드는 값은 "center"가 됩니다 |
| x% y% | 첫 번째 값은 가로 위치이고 두 번째 값은 세로 위치입니다. 왼쪽 상단은 0% 0%입니다. 오른쪽 하단은 100% 100%입니다. 하나의 값만 지정하면 나머지 값은 50%가 됩니다. . 기본값은 0% 0% |
| xpos ypos | 첫 번째 값은 가로 위치이고 두 번째 값은 세로 위치입니다. 왼쪽 위 모서리는 0입니다. 단위는 픽셀(0px0px) 또는 기타 CSS 단위일 수 있습니다. 하나의 값만 지정하면 나머지 값은 50%가 됩니다. %와 위치 |
를 혼합할 수 있습니다. 참고: Firefox 및 Opera에서 이 속성이 제대로 작동하려면 background-attachment 속성을 "fixed"로 설정해야 합니다.
CSS background-position 속성 사용 예시
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body
{
background-image:url('https://img.php.cn/upload/article/000/000/024/5c6a4428ea867709.png');
background-repeat:no-repeat;
background-attachment:fixed;
background-position:center 50px;
}
</style>
</head>
<body>
</body>
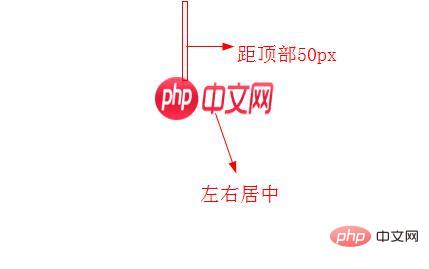
</html>Rendering:

위는 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되기를 바랍니다.
위 내용은 배경 위치 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

