반응+리덕스 사용법
- php中世界最好的语言원래의
- 2018-06-11 11:55:532493검색
이번에는 React+Redux 사용법과 React+Redux 사용 시 주의사항에 대해 알려드리겠습니다. 다음은 실제 사례입니다.
React를 사용해 본 학생들은 모두 Redux의 존재를 알고 있습니다. Redux는 데이터를 저장하는 데 사용되는 프런트엔드 웨어하우스이자 웨어하우스를 추가, 삭제, 수정 및 확인하는 데 사용되는 프레임워크입니다. 기타 프런트엔드 프레임워크에서. redux 소스코드를 공부해본 사람이라면 누구나 소스코드가 매우 정교하다고 생각하는데, 이번 블로그 포스팅에서는 redux에서의 미들웨어 처리에 대해 소개하겠습니다.
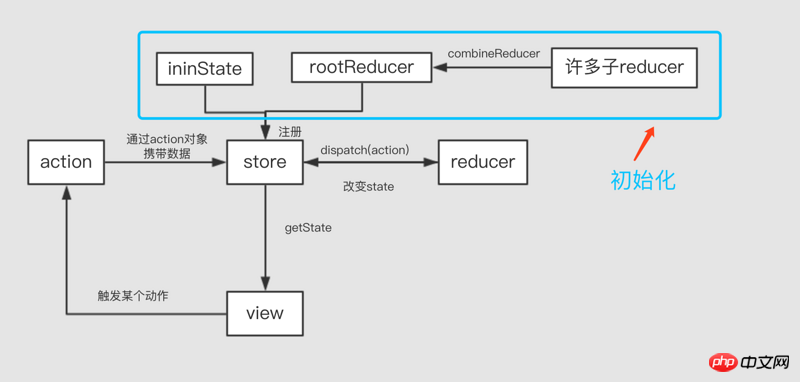
redux 미들웨어에 대해 이야기하기 전에 두 장의 그림을 통해 redux의 기본 원리를 간략하게 소개하겠습니다.

그림은 redux의 기본 프로세스를 보여주기 때문에 여기서는 자세히 설명하지 않겠습니다.
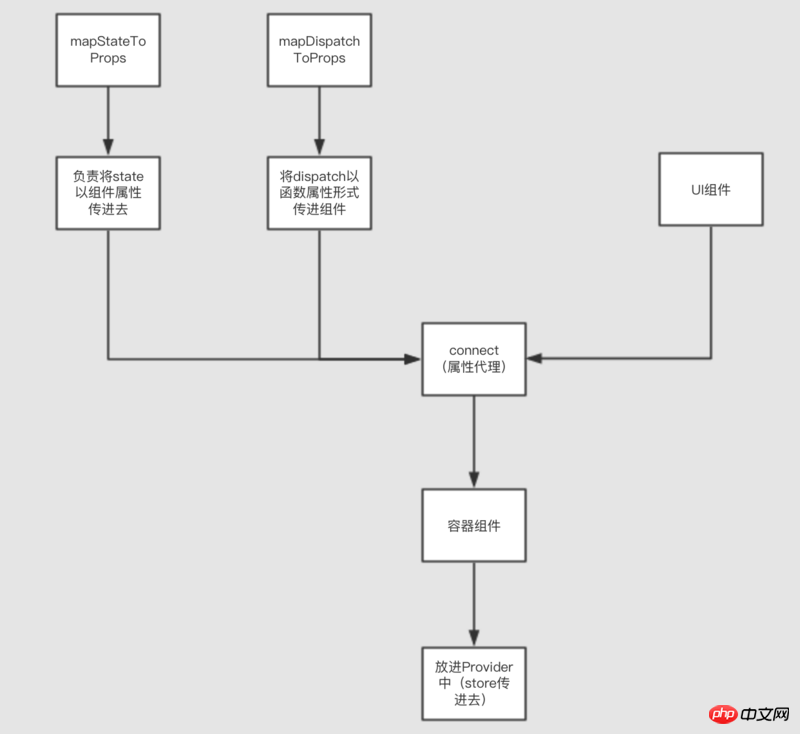
일반적으로 React에서는 redux만 사용하는 것이 아니라, React-redux도 사용합니다.

react-redux는 여기서 자세히 설명하지 않습니다.
redux 미들웨어
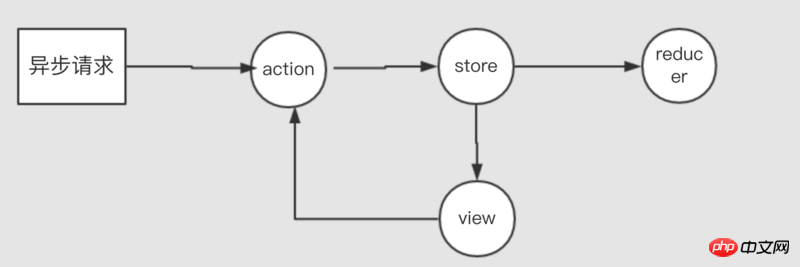
일반적으로 redux에는 비동기 요청을 처리하는 기능이 없습니다. 우리는 간접적으로 통신하거나 미들웨어를 추가하여 디스패치 기능을 강화합니다.
일반적으로 redux에는 두 가지 방법이 있습니다. 비동기 처리: 간접 방법 및 미들웨어 방법
간접 방법:
간접 방법은 단순히 비동기 동작을 사용자 정의하고 디스패치 동기화 기능을 유지합니다.
아이디어: 비동기적으로 반환된 결과는 작업에 채워진 다음 디스패치를 통해 감소에 동기화된 다음 상태가 변경됩니다.

demo:
request.get(API)
.then(d => {
store.dispatch(type: xxx, playload: d)
})
이 방법은 디스패치의 동기화 메커니즘을 파괴하지 않습니다. 디스패치를 사용하여 데이터를 상태에 동기화하지만 단점은 각 호출이 긴 단락을 작성한다는 것입니다.
미들웨어 메서드
미들웨어 메서드의 핵심 부분은 redux에서 제공하는 고차 함수 applyMiddleWare입니다. 여러 계층의 호출을 통해 새 저장소 개체를 반환합니다. 새 저장소 개체와 원본 개체의 유일한 차이점은 다음과 같습니다. 즉, 디스패치에는 비동기 기능이 있습니다.
소스 코드:
const applyMiddleWare = (...middlewares) => createStore => (reducer, initState) =>{
const store = createStore(reducer, initState);
const _dispatch = store.dispatch;
const MiddleWareAPI = {
getState: store.getState,
dispatch: action => _dispatch(action) 1)
};
const chain = [];
chain = middlewares.map(middleware => {middleware(MiddleWareAPI)}); 2)
let dispatch = compose(...chain)(store.dispatch); 3)
return {
dispatch,
...store
}
}
12줄의 코드이지만 많은 미묘함을 포함하고 있습니다. 블로거는 그 중 세 가지를 선택하여 세부 사항을 분석했습니다.
1 ) MiddleWareAPI는 액션이 디스패치 기능을 가질 수 있도록 주로 미들웨어를 삽입합니다. 여기서 익명 함수를 사용하는 주된 이유는 MiddleWareAPI.dispatch의 store와 applyMiddleWare가 최종적으로 일관성을 유지하기 때문입니다. MiddleWareAPI.dispatch는 실제로 상태를 변경하지 않습니다. 이는 액션과 미들웨어 사이의 다리로 이해될 수 있습니다.
2) 변경된 점은 모든 미들웨어에 MiddleWareAPI를 삽입한 후 함수를 반환하는 것이며, 미들웨어의 형태에 대해서는 뒤에서 언급하겠습니다.
3) 이것이 가장 미묘한 점입니다. Compose는 체인 배열을 오른쪽에서 왼쪽으로 이전 미들웨어에 주입하고, store.dispatch는 가장 오른쪽 미들웨어에 주입합니다. 사실 여기서 compose는 축소 기능으로 이해될 수 있습니다.
예:
M = [M1,M2,M3] ----> M1(M2(M3(store.dispatch)));
여기에서 실제로 미들웨어가 어떤 것인지 알 수 있습니다.
미들웨어의 기본 형태:
const MiddleWare = store => next => action => {
...
}
매개변수 설명:
store: 실제로는 MiddleWareAPI입니다. 여기에는 두 가지 상황이 있습니다. 변경된 미들웨어가 middlewares 배열의 가장 오른쪽에 있으면 다음은 store.dispatch입니다. 그렇지 않으면 인접한 왼쪽에 있는 미들웨어의 반환 값입니다(클로저 함수는 action => {). } 함수);
action: Promise를 포함하는 함수 또는 객체일 수 있습니다.
여기서 약간 혼란스러울 수도 있습니다. store.dispatch;
차이점:
다음(가장 오른쪽 미들웨어): 실제로 리듀서를 트리거하고 상태를 변경하는 것은 디스패치이며 여기의 작업은 객체여야 하며 그럴 수 없습니다.
비동기 정보를 포함합니다.next(非最右边的中间件):其实就是相邻前一个中间件返回的函数(action => {...});这里的action就是上一级中间件next(action)中的action,第一个中间件的action就是项目中store.dispatch(action)中的action。
中间件中的store.dispatch:其实就是用来塞进action的,这里就理解为action和中间件通信的渠道吧。
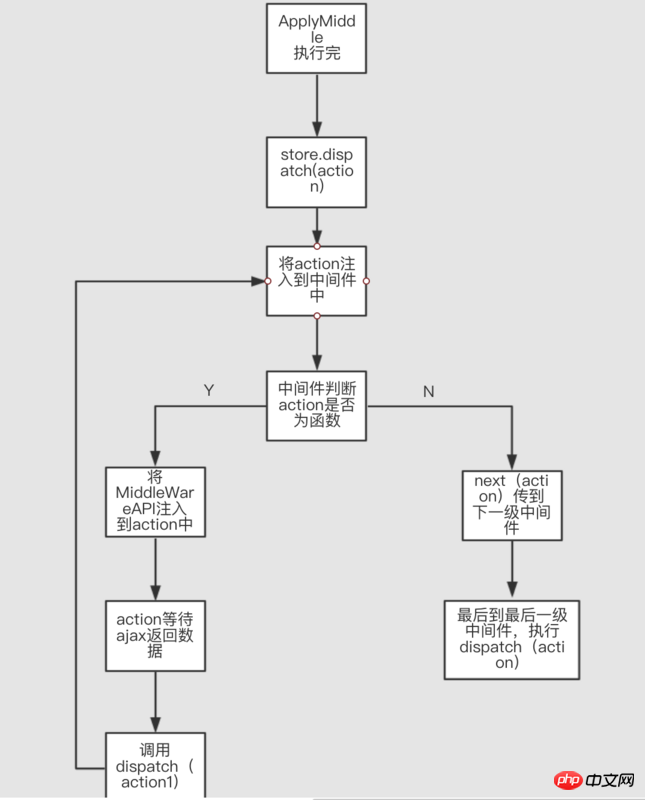
流程图:

demo:
export const MiddleForTest = store => next => action => {
if (typeof action === 'function') {
action(store);
} else {
next(action);
}
};
export const MiddleForTestTwo = store => next => action => {
next(action);
};
export function AjaxAction(store) {
setTimeout(function () {
store.dispatch({
type: 'up',
playload: '异步信息'
})
}, 1000)
}
store.dispatch(AjaxAction);
说道这里应该会对中间件有个大致的认识,接下来介绍一下常用的中间件以及自己写一个中间件。
redux-thunk:主要是适用于action是一个函数的情况,它是对原有的中间件模式再封装多一层,原则上是支持promise为主的action函数;
export function AjaxThunk (url, type) {
return dispatch => {
Ajax(url)
.then(d => {
dispatch({
type,
playload: d
})
})
}
}
store.dispatch(AjaxThunk(url1, 'add'));
redux-promise:主要就是针对action对象,action对象是一个promise的异步请求函数:
它的大概实现思路是:
const promiseAction = store => next => action => {
const {type, playload} = action;
if (playload && typeof playload.then === 'function') {
playload.then(result => {
store.dispatch({type, playload: result});
}).catch(e => {})
} else {
next(action);
}
}
action = {
type: 'xxx',
playload: Ajax(url)
}
自定义中间件:很多时候网上的redux中间件可能不太符合项目中的需要,所以这时候可以自己写一套适合项目的中间件,以下指示本博主的一个demo,形式不唯一:
export const PromiseWares = store => next => action => {
next({type: 'right', playload: 'loading'});
if (typeof action === 'function') {
const {dispatch} = store;
action(dispatch);
} else {
const {type, playload} = action;
if (playload && typeof playload.then === 'function') {
playload.then(result => {
store.dispatch({type, playload: result});
}).catch(e => {})
} else {
next(action);
next({type: 'right', playload: 'noLoading'});
}
}
};
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 반응+리덕스 사용법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

