첫줄 들여쓰기 설정 방법
- 不言원래의
- 2018-11-12 10:37:4532450검색
첫 번째 줄 들여쓰기 설정 방법: 먼저 HTML 샘플 파일을 만든 다음 본문에 일부 텍스트 내용을 정의하고 마지막으로 "text-indent" 속성을 통해 첫 번째 줄 들여쓰기 효과를 설정합니다.

이 문서의 운영 환경: Windows 7 시스템, Dell G3 컴퓨터, HTML5&&CSS3.
이 글의 내용은 단락의 첫 줄을 들여쓰기하기 위해 HTML을 사용하는 코드입니다. 단락을 들여쓰기하는 데 필요한 속성이 text-indent라는 것을 알아야 합니다.
구문 형식:
text-indent: (들여쓰기 너비)
설명 예:
p {text-indent:1em;}코드 예 1: 단일 문자 들여쓰기
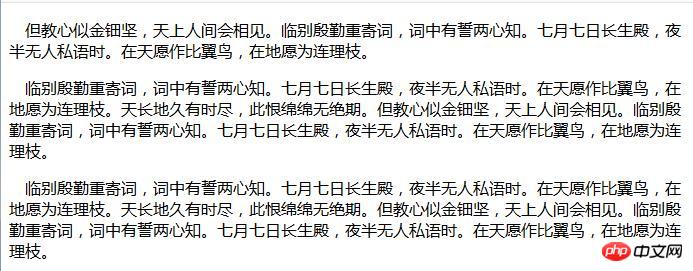
"text-indent: 1em"을 지정하여 단락을 한 문자씩 들여쓰기 시작.
코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
p {text-indent:1em;}
</style>
</head>
<body>
<p>但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p>
<p>临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。天长地久有时尽,此恨绵绵无绝期。
但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p>
<p>临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。天长地久有时尽,此恨绵绵无绝期。
但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p>
</body>
</html>(관련 권장 사항: CSS 학습 매뉴얼)
결과 표시
웹 브라우저를 사용하여 위 HTML 파일을 표시합니다. 아래와 같은 효과가 표시됩니다. 단락의 첫 줄이 한 글자 들여쓰기된 것을 확인할 수 있습니다.

코드 예 2: 세미 텍스트 들여쓰기
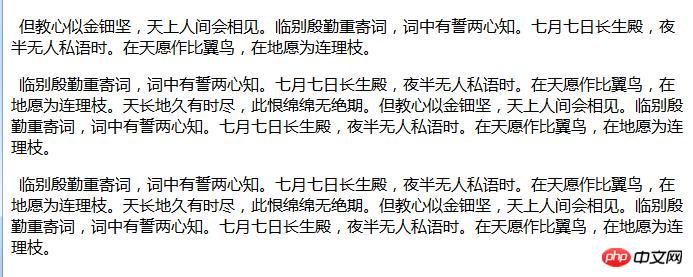
"text-indent: 0.5 em"을 지정하면 단락 시작 부분을 0.5자로 들여쓸 수 있습니다.
코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
p {text-indent:0.5em;}
</style>
</head>
<body>
<p>但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p>
<p>临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。天长地久有时尽,此恨绵绵无绝期。
但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p>
<p>临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。天长地久有时尽,此恨绵绵无绝期。
但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p>
</body>
</html>결과 표시
웹 브라우저를 사용하여 위 HTML 파일을 표시하면 아래와 같은 효과가 표시됩니다. 단락의 첫 번째 줄이 줄어드는 것을 확인할 수 있습니다.

코드 예 3: 픽셀 사양
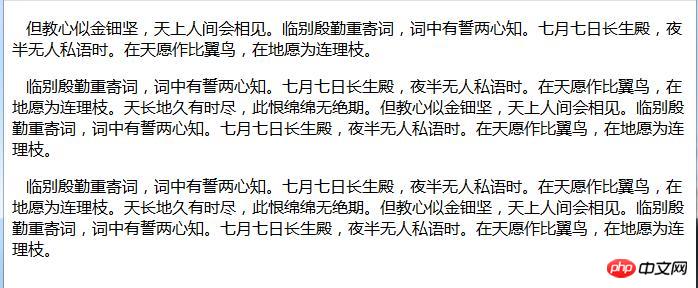
"text-indent:14px"를 지정하여 단락 시작 부분을 14픽셀로 들여씁니다.
코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
p {text-indent:14px;}
</style>
</head>
<body>
<p>但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p>
<p>临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。天长地久有时尽,此恨绵绵无绝期。
但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p>
<p>临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。天长地久有时尽,此恨绵绵无绝期。
但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p>
</body>
</html>결과 표시
웹 브라우저를 사용하여 위 HTML 파일을 표시하면 아래와 같은 효과가 표시됩니다. 픽셀 수를 설정합니다. 단락 시작 부분이 들여쓰기됩니다.

CSS에 대한 더 많은 내용을 보려면 PHP 중국어 웹사이트의 CSS Video Tutorial 칼럼을 참고하세요! ! !
위 내용은 첫줄 들여쓰기 설정 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

