CSS 속성 border-collapse와 border-spacing의 차이점에 대한 자세한 설명
- 黄舟원래의
- 2017-06-30 09:54:004372검색
table
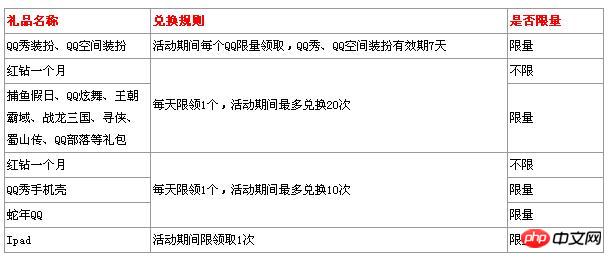
border-collapse:collapse;는 테두리가 병합된다는 의미입니다.
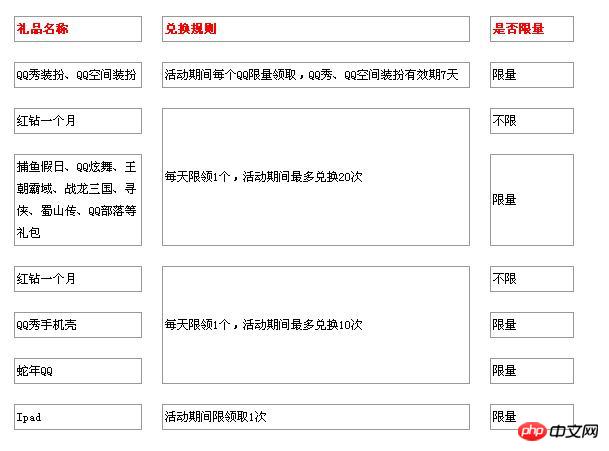
border-collapse:separate;는 테두리 사이의 간격을 나타내며 간격의 크기는 border-spacing:px;로 정의됩니다.
CSS:
* { margin:0;
padding
:0;}
table {
border-collapse:separate; border-spacing:20px;
width:600px;
line-height
:22px;
font-size
:12px;}
tr,td { border:1px solid #999;}
td { padding:1px 2px;}
.one {
font-weight
:bolder; color:red;}
.title { width:140px;}
.title2 { width:350px;}
.title3 { width:90px;}
HTMl:
<table>
<tbody>
<tr class="one">
<td class="title">礼品名称</td>
<td class="title2">兑换规则</td>
<td class="title3">是否限量</td>
</tr>
<tr>
<td>QQ秀装扮、QQ空间装扮</td>
<td>活动期间每个QQ限量领取,QQ秀、QQ空间装扮有效期7天</td>
<td>限量</td>
</tr>
<tr>
<td>红钻一个月</td>
<td rowspan="2">每天限领1个,活动期间最多兑换20次</td>
<td>不限</td>
</tr>
<tr>
<td>捕鱼假日、QQ炫舞、王朝霸域、战龙三国、寻侠、蜀山传、QQ部落等礼包</td>
<td>限量</td>
</tr>
<tr>
<td>红钻一个月</td>
<td rowspan="3">每天限领1个,活动期间最多兑换10次</td>
<td>不限</td>
</tr>
<tr>
<td>QQ秀手机壳</td>
<td>限量</td>
</tr>
<tr>
<td>蛇年QQ</td>
<td>限量</td>
</tr>
<tr>
<td>Ipad</td>
<td>活动期间限领取1次</td>
<td>限量</td>
</tr>
</tbody>
</table>렌더링:

When
CSS:
* { margin:0; padding:0;}
table {
border-collapse:collapse;
width:600px; line-height:22px; font-size:12px;}
tr,td { border:1px solid #999;}
td { padding:1px 2px;}
.one { font-weight:bolder; color:red;}
.title { width:140px;}
.title2 { width:350px;}
.title3 { width:90px;}
렌더링:

위 내용은 CSS 속성 border-collapse와 border-spacing의 차이점에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS: 테두리 간격 속성의 사용 및 정의다음 기사:CSS: 테두리 간격 속성의 사용 및 정의

