JavaScript에서 verify()를 사용하여 확인 대화 상자를 구현하는 방법
- 不言원래의
- 2018-12-14 17:36:276486검색
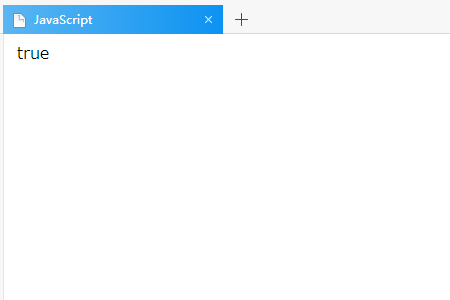
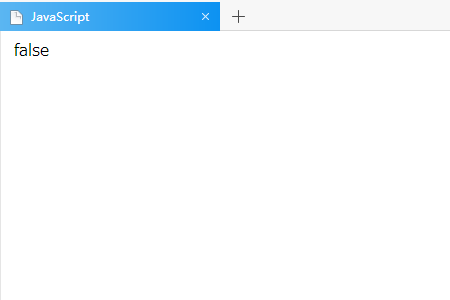
JavaScript의 확인() 메서드는 팝업 대화 상자의 확인 및 취소 버튼을 구현할 수 있습니다. 사용자가 확인 버튼을 클릭하면 확인()이 true를 반환합니다. 취소 버튼을 클릭하면 verify()는 false를 반환합니다.
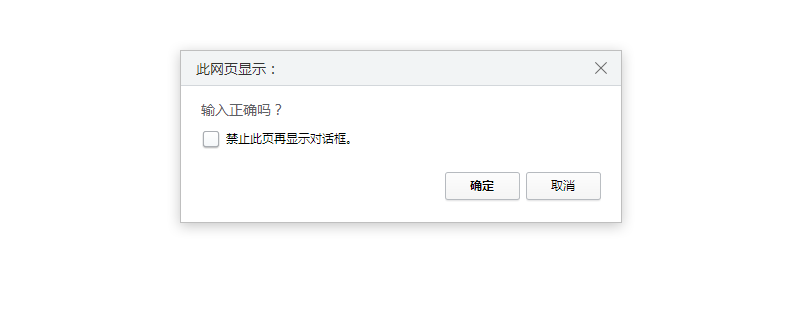
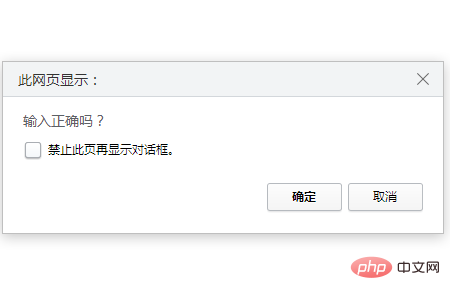
가끔 홈페이지에 사용자 정보를 등록하면 아래와 같은 페이지가 뜰 때가 있습니다.

이것은 종종 경고 및 프롬프트와 결합되는 팝업 확인 대화 상자입니다. 이러한 대화 상자를 구현하기 위해 verify() 메소드를 사용해보자
JavaScript에서 verify()를 사용하여 확인 대화 상자를 구현하는 방법() 메소드의 사용법을 먼저 살펴보자
<script> var 变量 = JavaScript에서 verify()를 사용하여 확인 대화 상자를 구현하는 방법('想要显示的字符串或者值'); document.write(变量); </script>
구체적인 코드 예시는 다음과 같다# 🎜 🎜#
<!DOCTYPE html>
<html lang = "ja">
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var answer = JavaScript에서 verify()를 사용하여 확인 대화 상자를 구현하는 방법('输入正确吗?');
document.write(answer);
</script>
</body>
</html>작동 효과는 다음과 같습니다: 대화 상자가 표시됩니다.



위 내용은 JavaScript에서 verify()를 사용하여 확인 대화 상자를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

