jquery를 사용하여 클릭 시 현재 페이지를 새로 고치는 방법
- 藏色散人원래의
- 2018-12-08 15:36:2527816검색
jquery는 클릭하여 현재 페이지를 새로 고치는 효과를 얻는 것도 매우 간단합니다. location.reload() 메소드를 통해 이를 직접 수행할 수 있습니다. 즉, 현재 문서를 다시 로드할 수 있습니다.

아래에서는 jquery의 클릭으로 현재 페이지를 새로고침하는 방법을 간단한 코드 예시를 통해 소개하겠습니다.
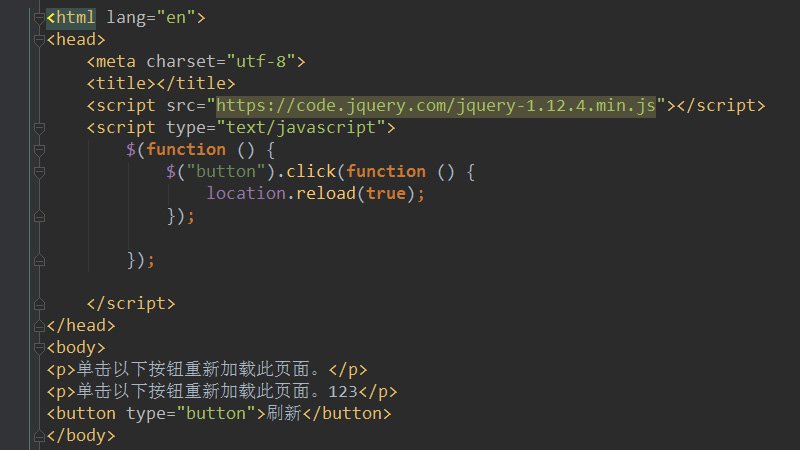
코드 예시는 다음과 같습니다:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jquery实现点击刷新当前页面示例</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function () {
$("button").click(function () {
location.reload(true);
});
});
</script>
</head>
<body>
<p>单击以下按钮重新加载此页面。</p>
<button type="button">刷新</button>
</body>
</html>프런트 데스크 효과는 다음과 같습니다:
 #🎜 🎜#
#🎜 🎜#
<p>单击以下按钮重新加载此页面。123</p>그런 다음 이때 새로고침을 클릭하면 다음과 같은 효과를 볼 수 있습니다. #🎜 🎜 #

:
reload() 메서드가 사용됩니다. 현재 문서는 브라우저의 페이지 새로 고침 버튼과 유사합니다. 이 메서드의 매개변수가 true로 설정되면 문서의 마지막 수정 날짜에 관계없이 캐시를 우회하고 서버에서 문서를 다시 다운로드합니다. 이는 사용자가 Shift 키를 누른 채 브라우저의 새로 고침 버튼을 클릭하는 것과 똑같은 효과를 냅니다.
이 글은 현재 페이지를 새로 고치기 위해 jquery를 클릭하는 방법에 관한 것입니다. 이해하기 쉽고 도움이 필요한 친구들에게 도움이 되길 바랍니다!
위 내용은 jquery를 사용하여 클릭 시 현재 페이지를 새로 고치는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:jQuery로 요소 노드를 삭제하는 방법다음 기사:jQuery로 요소 노드를 삭제하는 방법

