CSS3에서 자동 줄 바꿈 효과를 얻는 방법
- 清浅원래의
- 2018-12-06 14:28:018401검색
자동 줄 바꿈 효과를 구현하는 CSS3 방법: 1. 자동 줄 바꿈 효과를 구현하려면 word-break 속성을 사용하세요. 2. 자동 줄 바꿈 효과를 구현하려면 word-wrap 속성을 사용하세요.

이 문서의 운영 환경: Windows 7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
CSS3에서 자동 줄 바꿈을 수행하려면 word-break 속성이나 word-wrap 속성을 사용할 수 있습니다.
CSS3에는 텍스트를 자동으로 줄 바꿈할 수 있는 새로운 속성이 있습니다. Wrap. 특히 내용이 많은 텍스트에서는 줄 바꿈이 매우 중요합니다. 다음 기사에서는 줄 바꿈 속성과 사용법을 소개하겠습니다.
word-break 속성
자동 줄 바꿈 속성은 word-break 속성을 사용하여 브라우저가 임의의 위치에서 줄을 줄 바꿈할 수 있도록 합니다.
3개의 속성 값이 있습니다. : #🎜🎜 #
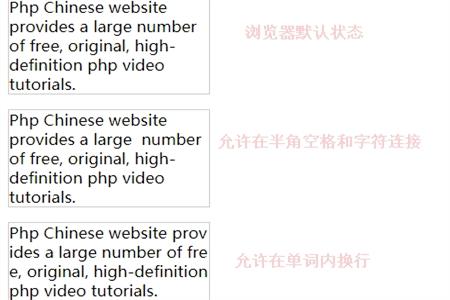
normal: 브라우저의 기본 줄바꿈 동작 break-all: 단어 내 줄바꿈 허용 keep-all: 절반만 -하이픈에서 너비 공백 또는 줄 바꿈[추천 과정: CSS3 tutorial#🎜🎜 #】#🎜 🎜#예:
<style>
.p1{
width:200px;
border:1px solid #ccc;
word-break:normal;
}
.p2{
width:200px;
border:1px solid #ccc;
word-break:keep-all;
}
.p3{width:200px;
border:1px solid #ccc;
word-break:break-all;
}
</style>
</head>
<body>
<p class="p1">Php Chinese website provides a large number of free, original, high-definition php video tutorials.</p>
<p class="p2">Php Chinese website provides a large number of free, original, high-definition php video tutorials.</p>
<p class="p3">Php Chinese website provides a large number of free, original, high-definition php video tutorials.</p>
</body>렌더링은 다음과 같습니다
 work- Wrap attribute
work- Wrap attribute
긴 단어 또는 URL 주소가 다음 줄로 줄 바꿈되도록 허용
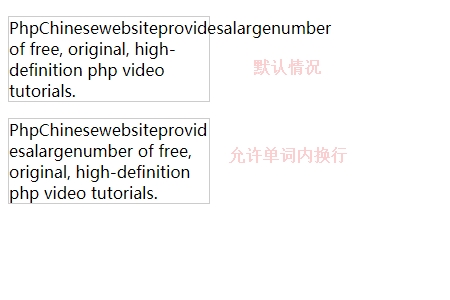
두 개의 속성 값이 있습니다. #🎜 🎜#normal : 하이픈 지점에서만 줄 바꿈을 허용하는 것이 브라우저의 기본 동작입니다.
break-word: 긴 단어나 URL 주소 내에서 줄 바꿈을 허용할 수 있습니다
# 🎜🎜# 예 :<style>
.p1{width:200px;
border:1px solid #ccc;
word-wrap:normal;
}
.p2{
width:200px;
border:1px solid #ccc;
word-wrap:break-word;
}
</style>
</head>
<body>
<p class="p1">PhpChinesewebsiteprovidesalargenumber of free, original, high-definition php video tutorials.</p>
<p class="p2">PhpChinesewebsiteprovidesalargenumber of free, original, high-definition php video tutorials.</p>
</body>렌더링은 다음과 같습니다:
실제로 work-wrap 및 work-break는 유사하며, work-wrap이 긴 단어와 URL 주소를 대상으로 한다는 점을 제외하면 구현하는 기능도 기본적으로 동일합니다.
요약: 위 내용은 이 글의 전체 내용입니다. 이 글을 통해 모든 분들이 CSS3의 자동 줄 바꿈에 대해 어느 정도 이해하실 수 있기를 바랍니다
위 내용은 CSS3에서 자동 줄 바꿈 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

