JS에서 화면 크기를 결정하는 방법
- 藏色散人원래의
- 2018-12-18 16:30:3318374검색
JS를 사용하여 현재 화면 크기를 확인하려면 Window matchMedia() 메서드를 사용하여 지정된 크기 요소와 일치시킬 수 있습니다. 그런 다음 현재 화면과 일치시키십시오. 크기별로 판단하십시오.

아래에서는 간단한 코드 예제를 기반으로 JS가 현재 화면 크기를 결정하는 방법을 소개합니다. 방법.
코드 예시는 다음과 같습니다.
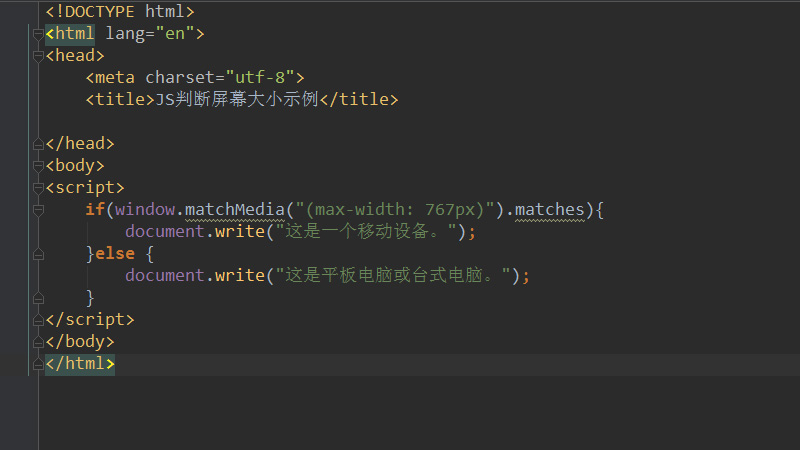
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JS判断屏幕大小示例</title>
</head>
<body>
<script>
if(window.matchMedia("(max-width: 767px)").matches){
document.write("这是一个移动设备。");
}else {
document.write("这是平板电脑或台式电脑。");
}
</script>
</body>
</html>여기에서는 matchMedia 메소드를 통해 주어진 최대 너비 크기(767px)에 일치하도록 화면 크기 판단을 작성합니다. 획득한 현재 화면, 즉 창 크기가 767픽셀 미만인 경우 '모바일 기기'로 판단합니다. 반대로 767픽셀보다 크면 "태블릿이나 데스크톱 컴퓨터다"라고 판단한다.
판정 결과는 다음과 같습니다.
현재 화면 너비가 767px보다 큰 경우:
 # 🎜🎜##🎜🎜 #현재 화면이 767px보다 작은 경우:
# 🎜🎜##🎜🎜 #현재 화면이 767px보다 작은 경우:

새 화면 반환 지정된 미디어 쿼리를 나타내는 MediaQueryList 개체 문자열 구문 분석 결과입니다. matchMedia() 메서드의 값은 최소 높이, 최소 너비, 방향 등과 같은 CSS @media 규칙의 모든 특성일 수 있습니다. MediaQueryList 개체에는 다음 두 가지 속성이 있습니다.
media: 쿼리 문의 내용입니다.
matches: 문서가 미디어 쿼리 목록과 일치하면 값은 true이고, 그렇지 않으면 false입니다. 화면 크기를 판단하는 JS 방법에 대한 글입니다. 도움이 필요한 친구들에게 도움이 되기를 바랍니다.
위 내용은 JS에서 화면 크기를 결정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

