네이티브 JS는 흰색 블록 게임을 밟지 마세요(7)를 구현합니다.
- 藏色散人원래의
- 2018-12-29 10:57:395476검색
이전 글 "Native JS는 흰색 블록 밟지 마세요 게임을 구현합니다(6) "의 js 코드에서 움직임 효과를 구현하는 방법을 소개했습니다. 흰색 블록 게임을 밟지 마십시오.

이제 계속해서 소스 코드의 js 코드 부분을 결합하여 구체적인 구현 방법을 소개하겠습니다.
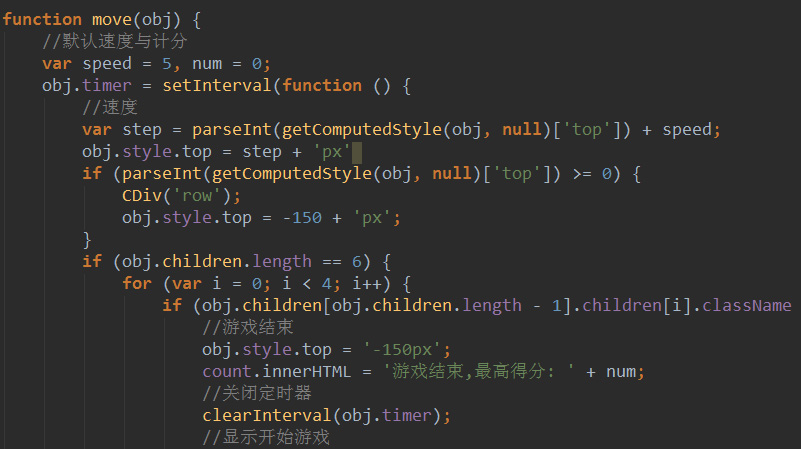
해당 js 코드는 다음과 같습니다.
//移动效果
function move(obj) {
//默认速度与计分
var speed = 5, num = 0;
obj.timer = setInterval(function () {
//速度
var step = parseInt(getComputedStyle(obj, null)['top']) + speed;
obj.style.top = step + 'px'
if (parseInt(getComputedStyle(obj, null)['top']) >= 0) {
CDiv('row');
obj.style.top = -150 + 'px';
}
if (obj.children.length == 6) {
for (var i = 0; i < 4; i++) {
if (obj.children[obj.children.length - 1].children[i].className == 'i') {
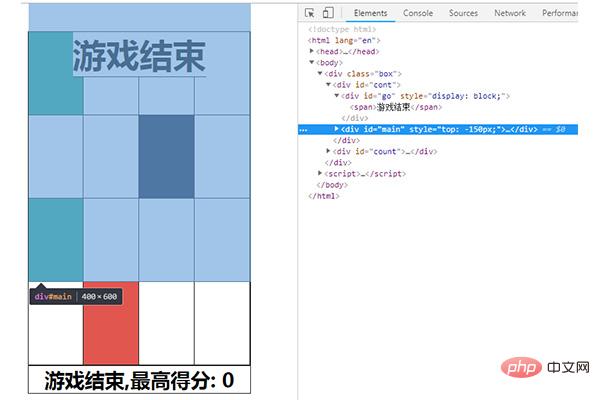
//游戏结束
obj.style.top = '-150px';
count.innerHTML = '游戏结束,最高得分: ' + num;
//关闭定时器
clearInterval(obj.timer);
//显示开始游戏
go.children[0].innerHTML = '游戏结束';
go.style.display = "block";
}
}
obj.removeChild(obj.children[obj.children.length - 1]);
}
//点击与计分
obj.onmousedown = function (event) {
//点击的不是白盒子
// 兼容IE
event = event || window.event;
if ((event.target ? event.target : event.srcElement).className == 'i') {
//点击后的盒子颜色
(event.target ? event.target : event.srcElement).style.backgroundColor = "#bbb";
//清除盒子标记
(event.target ? event.target : event.srcElement).className = '';
//计分
num++;
//显示得分
count.innerHTML = '当前得分: ' + num;
}
else {
//游戏结束
obj.style.top = 0;
count.innerHTML = '游戏结束,最高得分: ' + num;
//关闭定时器
clearInterval(obj.timer);
//显示开始游戏
go.children[0].innerHTML = '游戏结束';
go.style.display = "block";
}
//盒子加速
if (num % 10 == 0) {
speed++;
}
}
//松开触发停止
obj.onmouseup = function (event) {
}
}, 20)
}이 코드는 게임 영역 이동의 기능적 효과를 구현하는 데 사용됩니다. 여기서는 speed speed 및 Score num이라는 두 개의 변수를 정의하고 초기 값을 각각 5와 0으로 설정합니다. 그런 다음 setInterval() 메서드를 통해 타이머가 설정됩니다. setInterval() 메소드에는 두 개의 매개변수가 있습니다. 첫 번째 매개변수는 실행될 함수 루프 본문이고, 두 번째 매개변수는 이 함수를 호출하는 간격(여기서는 20밀리초)을 나타냅니다.
그런 다음 첫 번째 매개변수의 함수에서 getCompulatedStyle(obj, null)['top'] 메서드를 사용하여 main의 최상위 속성을 가져오고 설정합니다.

setInterval() 메소드는 지정된 기간(밀리초 단위)에 따라 함수를 호출할 수 있습니다. 표현식을 평가하기 위해 setInterval() 메소드는clearInterval()이 호출되거나 창이 닫힐 때까지 계속해서 함수를 호출합니다. setInterval()에서 반환된 ID 값은clearInterval() 메서드에 대한 인수로 사용될 수 있습니다.
참고:
1000밀리초 = 1초. 한 번만 실행하고 싶다면 setTimeout() 메소드를 사용하면 됩니다.
getComputeStyle() 메서드는 CSS 스타일 선언 객체를 반환합니다.
글이 길어서 이후 글에서 Don't Step on White Blocks 게임의 js 구현 방법을 계속 소개하겠습니다.
위 내용은 네이티브 JS는 흰색 블록 게임을 밟지 마세요(7)를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

