CSS 플렉스박스를 사용하는 방법
- 不言원래의
- 2018-12-06 11:41:202706검색
Flexbox(Flexible Box Layout Module)는 상위 요소에 간단한 지침을 작성하여 여러 하위 요소에 대한 다양한 레이아웃 조정을 수행할 수 있습니다. 이 글에서는 CSS에서 CSS 플렉스박스를 사용하는 방법를 사용하는 방법을 소개합니다.

Flexbox를 상위 요소로 설정하는 것은 매우 중요한 포인트입니다. 아래와 같이 적용하려는 항목의 상위 요소를 입력하여 시작하세요.
display: flex;
인라인 요소에 적용하려면 다음을 입력하세요.
display:inline-flex;
여기에 작성된 요소는 자동으로 "Flex Container"가 되고 하위 요소는 "Flexbox"가 되어 Flexbox 속성을 사용할 수 있게 됩니다. 몇 가지 일반적인 속성을 작성해 보겠습니다.
flex-direction 사용법
flex-direction은 콘텐츠의 배열을 지정할 수 있는 속성입니다.
다음 HTML과 CSS를 만들어 보겠습니다. CSS에서 flex-direction 값을 변경해 보겠습니다
HTML 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="menu">
<div class="item">
1
</div>
<div class="item">
2
</div>
<div class="item">
3
</div>
<div class="item">
4
</div>
<div class="item">
5
</div>
</div>
</body>
</html>CSS code
style.css
.menu{
display: flex;
flex-direction: row;
}
.item{
text-align: center;
width: 50px;
height: 20px;
padding : 3%;
margin : 3%;
background-color: #c97796;
color: white;
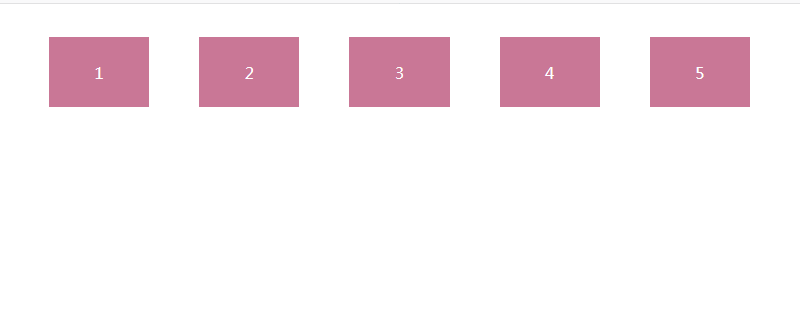
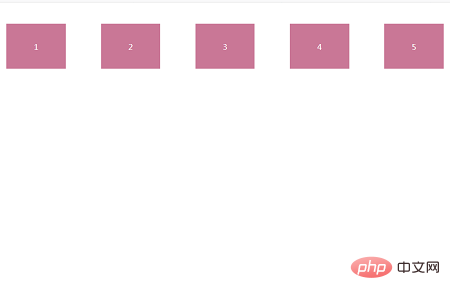
}flex-direction을 행으로 설정하면 가로로 표시됩니다. , 효과는 다음과 같습니다

flex-direction을 열로 설정하면 세로로 표시됩니다. 효과는 다음과 같습니다

flex-wrap 사용법
Wrap 속성은 유연한 상자의 하위 항목을 지정하는 데 사용됩니다. 요소가 래핑되는 방식입니다.
구체적인 예를 살펴보겠습니다
HTML 코드는 위의 예와 같습니다
CSS 코드
style.css
.menu{
display: flex;
flex-direction: row;
flex-wrap: nowrap;
}
.item{
text-align: center;
width: 50px;
height: 20px;
padding : 3%;
margin : 3%;
background-color: #c97796;
color: white;
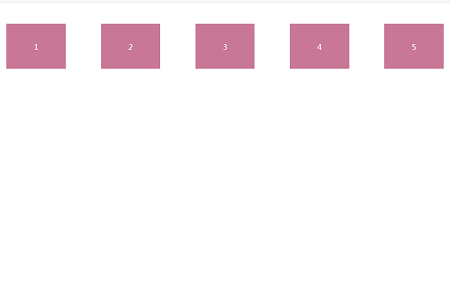
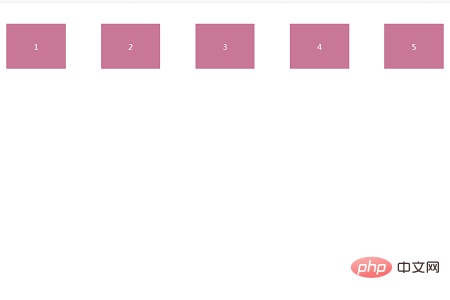
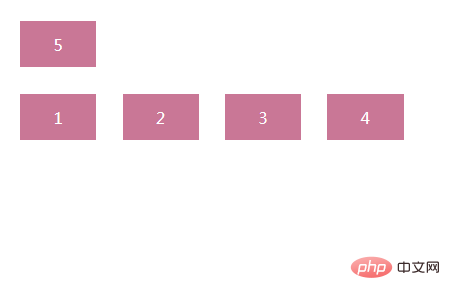
}flex-wrap 값을 nowrap로 설정한 경우 효과는 다음과 같습니다

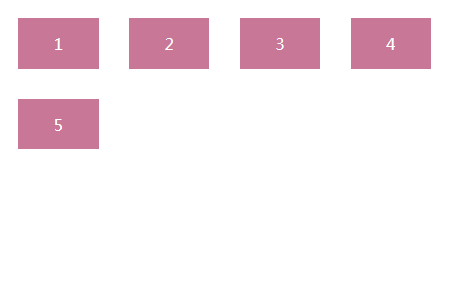
flex-wrap 값을 Wrap으로 설정한 경우 효과는 다음과 같습니다

flex-wrap의 값을 Wrap-reverse로 설정한 경우 효과는 다음과 같습니다

justify -content Usage
justify-content는 콘텐츠의 위치를 지정하는 속성입니다.
마찬가지로 justify-content의 각 값을 설정해 봅시다
HTML 코드는 위와 동일합니다
CSS 코드
style.css
.menu{
display: flex;
flex-direction: row;
justify-content: flex-start;
}
.item{
text-align: center;
width: 50px;
height: 20px;
padding : 3%;
margin : 3%;
background-color: #c97796;
color: white;
}justify-content의 값이 flex-start로 설정된 경우 왼쪽 정렬 , 효과는 다음과 같습니다
가로일 때는 왼쪽 정렬, 세로일 때는 위쪽 정렬입니다.

justify-content 값을 flex-end로 설정하면 가 오른쪽 정렬되어 효과는 다음과 같습니다
(가로일 경우 오른쪽 정렬, 수직 정렬입니다. )

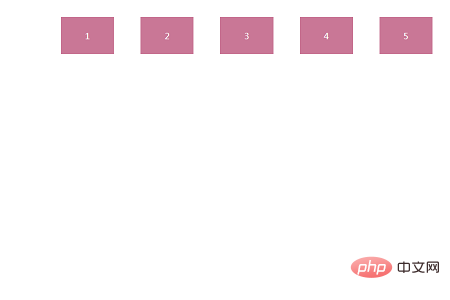
justify-content 값을 중앙으로 설정하면 중앙 정렬

위 내용은 CSS 플렉스박스를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

