CSS 배경색 속성을 사용하는 방법은 무엇입니까?
- 青灯夜游원래의
- 2019-02-18 13:45:055557검색

CSS 배경색 속성
기능: 요소의 배경색을 설정합니다.
background-color:颜色值;
설명: background-color 속성은 요소의 단색 배경을 설정합니다. 이 색상은 요소의 콘텐츠, 안쪽 여백 및 테두리 영역을 채우며 요소 테두리의 외부 경계까지 확장됩니다(여백은 아님). 테두리에 투명한 부분(예: 점선 테두리)이 있는 경우 배경색은 이러한 투명한 부분을 통해 표시됩니다.
팁: 배경 색상과 텍스트 색상을 사용하면 텍스트를 쉽게 읽을 수 있습니다.
CSS background-color 속성 사용 예
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
body {background-color: yellow}
h1 {background-color: #00ff00}
h2 {background-color: transparent}
p {background-color: rgb(250,0,255)}
p.no2 {background-color: gray; padding: 20px;}
</style>
</head>
<body>
<h1>这是标题 1</h1>
<h2>这是标题 2</h2>
<p>这是段落</p>
<p class="no2">这个段落设置了内边距。</p>
</body>
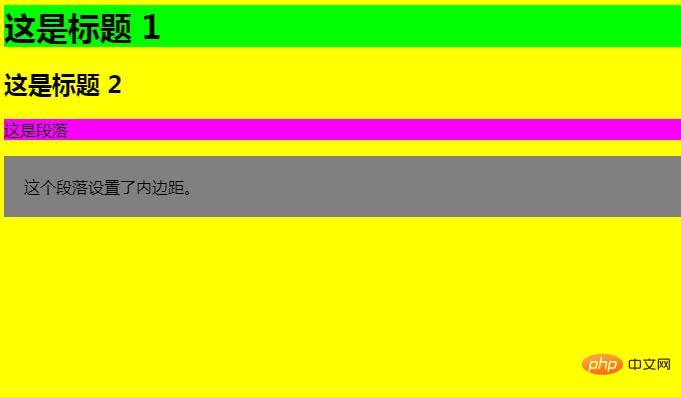
</html>Rendering:

위는 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되기를 바랍니다. 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 관련 튜토리얼 열을 주의 깊게 살펴보세요! ! !
위 내용은 CSS 배경색 속성을 사용하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:배경 첨부 속성을 사용하는 방법다음 기사:배경 첨부 속성을 사용하는 방법

