CSS 테두리 간격 속성을 사용하는 방법
- 不言원래의
- 2018-11-28 14:53:453355검색
border-spacing 속성은 인접한 셀의 테두리와 테두리 사이의 간격을 지정하는 데 사용됩니다. border-spacing 속성은 border-collapse 속성의 값이 분리된 경우에만 유효합니다. 이번 글에서는 CSS의 border-spacing 속성 사용법을 소개하겠습니다. 구체적인 내용을 살펴보겠습니다.

먼저 살펴보겠습니다CSS의 border-spacing 속성은 무엇인가요?
border-spacing 속성은 테이블 테두리의 인접한 셀 가장자리 사이의 간격을 지정합니다.
단, border-collapse를 사용하여 분리를 지정한 경우에만 작동합니다.
구체적인 예를 살펴보겠습니다
HTML 코드
<div class="demo"> <table> <tr> <td>文字内容</td> <td>文字内容</td> </tr> <tr> <td>文字内容</td> <td>文字内容</td> </tr> </table> </div>
CSS 코드
.demo table {
border: 2px solid #0000000;
border-collapse: separate;
border-spacing: 15px;
}
.demo table td {
border: 2px solid #d49fc2;
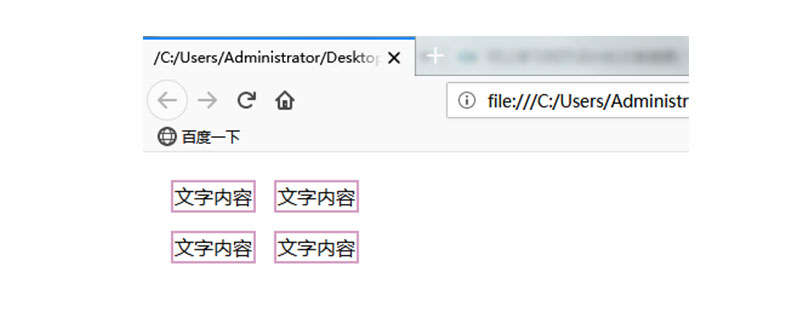
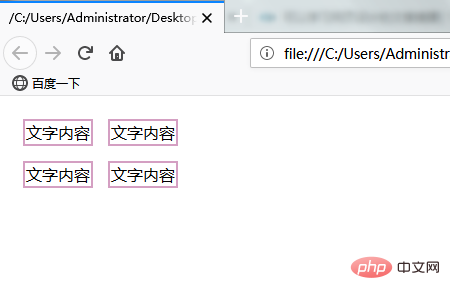
}브라우저에서 표시 효과는 다음과 같습니다. 셀 사이의 간격이 나타납니다.

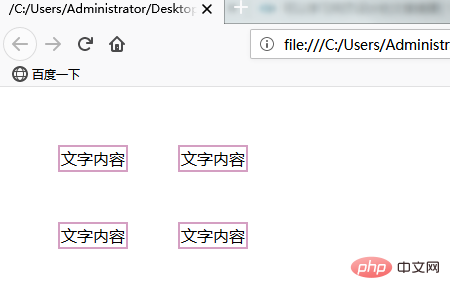
border-spacing 속성 값을 50px로 변경하면 브라우저에 표시되는 효과는 다음과 같으며 인접한 셀 사이의 간격이 넓어집니다.

CSS에 대한 더 흥미로운 콘텐츠를 보려면 PHP 중국어 웹사이트의 CSS 비디오 튜토리얼을 방문하여 자세히 알아보세요. ! !
위 내용은 CSS 테두리 간격 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

