CSS3의 Flexbox 레이아웃을 위한 그래픽 및 텍스트 코드 공유
- 黄舟원래의
- 2017-04-24 09:31:501668검색
CSS3는 확장 가능하고 유연한 웹페이지 레이아웃 방식을 제공합니다. Flexbox 레이아웃은 매우 강력한 기능을 갖고 있으며 등장하기 전에는 여러 가지 복잡한 레이아웃을 쉽게 구현할 수 있습니다. 🎜>부동 또는 고정 너비 + 레이아웃의 백분율로, 많은 양의 코드가 필요하고 이해하기 어렵습니다.
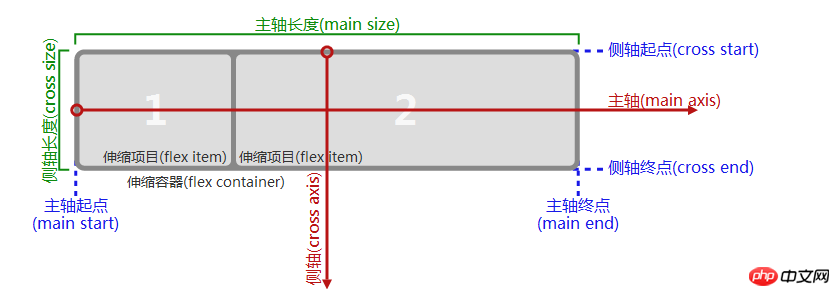
플렉스박스 레이아웃을 더 잘 이해하기 위해 먼저 소개할 몇 가지 개념은 다음과 같습니다.
(4) 텔레스코픽 컨테이너: 확장 가능한 상자, 이러한 확장 가능한 항목은 flex의 속성
상자로 포장되어야 합니다. (5) 확장 가능한 항목: 확장 가능한 레이아웃이 필요한 플렉스 컨테이너에 포함된 요소를 플렉스 항목이라고 합니다.위의 개념을 명확히 한 후 플렉스박스 레이아웃을 구축할 수 있습니다. 첫 번째 단계는 플렉스박스 컨테이너를 구축하는 것입니다. 다음과 같이 확장 가능한 여러 항목을 컨테이너에 배치합니다.
css 코드:.flex-container{
display:flex;
width:600px;
height:230px;
background-color: #ccc;
}.flex-item{
background-color:blue;
width: 100px;
margin: 5px; }HTML 코드: <p class="flex-container">
<p class="flex-item ">A</p>
<p class="flex-item ">B</p>
<p class="flex-item ">A</p>
<p class="flex-item ">B</p>
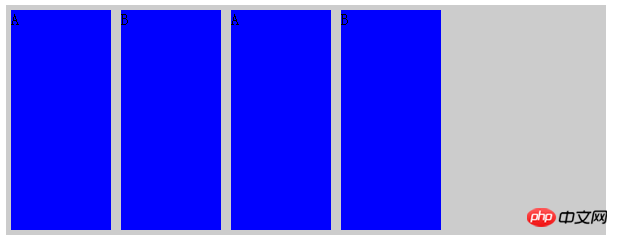
</p>효과는 다음과 같습니다.
4개의 확장 가능한 항목이 가로 방향으로 일렬로 배열되고, 확장 가능한 항목이 왼쪽으로 정렬됩니다.
display: flex가 이를 나타냅니다. 컨테이너 확장 가능한 컨테이너이며 inline-flex의 값을 사용할 수도 있습니다. 둘의 차이점은 전자는 컨테이너를 블록 수준 요소로 렌더링하고 후자는  인라인 요소 .
인라인 요소 .
여기에는 설정되지 않은 여러 기본 속성이 있지만 기본값은 다음과 같습니다.
flex-direction attribute 의 경우 해당 값은 row, column, column-reverse, row-reverse 입니다. 기본값은 row 이며, 이는 확장 가능한 항목을 가로 방향으로 확장한다는 의미입니다. 열-역방향, 행-역방향은 반대 방향을 나타냅니다. 일반 용어로
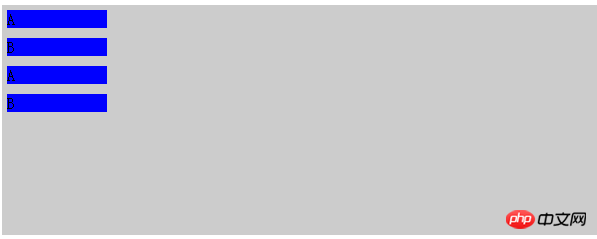
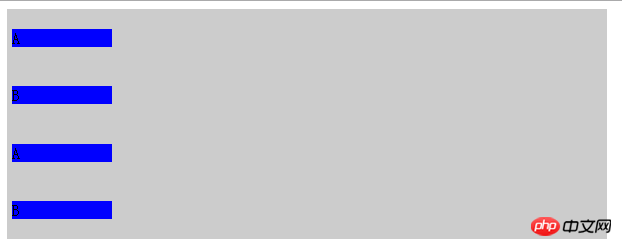
flex-direction 속성은 주축과 측면축의 방향을 정의하는 데 사용됩니다.위 효과에 flex-direction을 추가합니다. 열 효과는 다음과 같습니다.
justify-content 속성은 확장 가능함을 나타내는 데 사용됩니다. 항목이 기본 축 방향에 있습니다. 축의 정렬 방법은 flex-start, flex-end, center, space-between, space-around 값을 사용할 수 있습니다. 여기서 flex-start, flex-end는 기준 정렬을 의미합니다. 중심은 중심축의 시작점과 끝점을 의미하며, 공간-사이는 양 끝을 정렬하여 남은 공간을 주축 방향으로 균등하게 분배하는 것을 의미하며, 공간-어라운드는 중심 정렬 후 나머지 공간을 균등하게 분배하는 것을 의미합니다. 주축 방향
justify-content:space-between css 코드:
css 코드:
.flex-container{
display:flex;
width:600px;
height:230px;
background-color: #ccc;
justify-content: space-between;
}.flex-item{
background-color:blue;
width: 100px;
margin: 5px;
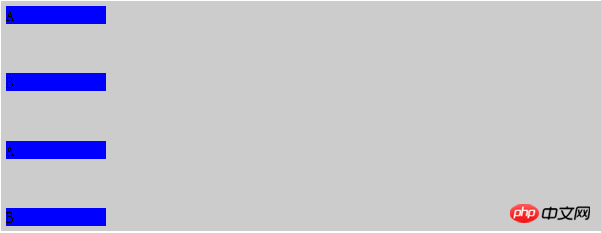
}효과는 다음과 같습니다:
각 확장 가능한 항목을 주축 방향으로 정렬하고 나머지 공간을 균등하게 나누는 것을 볼 수 있습니다. justify-content:space-around CSS 코드:.flex-container{
display:flex;
width:600px;
height:230px;
background-color: #ccc;
justify-content: space-around;
}.flex-item{
background-color:blue;
width: 100px;
margin: 5px;
} 효과는 다음과 같습니다:
이 속성을 사용하면 확장 가능한 항목이 주축을 따라 중앙에 균등하게 배치될 수 있음을 알 수 있습니다. 남은 공간을 분배합니다.
효과는 다음과 같습니다:
이 속성을 사용하면 확장 가능한 항목이 주축을 따라 중앙에 균등하게 배치될 수 있음을 알 수 있습니다. 남은 공간을 분배합니다.
align-items
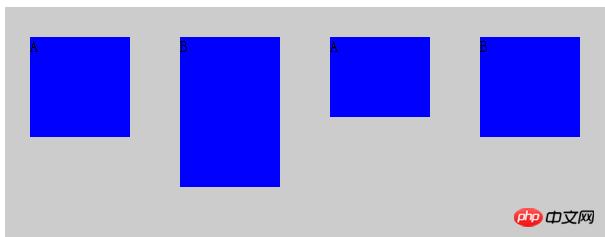
속성: 이 속성은 확장성을 나타내는 데 사용됩니다. 교차 축 방향의 항목 정렬 가능한 값은 flex-start, flex입니다. -끝, 중심, 기준선 및 늘이기 설명해야 할 것은 계산된 기준선을 기반으로 한 다음 이러한 항목이 이 기준선 정렬을 따라 이동할 수 있도록 하는 기준선 값입니다. 기준선 계산은 크기 및 내용에 따라 다릅니다. 다음과 같이 확장 가능한 항목의 구성: align-items:baseline;
align-items:baseline;
css 코드:
.flex-container{
display:flex;
flex-direction: row;
width:600px;
height:230px;
background-color: #ccc;
justify-content: space-around;
align-items:baseline;
}
.flex-item{
background-color:blue;
width: 100px;
margin: 5px;; }
.a{
margin-top: 10px;
height: 100px;
}
.b{
margin-top: 20px;
height: 150px;
}
.c{
margin-top: 30px;
height: 80px;
}HTML代码:
<p class="flex-container">
<p class="flex-item a">A</p>
<p class="flex-item b">B</p>
<p class="flex-item c">A</p>
<p class="flex-item a">B</p>
</p>效果如下:

可以看到四个可伸缩项目在侧轴方向上(垂直方向)高度不一,margin不一样,但是最后都按照计算出来的一个基准线对齐;
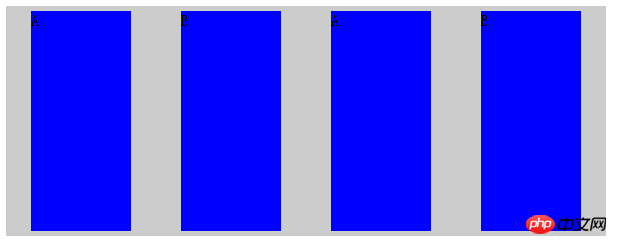
align-items:stretch;
这个是取值会让可伸缩项目在侧轴方向上进行拉伸,前提是这些项目在侧轴方向上没有设置尺寸,否则会按照你设置的尺寸来渲染。
css代码:
.flex-container{
display:flex;
flex-direction: row;
width:600px;
height:230px;
background-color: #ccc;
justify-content: space-around;
align-items:stretch;
}
.flex-item{
background-color:blue;
width: 100px; /*height: 100px;*/
margin: 5px;; }HTML代码:
<p class="flex-container">
<p class="flex-item ">A</p>
<p class="flex-item ">B</p>
<p class="flex-item ">A</p>
<p class="flex-item ">B</p>
</p>效果如下:

可以看到这些可伸缩项目在侧轴方向上被拉伸了,因为在垂直方向上没有设置高度。
到目前为止,我们所有的伸缩项目都是在一行或者一列上进行的,并没有进行换行和换列,flex-wrap属性表示是否支持换行或者换列,它有nowrap,wrap,wrap-reverse三个取值,nowrap是默认值,表示不换行或者换列,wrap表示换行或者换列,wrap-reverse表示支持换行或者换列,但是会沿着相反方向进行排列(如主轴是垂直方向换行后就按照先下后上的顺序来排列伸缩项)
css代码:
.flex-container{
display:flex;
flex-direction: row;
width:600px;
height:230px;
background-color: #ccc;
justify-content: space-around;
align-items:baseline;
flex-wrap: wrap;
}
.flex-item{
background-color:blue;
width: 100px;
height: 70px;
margin: 5px;; }HTML代码:
<p class="flex-container">
<p class="flex-item ">A</p>
<p class="flex-item ">B</p>
<p class="flex-item ">A</p>
<p class="flex-item ">B</p>
<p class="flex-item ">A</p>
<p class="flex-item ">B</p>
<p class="flex-item ">A</p>
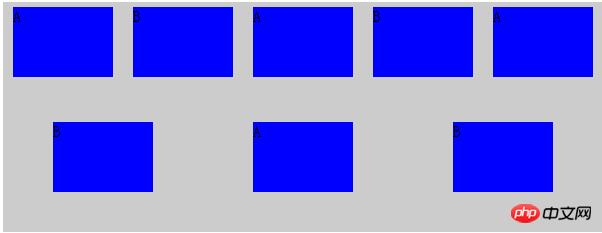
<p class="flex-item ">B</p></p>效果如下:

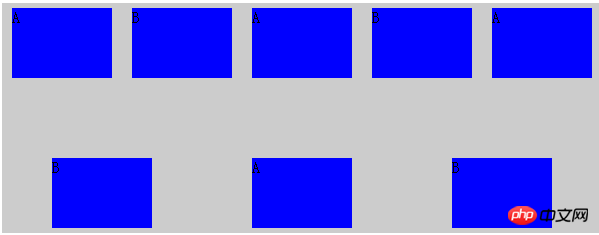
可以看到伸缩项增多之后一行难以放下的时候会接着换行。wrap属性保证换行后按照正常的从上到下顺序排列
align-content属性用来表示换行之后各个伸缩行的对齐方式,它的取值有 stretch,flex-start,flex-end,center,space-between,space-around,意义和align-items属性取值意义相同,上面我们将7个伸缩项目分成了两行来排列,
将css代码添加align-content属性,html代码不变,如下:
CSS代码:
.flex-container{
display:flex;
flex-direction: row;
width:600px;
height:230px;
background-color: #ccc;
justify-content: space-around;
align-items:baseline;
flex-wrap: wrap;
align-content: space-between;
}
.flex-item{
background-color:blue;
width: 100px;
height: 70px;
margin: 5px;; }效果如下:

可以看到两个伸缩行在侧轴(垂直)方向上两端对齐了。
flex-flow属性,该属性是个复属性,它是flex-direction和flex-wrap的复合属性,flex-direction:row;flex-wrap:wrap就等同于flex-flow:row wrap
order属性,该属性用来表示伸缩项目的排列方式,正常情况下伸缩项目会按照主轴起点到主轴终点排列,遇到换行或者换列会按照从侧轴起点到终点进行排列(除非设置了某些 对齐方式的reverse),但是某些情况下这种默认显示顺序不符合要求,可以采用给伸缩项添加order属性来指定排列顺序,默认情况下,每个伸缩项的order都是0,改属性可正可负,越大的值会被排列在越后面。
css代码:
.flex-container{
display:flex;
width:600px;
height:230px;
background-color: #ccc;
justify-content: space-around;
align-items:baseline;
flex-flow: row wrap;
align-content: space-between;
}
.flex-item{
background-color:blue;
width: 100px;
height: 70px;
margin: 5px;; }
.order1{
order:1;
}
.order2{
order:2;
}HTML代码:
<p class="flex-container">
<p class="flex-item order1">1</p>
<p class="flex-item order2">2</p>
<p class="flex-item ">3</p>
<p class="flex-item ">4</p>
<p class="flex-item ">5</p>
<p class="flex-item ">6</p>
<p class="flex-item ">7</p>
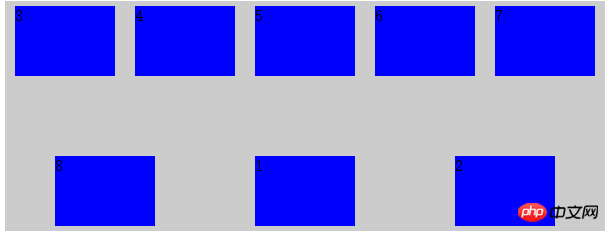
<p class="flex-item ">8</p></p>效果如下:

默认情况下,会按照HTML的顺序1-8进行显示,但是由于给p1和2设置了大于0的order,所以他们被放在了最后显示(因为其他没有被设置的p的order默认属性都是0)
margin属性在flexbox布局中有很强大的作用,如果给某个可伸缩项设置某个方向上的margin为auto,那么这个可伸缩项就会在这个方向上占用该方向的剩余空间来作为自己的这个方向上的margin。
css代码:
.flex-container{
display:flex;
width:600px;
height:230px;
background-color: #ccc;
justify-content: space-around;
align-items:baseline;
flex-flow: row wrap;
align-content: space-between;
}
.flex-item{
background-color:blue;
width: 100px;
height: 70px;
margin: 5px;; }
.a{
margin-right:auto;
}HTML代码:
<p class="flex-container">
<p class="flex-item a">1</p>
<p class="flex-item ">2</p>
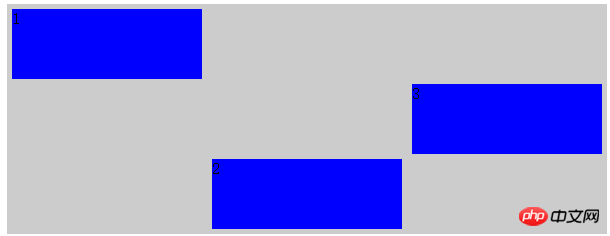
<p class="flex-item ">3</p></p>效果如下:

由于给伸缩项1添加了margin-right为auto,所以它独占了本行的剩余空间作为它的right margin值。
利用这个特性,我们在flexbox布局中很容易实现可伸缩元素的垂直水平居中,
css代码;
.flex-container{
display:flex;
width:600px;
height:230px;
background-color: #ccc;
justify-content: space-around;
align-items:baseline;
flex-flow: row wrap;
align-content: space-between;
}
.flex-item{
background-color:blue;
width: 100px;
height: 70px;
margin: 5px;; }
.a{
margin:auto;
}HTML代码:
<p class="flex-container">
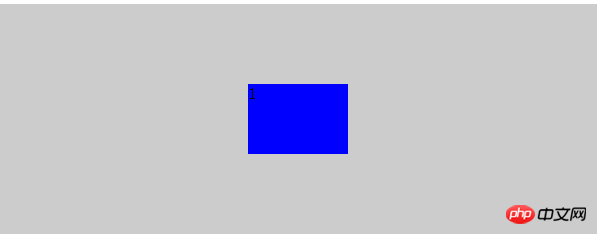
<p class="flex-item a">1</p></p>效果如下:

align-self属性,该属性是给各个可伸缩项设置自己的在侧轴上的对齐方式的,之前在容器上设置的align-item属性是作为一个整体设置的,所有的元素对齐方式都一样,align-self属性会覆盖之前的align-item属性,让每个可伸缩项在侧轴上具有不同的对齐方式,取值和align-item相同:
css代码:
.flex-container{
display:flex;
flex-direction: row;
width:600px;
height:230px;
background-color: #ccc;
justify-content: space-around;
align-items:baseline;
align-content: space-between;
}
.flex-item{
background-color:blue;
width: 100px;
height: 70px;
margin: 5px;; }
.a{
align-self:flex-start ;
}
.b{
align-self:flex-end;
}
.c{
align-self:center;
}html代码:
<p class="flex-container">
<p class="flex-item a">1</p>
<p class="flex-item b">2</p>
<p class="flex-item c">3</p></p>效果如下:

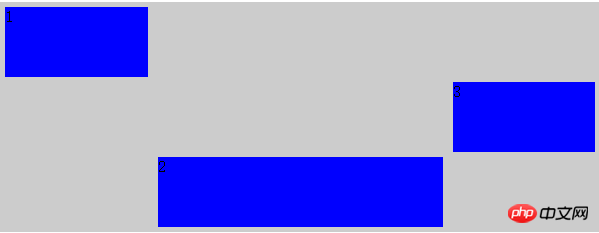
可以看到三个伸缩项在侧轴上被赋予了不同的对齐方式。
flex属性,这个属性是加在伸缩项上面的,它定义了伸缩项如何分配主轴尺寸,通常取值为auto或者数字,auto浏览器会自动均分,数字会按照伸缩项所占的数字比重来分配空间,
这个属性会覆盖伸缩项在主轴上设定的尺寸,当给主轴上伸缩项设定了尺寸(宽或高)和这个属性的时候,事实上还是会按照这个属性来进行空间分配。
css代码:
.flex-container{
display:flex;
flex-direction: row;
width:600px;
height:230px;
background-color: #ccc;
justify-content: space-around;
align-items:baseline;
align-content: space-between;
}
.flex-item{
background-color:blue;
width: 100px;
height: 70px;
margin: 5px;; }
.a{
align-self:flex-start ;
flex:1;
}
.b{
align-self:flex-end;
flex:2;
}
.c{
align-self:center;
flex:1;
}HTML代码:
<p class="flex-container">
<p class="flex-item a">1</p>
<p class="flex-item b">2</p>
<p class="flex-item c">3</p></p>效果如下:

可以看到伸缩项尽管设置了宽度,但是最终还是按照我们设置的flex比例对水平空间进行了分割。
위 내용은 CSS3의 Flexbox 레이아웃을 위한 그래픽 및 텍스트 코드 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

