JQuery에서 출력 배열 요소를 반복하는 방법
- 藏色散人원래의
- 2018-12-13 15:33:2014695검색
JQuery를 사용하여 배열 요소, 즉 배열의 모든 값을 루프아웃하려면 jQuery.each() 메서드를 사용하여 이를 달성할 수 있습니다. 즉, 객체이든 배열이든 모든 컬렉션을 반복합니다.

아래에서는 특정 코드 예제를 기반으로 출력 배열 요소 를 통해 JQuery를 반복하는 메서드를 소개합니다.
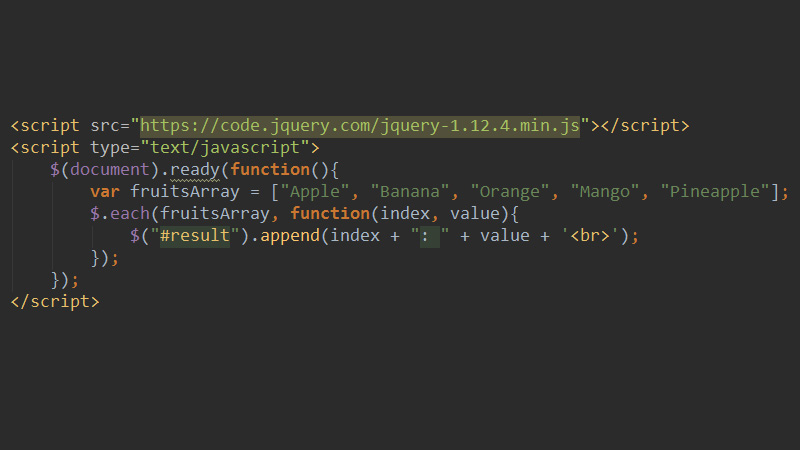
코드 예제는 다음과 같습니다:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery循环遍历输出数组元素示例</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var arr= ["Apple", "Banana", "Orange", "Mango", "Pineapple"];
$.each(arr, function(index, value){
$("#result").append(index + ": " + value + '<br>');
});
});
</script>
</head>
<body>
</body>
<div id="result"></div>
</html>$.each()메서드에는 두 개의 매개변수가 있으며 첫 번째 매개변수는 루프될 배열 이름, 두 번째 매개변수는 메소드입니다.
여기서 arr 배열을 정의한 다음 배열 인덱스(index)와 해당 배열 값(value)을 이 메서드의 각 콜백에 전달하고 append() #🎜를 전달합니다. 🎜# 이 메소드는 지정된 배열 값을 출력하는 루프의 결과를 인쇄합니다.
결과는 다음과 같습니다:
참고 : append( ) 메소드는 선택된 요소의 끝에(여전히 내부에) 지정된 내용을 삽입합니다. 이 기능을 사용하여 내용을 추가할 수 있습니다.
each() 이 함수는 1차원 배열, 다차원 배열, DOM, JSON 등을 탐색할 수 있는 매우 강력한 탐색 함수를 캡슐화합니다. Each() 메서드는 일치하는 각 요소에 대해 실행할 함수를 지정합니다.
이 글은 배열 요소 값을 출력하기 위한 JQuery 루프의 구체적인 방법에 관한 것입니다. 이해하기 쉽고 도움이 필요한 친구들에게 도움이 되길 바랍니다!위 내용은 JQuery에서 출력 배열 요소를 반복하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:JS에서 객체가 배열인지 확인하는 방법다음 기사:JS에서 객체가 배열인지 확인하는 방법

