Redux 핵심 설명(코드 예시)
- 不言앞으로
- 2018-12-11 09:49:202095검색
이 글은 redux의 핵심 설명(코드 예시)을 담고 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
Concept
redux는 React 및 Vue와 함께 사용할 수 있는 아키텍처 패턴입니다.
문제 해결됨
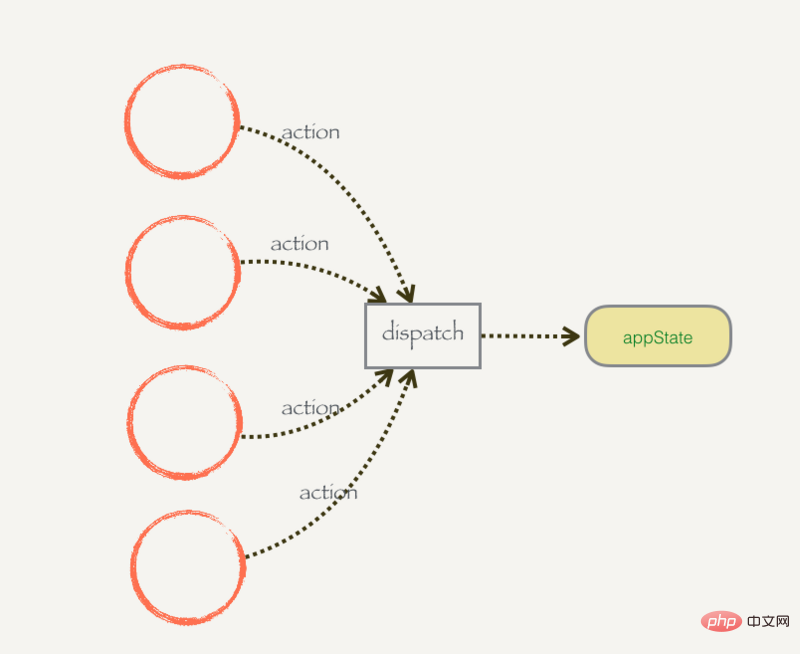
공유 데이터 상태를 우아하게 수정하여 상위 구성요소와 하위 구성요소 간의 상태 체인 변경(하위 구성요소가 많으면 변경이 번거로움)과 이로 인해 발생하는 불필요한(제거하기 어려움) 문제를 방지합니다. 외부 변경이므로 Qiang의 모든 변경 사항은 메소드(디스패치)를 통해 수정됩니다.

구현 단계
//state(数据)和action(控制修改)后的数据
function reducer (state, action) {
/!* 初始化 state 和 switch case *!/
}
// 通过reducer获取state
// 执行action
// 监听数据变化
const store = createStore(reducer)
// 监听数据变化重新渲染页面
// 通过观察者模式监听数据变化,避免没有状态改变的频繁渲染
store.subscribe(() => renderApp(store.getState()))
// 首次渲染页面
renderApp(store.getState())
example
const usersReducer = (state, action) => {
if (!state) return [];
switch (action.type) {
case "ADD_USER":
return [...state, action.user]
case "DELETE_USER":
return [...state.slice(0, action.index), ...state.slice(action.index + 1)]
case "UPDATE_USER":
let user = {
...state[action.index],
...action.user,
}
return [
...state.slice(0, action.index),
user,
...state.slice(action.index + 1),
]
default:
return state
}
}
//state(数据)和dispatch(控制修改)封装起来
function createStore (reducer) {
let state = null
const listeners = []
const subscribe = (listener) => listeners.push(listener)
const getState = () => state
const dispatch = (action) => {
state = reducer(state, action) // 覆盖原对象
// console.log(listeners)
listeners.forEach((listener) => {
// console.log(listener)
listener()
})
}
dispatch({}) // 初始化 state
return { getState, dispatch, subscribe }
}
const store = createStore(usersReducer);
console.log(store.getState());
//增
store.dispatch({
type: 'ADD_USER',
user: {
username: 'Lucy',
age: 12,
gender: 'female'
}
});
console.log(store.getState());
//改
store.dispatch({
type: 'UPDATE_USER',
index: 0,
user: {
username: 'Tomy',
age: 12,
gender: 'male'
}
});
console.log(store.getState());
//删
store.dispatch({
type: 'DELETE_USER',
index: 0 // 删除特定下标用户
});
console.log(store.getState());
위 내용은 Redux 핵심 설명(코드 예시)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 segmentfault.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

