CSS: 테두리 간격 속성은 IE6 IE7 IE8(Q)에서 지원되지 않습니다.
- 黄舟원래의
- 2017-06-30 10:00:502181검색
Standard Reference
TABLE의 'border-collapse'에서는 'border-collapse' 값이 'collapse'인 경우 TD의 테두리가 'separate'인 경우 두 가지 모드를 정의합니다. TD의 테두리가 병합됩니다.
'border-spacing'은 TD 경계선 분리 모드의 TABLE 기능입니다. 이 속성은 TD 경계 사이의 거리 또는 하나의 길이 값만 설정된 경우 수평 및 수직 공간을 나타냅니다. 두 개의 길이 값을 설정하면 첫 번째 값은 가로 간격이고 두 번째 값은 세로 간격입니다. 길이 값은 음수일 수 없습니다.
'cellspacing' TABLE 태그의 속성으로 셀 사이의 거리를 지정할 수도 있습니다.
CSS2.1 사양의 TABLE 테두리 모드에 대한 자세한 설명: 17.6 테두리.
CSS2.1 사양의 'border-spacing' 기능에 대한 자세한 설명: 17.6.1 border-spacing.
HTML 4.01 사양의 'cellspacing'에 대한 자세한 설명: 11.3.3cellspacing .
문제 설명
TD border 모드가 Detached 모드일 때 TABLE에 'border-spacing'을 정의하면 IE6 IE7 IE8(Q)에서는 이 속성을 지원하지 않으며, 다른 브라우저에서는 사양을 따릅니다.
Impact
이 속성이 설정되면 이 속성은 IE6 IE7 IE8(Q)에서 지원되지 않으므로 페이지 레이아웃 차이가 발생합니다.
영향을 받는 브라우저
IE6 IE7 IE8(Q)
문제 분석
표에서 TD 테두리 모드가 분리 모드인 경우 'border-spacing' 코드는 다음과 같이 정의됩니다.
<html>
<head>
<style type="text/css">
table{ border-collapse: separate;
border: 1px solid red; border-spacing:10px 20px;}
td{
border: 1px dotted blue;
}
</style>
</head>
<body>
<table>
<tr>
<td>aa</td>
<td>bb</td>
</tr>
<tr>
<td>cc</td>
<td>dd</td>
</tr>
</table>
</body>
</html>
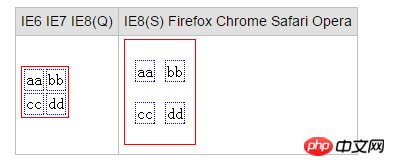
visible,
IE6 IE7 IE8(Q)은 이 속성을 지원하지 않습니다.
IE8(S) Firefox Chrome Safari Opera는 이 속성을 지원하며 사양을 준수합니다.
그럼 레이아웃 측면에서 셀 간격과 테두리 간격의 차이점은 무엇인가요? 다음 코드를 분석해 보세요.
<!DOCTYPE HTML>
<html>
<head>
<style type="text/css">
table{
border: 1px solid red;
}
td{
border: 1px dotted blue;
}
</style>
</head>
<body>
<table cellspacing=20>
<tr>
<td>aa</td>
<td>bb</td>
</tr>
<tr>
<td>cc</td>
<td>dd</td>
</tr>
</table>
</body>
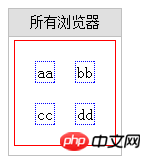
</html>각 브라우저의 성능은 일관됩니다.

cellspacing은 border-spacing이 가로와 세로 방향으로 같은 값을 설정한 것과 동일하다는 것을 알 수 있습니다.
해결 방법
'border-spacing'은 모든 브라우저에서 잘 지원되지 않습니다. 가로 및 세로 간격이 동일한 경우 'border-spacing' 기능 대신 TABLE의 cellspacing 속성을 사용할 수 있습니다.
위 내용은 CSS: 테두리 간격 속성은 IE6 IE7 IE8(Q)에서 지원되지 않습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

