CSS를 사용하여 버튼을 만드는 방법
- 不言원래의
- 2018-12-06 14:12:104934검색
오늘 글에서는 일반적인 사각형 버튼, 둥근 버튼, 입체 버튼, 간단한 애니메이션이 포함된 버튼 등 4가지 버튼 구현 방법을 소개하겠습니다.

먼저 보통 사각형 버튼 구현 방법을 살펴보겠습니다
버튼 코드는 다음과 같습니다
HTML 코드
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <button>普通方形CSS를 사용하여 버튼을 만드는 방법</button> </body> </html>
둥근 모서리 버튼 구현 방법
코드 은 다음과 같습니다
HTML 코드
<button class="kadomaru">圆角CSS를 사용하여 버튼을 만드는 방법</button>
CSS 코드
.kadomaru {
width:100px;
font-size:12px;
color:#FFFFFF;
text-align:center;
display:block;
padding:10px 0 10px;
background:#6BCBF6;
border-radius: 20px;
}3차원 버튼 구현 방법
코드는 다음과 같습니다
HTML 코드
<button class="shadow">立体CSS를 사용하여 버튼을 만드는 방법</button>
CSS 코드
.shadow {
width:100px;
font-size:12px;
color:#FFFFFF;
text-align:center;
display:block;
padding:10px 0 10px;
background:#6BCBF6;
border-radius:5px;
box-shadow:1px 1px #1A6EA0;
}box-shadow 사용 그림자 크기와 그림자 색상을 지정하여 입체적인 느낌을 연출합니다.
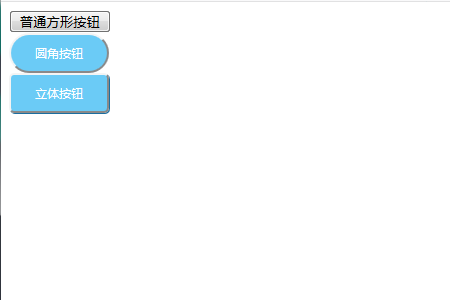
위 세 가지 방법으로 구현한 버튼 효과는 다음과 같습니다

마지막은 간단한 애니메이션을 이용한 버튼 구현입니다
코드는 다음과 같습니다
HTML 코드
<div class="animation"> <div class="effect"></div> <a href="#"> Touch me </a>
CSS code
.animation {
width:100px;
height:50px;
text-align:center;
border:2px solid #BBBBBB;
float:left;
cursor:pointer;
position:relative;
box-sizing:border-box;
overflow:hidden;
margin:0 0 40px 0;
}
.animation a {
font-family:arial;
font-size:12px;
color:#BBBBBB;
text-decoration:none;
line-height:50px;
transition:all .10s ease;
z-index:2;
position:relative;
}
.effect {
width:140px;
height:50px;
top:-2px;
left:-140px;
background:#BBBBBB;
position:absolute;
transition:all .5s ease;
z-index:1;
}
.animation:hover .effect {
left:0;
}
.animation:hover a {
color:#FFFFFF;
} 커스텀의 예시를 소개하자면, . effect의 left 속성을 right 속성으로 변경하고, .animation:hover . effect의 left 속성을 right 속성으로 변경하면 오른쪽 애니메이션으로 바뀔 수 있습니다. .
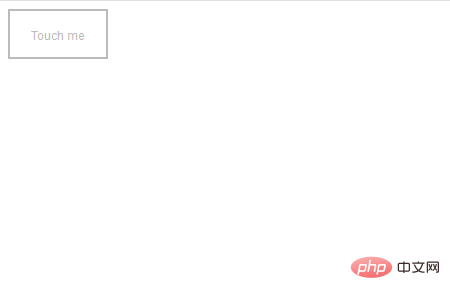
위 코드가 실행되면 브라우저에 다음과 같은 효과가 표시됩니다.

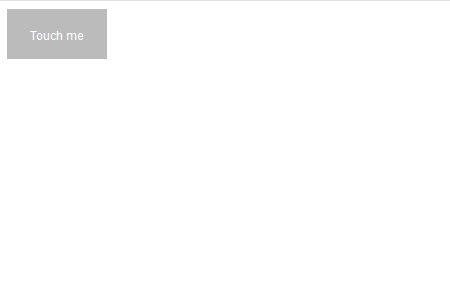
버튼에 마우스를 올려놓으면 올바른 애니메이션이 나타나며 표시 효과는 다음과 같습니다

이것은 기사가 모두 여기에 있습니다. CSS에서 버튼을 만드는 방법에 대해서는 CSS 비디오 튜토리얼 또는 CSS3 비디오 튜토리얼 열에서 자세히 알아볼 수 있습니다! ! !
위 내용은 CSS를 사용하여 버튼을 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS 플렉스박스를 사용하는 방법다음 기사:CSS 플렉스박스를 사용하는 방법

