JavaScript로 객체를 생성하는 방법
- 不言원래의
- 2018-12-15 14:13:512503검색
객체는 속성의 모음입니다. 객체는 데이터를 관리하는 데 사용할 수 있습니다. 속성은 이름(속성 이름)이 앞에 붙은 특정 이름(값)입니다. JavaScript로 객체를 생성하는 방법로 객체를 생성하는 방법로 객체를 생성하는 방법 객체 사용법을 자세히 소개합니다.

먼저 객체 생성 방법을 살펴보겠습니다.
traffic_light(신호등) 변수를 만들고 색상에 따라 메시지를 표시하는 프로그램을 작성해 보세요.
코드는 다음과 같습니다
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript로 객체를 생성하는 방법로 객체를 생성하는 방법로 객체를 생성하는 방법</title>
</head>
<body>
<script>
var traffic_light = {
blue: "go",
yellow: "slow down",
red: "stop"
}
</script>
</body>
</html>파란색은 "진행"을 의미하고 노란색은 "천천히"를 의미하며 빨간색은 "정지"를 의미합니다. 이 세 가지 속성을 가진 개체는 정의된 Traffic_light 변수를 나타냅니다.
이제 정의된 세 가지 속성을 호출해 보겠습니다
코드는 다음과 같습니다
<script>
var traffic_light = {
blue: "go",
yellow: "slow down",
red: "stop"
}
console.log(traffic_light.blue);
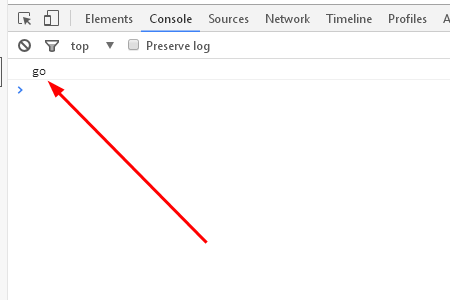
</script>blue 속성의 값을 호출하고 실행 결과는 다음과 같습니다

이제 이 값을 어떻게 변경하는지 살펴보겠습니다. attribute
속성 이름에 액세스하고 여기에 다른 값을 할당하세요. blue라는 속성의 값을 go에서 go fast로 변경하세요. console.log에서 호출하면 코드는 다음과 같습니다<script>
var traffic_light = {
blue: "go",
yellow: "slow down",
red: "stop"
}
traffic_light.blue = "go fast";
console.log(traffic_light.blue);
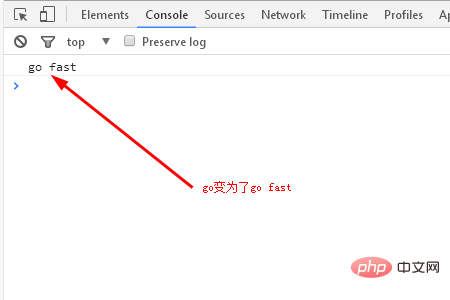
</script>실행 효과는 다음과 같습니다
이 있습니다.
var 对象名=new object()자세히 살펴보겠습니다
함수는 객체일 수 있습니다
예를 들어 hello 함수를 만들 때 코드는 다음과 같습니다function hello() {
alert("hello,PHP中文网!");
}
hello();이것은 다음 코드와 같습니다. 여기에서는 function()이라는 익명 함수가 있는 개체를 사용합니다. hello라는 변수에 function()을 할당하고 hello 변수에 매개변수를 할당하여 실행할 수 있습니다(마지막 줄의 hello()처럼). var hello = function() {
alert("hello,PHP中文网!");
}
hello();
배열은 객체가 될 수 있습니다
new를 사용하여 배열 개체를 만듭니다
var family = new Array();빈 배열 개체를 변수 계열에 할당합니다. 여기서는 var family = new Array("Tom", "Jerry", "Sucy")를 사용하여 "Tom", "Jerry", "Sucy"를 추가했으며, console.log(family); 코드는 다음과 같습니다
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript로 객체를 생성하는 방법로 객체를 생성하는 방법로 객체를 생성하는 방법</title>
</head>
<body>
<script>
var family= new Array("Tom","Jerry","Sucy");
console.log(family);
</script>
</body>
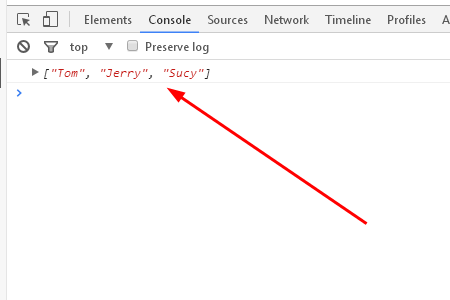
</html>실행 효과는 다음과 같습니다
위 내용은 JavaScript로 객체를 생성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:자바스크립트에서 디버깅을 수행하는 방법다음 기사:자바스크립트에서 디버깅을 수행하는 방법

