인쇄 시 화면 디자인과 스타일을 변경하는 CSS(코드 예)
- 不言원래의
- 2018-11-12 10:48:212168검색
이 글에서는 인쇄 과정에서 CSS를 사용하여 화면 디자인과 스타일을 변경하는 코드를 소개합니다. 인쇄 중에 스타일을 변경하려면 파일 내 스타일 시트 링크의 링크 태그에 미디어 속성을 지정하면 됩니다. , 또는 CSS 파일 미디어 문의에서 사용하세요.
링크 태그를 사용하여 미디어 속성을 지정할 때
Code
링크 태그를 사용하여 미디어 속성을 지정하는 코드입니다.
index.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
<link rel="stylesheet" href="style.css" type="text/css" media="screen" />
<link rel="stylesheet" href="print.css" type="text/css" media="print" />
</head>
<body>
<div class="MenuFrame">
菜单1<br />
菜单2<br />
菜单3<br />
菜单4<br />
菜单5<br />
菜单6<br />
</div>
<div class="ContentsFrame">
<h2>题记</h2>
<p>内容</p>
<p>
竹外桃花,纷纷飘落。卿舞霓裳,君弹曲。高山流水,绕指尖幽幽荡漾。执一叶扁舟,在岁月的河流上,演绎一场不离散的笙歌,可好……——题记
犹记曾经,君袭一屡白衣,从陌上花开的小径款款而来,桃花灼灼,惊起了我的一帘幽梦。从此,诗词歌赋,烟雨桃花,都失去了色彩,只有君的身影,丝丝抨击着心海。
</p>
<h2>第一段</h2>
<p>内容</p>
<p>
不再叹天若有情,不再盼三寸天堂。只因这素洁的红尘有了你的陪伴,相思惹起了无边的牵盼。情到深处无怨尤,不想,与君共享人世繁华,只愿,流年今夕,共看云卷云舒,花开花落。
初相见,惊素心。你来时,陌上花开,纷繁的花瓣,灿烂了我的眼眸。纵使,东风恶,人情薄,烟花不堪剪。</p>
<h2>第二段</h2>
<p>内容</p>
<p>
仍愿为你,尝尽这无边的相思之苦。也许,我就是你千百年前放走的白狐,今生,只为你醉,只为你舞。君可知,那天空飘落的雪花呀,就是我对你深深的思念。那日,你说。凡尘寂寥,不能遗忘远方的梦想。山一程,水一程,你离开了这个令我百转千回的相思地。
一年一度秋风近,风儿翩翩吹起来。此时,桥边的芍药,正生的红艳,梨花艳艳地开着。熟悉的地方,陌生的氛围,却没有了你的踪影。日日思君不见君,即使花艳又如何。</p>
</div>
<div class="ClearLeft"></div>
</body>
</html>screen.css
.MenuFrame{
width:200px;
float:left;
background-color:#fff8aa;
color:#ff6a00;}
.ContentsFrame {
float:left;
width:600px;
background-color:#ededed;
color:#535353;
}
.ClearLeft{
clear:left;
}print.css
.MenuFrame{
display:none;
}
.ContentsFrame {
width:100%;
}
.ClearLeft{
clear:left;
}지침:
웹 브라우저에서 정상적으로 표시될 때 style.css의 스타일 시트를 적용합니다. 인쇄할 때 media="print"로 print.css를 적용하세요. print.css에서 왼쪽의 MenuFrame이 숨겨지고 레벨 1 표시가 됩니다. 또한 ContentsFrame의 너비는 100%로 가정하고 용지 너비에 맞춰 배치됩니다. 또한, 문자의 색상을 모호하게 하여 흰색 배경에 검은색 글자로 설정하였습니다.
실행 결과:
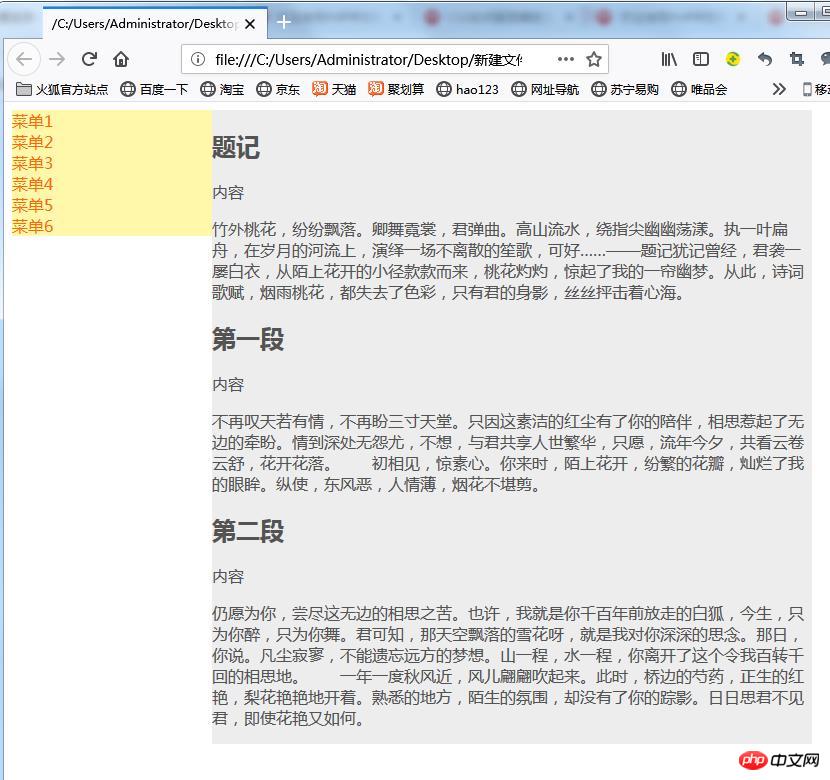
웹 브라우저를 사용하여 위 HTML 파일을 표시합니다. 아래와 같은 효과가 표시됩니다.

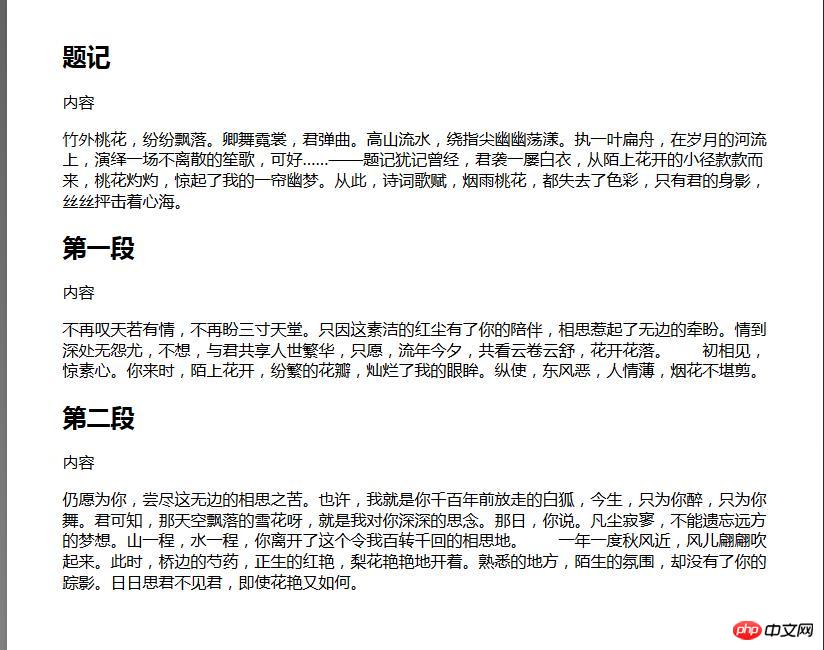
웹 브라우저에서 인쇄 미리보기를 표시합니다. 인쇄 미리보기를 보면 왼쪽 메뉴가 보이지 않고, 색상이 흑백으로 변경된 것을 확인할 수 있습니다.

단일 스타일의 처리를 살펴보겠습니다.
코드는 다음과 같습니다.
index2.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
<link rel="stylesheet" href="style2.css" type="text/css" />
</head>
<body>
<div class="MenuFrame">
菜单1<br />
菜单2<br />
菜单3<br />
菜单4<br />
菜单5<br />
菜单6<br />
</div>
<div class="ContentsFrame">
<h2>题记</h2>
<p>内容</p>
<p>
竹外桃花,纷纷飘落。卿舞霓裳,君弹曲。高山流水,绕指尖幽幽荡漾。执一叶扁舟,在岁月的河流上,演绎一场不离散的笙歌,可好……——题记
犹记曾经,君袭一屡白衣,从陌上花开的小径款款而来,桃花灼灼,惊起了我的一帘幽梦。从此,诗词歌赋,烟雨桃花,都失去了色彩,只有君的身影,丝丝抨击着心海。
</p>
<h2>第一段</h2>
<p>内容</p>
<p>
不再叹天若有情,不再盼三寸天堂。只因这素洁的红尘有了你的陪伴,相思惹起了无边的牵盼。情到深处无怨尤,不想,与君共享人世繁华,只愿,流年今夕,共看云卷云舒,花开花落。
初相见,惊素心。你来时,陌上花开,纷繁的花瓣,灿烂了我的眼眸。纵使,东风恶,人情薄,烟花不堪剪。</p>
<h2>第二段</h2>
<p>内容</p>
<p>
仍愿为你,尝尽这无边的相思之苦。也许,我就是你千百年前放走的白狐,今生,只为你醉,只为你舞。君可知,那天空飘落的雪花呀,就是我对你深深的思念。那日,你说。凡尘寂寥,不能遗忘远方的梦想。山一程,水一程,你离开了这个令我百转千回的相思地。
一年一度秋风近,风儿翩翩吹起来。此时,桥边的芍药,正生的红艳,梨花艳艳地开着。熟悉的地方,陌生的氛围,却没有了你的踪影。日日思君不见君,即使花艳又如何。</p>
</div>
<div class="ClearLeft"></div>
</body>
</html>style2.css
.MenuFrame{
width:200px;
float:left;
background-color:#fff8aa;
color:#ff6a00;
}
.ContentsFrame {
float:left;
width:600px;
background-color:#ededed;
color:#535353;
}
@media print {
.MenuFrame{
display:none;
}
.ContentsFrame {
width:100%;
background-color:#FFFFFF;
color:#000000;
}
}
.ClearLeft{
clear:left;
}지침:
스타일이 정상적으로 표시될 때 스타일을 적용합니다. 웹 브라우저 테이블 내용. 인쇄할 때 @media print {} 블록의 스타일도 적용됩니다. @media print {} 블록에서 왼쪽의 MenuFrame은 숨겨지고 블록 내에 표시됩니다. 또한 ContentsFrame의 너비는 100%로 가정하고 용지 너비에 맞춰 배치됩니다. 또한 텍스트 색상도 검정색(#000000)으로 지정되어 배경색도 흰색(#FFFFFF)으로 설정됩니다.
실행 효과는 위와 동일합니다.
위 내용은 인쇄 시 화면 디자인과 스타일을 변경하는 CSS(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

