집 >백엔드 개발 >C#.Net 튜토리얼 >질문과 답변: CSS 배경 이미지의 background-position 속성 관련 문제
질문과 답변: CSS 배경 이미지의 background-position 속성 관련 문제
- php是最好的语言원래의
- 2018-07-27 17:46:022146검색
CSS의 배경 이미지 CSS의 배경 이미지의 배경 위치에서 왼쪽 상단은 누구를 기준으로 합니까? 그러한 의심이 든다면 이 기사를 계속 읽으십시오.
공부하다가 다음 문제에 부딪혔습니다.
CSS에서 배경 이미지의 배경 위치에서 왼쪽 상단은 누구입니까? ? 예, content-box?padding-box?border-box?
배경 속성의 background-image 및 background-color에 해당하는 상자가 일치합니까?
컨테이너 오른쪽 10px, 하단 10px에 위치한 배경 이미지는 어떻게 만드나요?
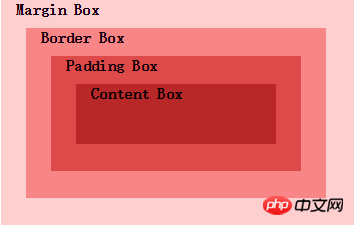
먼저 상자 모델을 살펴보겠습니다. 외부에서 내부까지의 상자 모델은 margin-box, border-box, padding-box, content-입니다. box.# 🎜🎜#

1 <p class="myp"></p>CSS 코드는 다음과 같습니다:

1 .myp{
2 height:300px;
3 width:400px;
4 border:10px solid black;
5 padding:20px;
6 background: url("road.png") no-repeat top left ;
7 }
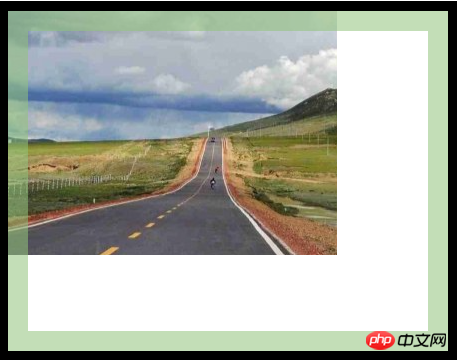
#🎜 🎜# 효과는 다음과 같습니다.
효과는 다음과 같습니다.
 myp의 패딩이 20px로 설정되어 있는 것을 볼 수 있습니다. 그림은 패딩을 나타냅니다. 배경 이미지의 왼쪽 상단은 패딩 상자의 바깥쪽 가장자리와 정확히 일치하므로 첫 번째 질문에 대한 답은 padding-box입니다.
myp의 패딩이 20px로 설정되어 있는 것을 볼 수 있습니다. 그림은 패딩을 나타냅니다. 배경 이미지의 왼쪽 상단은 패딩 상자의 바깥쪽 가장자리와 정확히 일치하므로 첫 번째 질문에 대한 답은 padding-box입니다.
#🎜🎜 #
.myp{
height:300px;
width:400px;
border:10px dashed black;
padding:20px;
background: url("road.png") no-repeat top left pink ;


 이제 세 번째 질문을 살펴보겠습니다. 배경 이미지를 오른쪽 20px 위치에 만드는 방법은 무엇입니까? 컨테이너와 하단 가장자리가 20px입니까? #… 그리고 그 사이에는 패딩 거리가 있습니다.
이제 세 번째 질문을 살펴보겠습니다. 배경 이미지를 오른쪽 20px 위치에 만드는 방법은 무엇입니까? 컨테이너와 하단 가장자리가 20px입니까? #… 그리고 그 사이에는 패딩 거리가 있습니다.

1
| 4567 #🎜 🎜#8
|
코드>배경: url("road.png") 반복 없음;
|
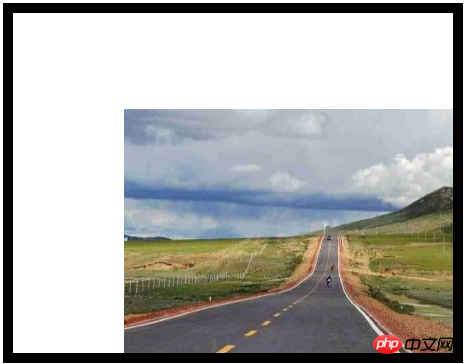
效果如下:

此外如果我们还有一种方法,及将background-origin属性设置为content-box,(background-origin属性默认值为为padding-box,即相对于padding框来设置背景)这样就能让背景图片相对于content-box设置了。CSS代码如下:
.myp{
height:300px;
width:400px;
border:10px solid black;
padding:20px;
background: url("road.png") no-repeat right bottom;
background-origin: content-box;
}效果如下:

当然我们还可以用CSS的calc()函数,以相对于左上角偏移来计算,我们通过100%-20px,100%-20px通过能得到,只是比较麻烦了,CSS代码如下:
 apache php mysql
apache php mysql
1 .myp{
2 height:300px;
3 width:400px;
4 border:10px solid black;
5 padding:20px;
6 background: url("road.png") no-repeat right bottom;
7 background-position:calc(100% - 20px) calc(100% - 20px);
8 }
相关文章:
网页中css background背景图和背景颜色的设置方法
相关视频:
위 내용은 질문과 답변: CSS 배경 이미지의 background-position 속성 관련 문제의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

