jQuery가 입력 상자의 값을 실시간으로 모니터링하고 얻는 방법
- 藏色散人원래의
- 2018-12-12 16:20:5822232검색
jQuery는 입력 상자의 값을 실시간으로 모니터링하고 가져옵니다. 일상적인 웹 프로젝트 개발에서 이러한 기능적 효과를 달성해야 하는 경우가 많습니다. 방문자가 웹사이트의 사용자 경험을 개선할 수 있도록 즉각적인 조치를 취하기 위해.

입력 상자의 값을 실시간으로 가져오는 jQuery를 소개하겠습니다. jQuery#🎜 🎜# 구현 방법 .
코드 예제는 다음과 같습니다:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery实时获取input输入框的值的示例</title>
</head>
<body>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script>
$(function () {
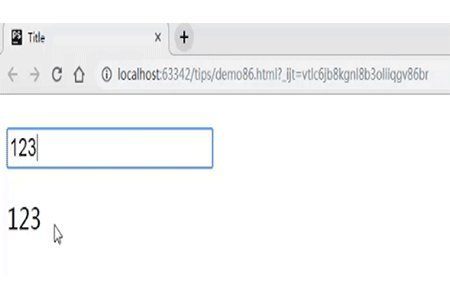
$("#myInput").on("input", function () {
//在输入框中打印输入的值
$("#result").text($(this).val());
});
});
</script>
<p><input type="text" placeholder="请输入想说的话..." id="myInput"></p>
<div id="result"></div>
</body>
</html>여기서 먼저 ID가 myInput인 입력 태그를 찾은 다음 on() 메서드를 통해 여기에 함수를 할당합니다. 이 함수 방법은 먼저 입력 입력 상자의 내용을 가져와서 결과 ID를 사용하여 div에 직접 할당하는 것입니다. 
on() 메서드 # 🎜🎜#선택한 요소와 하위 요소에 하나 이상의 이벤트 핸들러를 추가합니다.
text() 메서드선택한 요소의 텍스트 내용을 설정하거나 반환합니다.
val() 메서드선택한 요소의 값 속성을 반환하거나 설정합니다. 입력 상자의 값을 얻기 위한 jQuery 실시간 모니터링 방법에 대한 기사입니다. 또한 매우 간단하므로 필요한 친구들에게 도움이 되기를 바랍니다.
위 내용은 jQuery가 입력 상자의 값을 실시간으로 모니터링하고 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

