자바스크립트에서 디버깅을 수행하는 방법
- 青灯夜游원래의
- 2018-12-14 18:02:174160검색
JavaScript에서 디버깅을 수행하는 방법은 다음과 같습니다. 1. 브라우저 콘솔에 결과를 표시할 수 있는 console.log() 메서드를 사용합니다. 2. "debugger" 키워드를 통해 중단점을 설정하여 단계별로 확인합니다. 라인 코드.

이 기사의 운영 환경: windows7 시스템, DELL G3 컴퓨터, javascript1.8.5.
JavaScript에서 디버깅을 수행하는 방법은 console.log() 메서드를 사용하거나 "debugger" 키워드를 사용하는 것입니다.
때때로 코드에 오류가 있을 수 있습니다. 스크립트 언어로서 JavaScript는 브라우저에 오류 메시지를 표시할 수 없습니다. 그러나 이러한 오류는 출력에 영향을 미칠 수 있습니다. 이러한 오류를 찾는 가장 좋은 방법은 코드를 디버깅하는 것입니다. 이것이 도움이 되기를 바랍니다.
내장된 웹 브라우저 디버거를 사용하여 코드를 쉽게 디버그하고 오류를 찾을 수 있습니다. 디버깅을 수행하려면 두 가지 방법 중 하나를 선택하세요.
1. console.log() 방법을 사용하세요.
2. "debugger" 키워드를 사용하세요.
아래에서 자세히 소개하겠습니다. 메서드:
console.log() 메서드 사용
console.log() 메서드는 브라우저 콘솔에 결과를 표시할 수 있습니다. 코드에 오류가 있으면 오류 메시지가 생성됩니다.
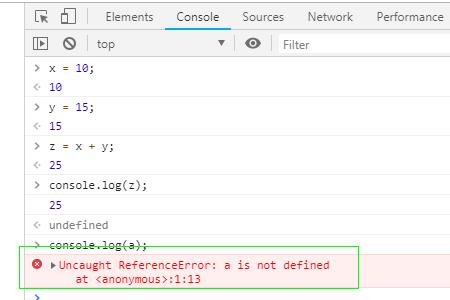
예: 콘솔에 결과를 입력하고 출력 보기
x = 10; y = 15; z = x + y; console.log(z); console.log(a); //a没有什么定义,无法输出,会出错
출력:

지침: 브라우저에서 콘솔을 열려면 F12 키를 누르거나 키 조합을 사용해야 합니다. : Ctrl+Shift+i.
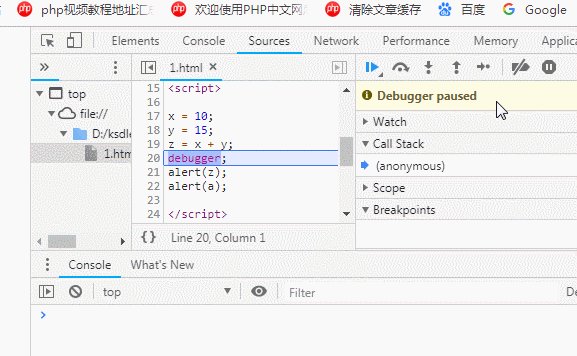
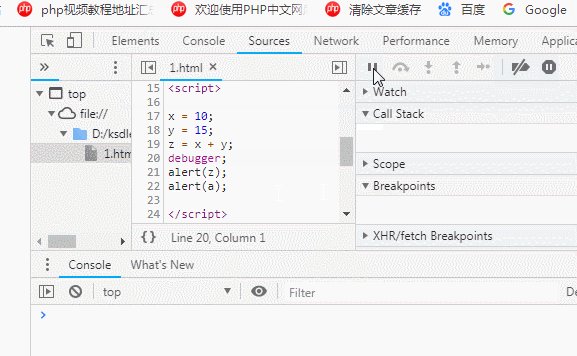
"디버거" 키워드 사용
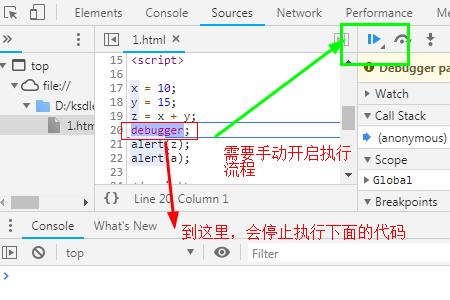
디버깅에서는 일반적으로 코드의 각 줄을 단계별로 실행하기 위해 코드 자체의 내용에 중단점을 설정합니다.
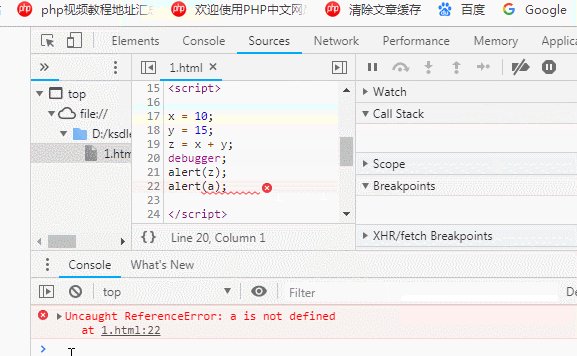
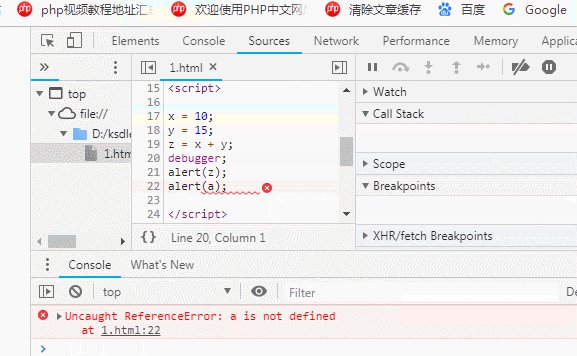
디버거는 "debugger" 키워드 위치에서 실행 프로그램을 중지합니다. 그러면 실행 흐름을 수동으로 시작할 수 있습니다. 예외가 발생하면 해당 특정 줄에서 실행이 다시 중지됩니다.
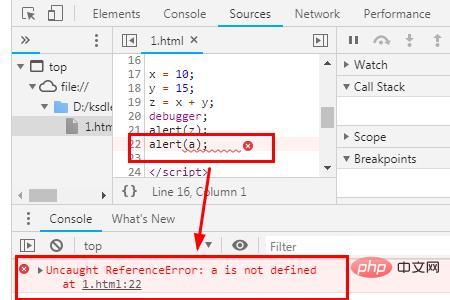
alert(z);가 실행되어 15를 출력하지만, Alert(a);는 오류를 발생시키고 보고합니다:

동적 효과:

javascript tutorial 】
】
위 내용은 자바스크립트에서 디버깅을 수행하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

