CSS에서 단락의 첫 줄을 두 글자씩 들여쓰는 방법(그림과 텍스트로 자세한 설명)
- yulia원래의
- 2018-10-31 15:50:5718154검색
웹사이트를 탐색할 때 텍스트의 각 단락 시작 부분이 두 글자로 들여쓰기되어 있는 것을 본 적이 있나요? html과 CSS를 배우는 친구들, CSS 첫 줄의 들여쓰기 설정 방법을 알고 있나요? 이 글에서는 CSS의 첫 번째 줄을 두 글자씩 들여쓰기하는 구현 방법에 대해 설명합니다. 관심 있는 친구들은 다음 내용을 참조할 수 있습니다.
CSS의 text-indent 속성은 단락의 시작 텍스트를 들여쓸 수 있습니다. 값은 음수 값일 수 있습니다. 현재 대부분의 브라우저는 text-indent 속성을 지원합니다.
참고: text-indent 속성을 사용할 때 아래와 같이 브라우저 호환성에 주의해야 합니다.
# 🎜🎜 #
기본 구문: selector{text-indent:20px}
은 이 선택기에서 텍스트의 첫 번째 줄 들여쓰기를 20픽셀로 나타냅니다. .속성 값은 다음과 같이 설정됩니다.
length는 텍스트 들여쓰기의 고정 길이를 설정할 수 있으며 기본값은 0#🎜🎜입니다. ##🎜🎜 #%들여쓰기 세트는 상위 요소 너비의 백분율을 기반으로 합니다. inherit는 텍스트 들여쓰기 속성 값이 상위 요소에서 상속될 수 있음을 의미합니다# 🎜🎜#
예시 데모: CSS에서 text-indent 속성을 사용하여 텍스트 첫 줄의 들여쓰기 효과를 얻습니다.단계에 대한 자세한 설명: 두 개의 p를 만듭니다. 페이지에 태그를 추가하고 p 태그에 텍스트 단락을 추가하면 효과를 쉽게 확인할 수 있습니다. p 태그의 길이를 300px로 설정하면 구체적인 코드는 다음과 같습니다. #
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
p{width: 300px;}
</style>
</head>
<body>
<p>好与不好都走了,幸与不幸都过了。真正的梦想,永远在实现之中,更在坚持之中。
累了,就停一停,让手贴着手,温暖冷漠的岁月;苦了,就笑一笑,让心贴着心,体味至爱的抚摸;</p>
<p>哭了,就让泪水尽情流淌,痛彻心菲也是精彩。选择一条道路,就选择一种人生一种无悔。
阴霾终会荡尽,狞笑终是无聊卑鄙终会沉寂。 </p>
</body>
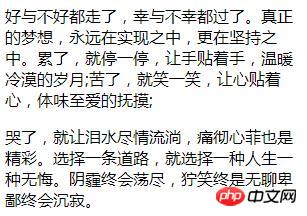
</html> 아래 그림에서 볼 수 있듯이 페이지에는 두 단락의 텍스트가 모두 들여쓰기되어 있지 않습니다.
다음으로 p 태그에 text-indent 속성을 추가하고 속성 값을 2em으로 설정합니다. Em은 상대 단위입니다. 2em은 현재 텍스트 크기의 두 배, 즉 2자를 의미합니다. 어떤 효과가 있는지 살펴보겠습니다.
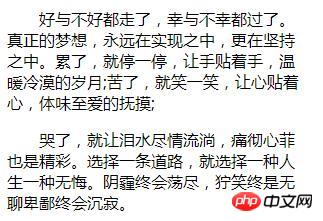
p{width: 300px;text-indent: 2em;}렌더링: 
두 사진을 전후로 비교해 보면 텍스트가 다음 안에 있는 것을 알 수 있습니다. CSS가 추가되었습니다. -indent 속성 뒤에는 각 텍스트의 첫 번째 줄이 두 문자씩 들여쓰기됩니다.
요약: 위에서는 CSS의 첫 번째 줄을 들여쓰기하는 방법을 소개합니다. 비교적 간단하지만 사용할 때 주의하세요. 레이블이 블록 수준 요소가 아닌 경우에는 다음을 사용하세요. display:inline-block 속성이므로 블록 수준 요소의 속성을 갖습니다. 그렇지 않으면 첫 번째 줄 들여쓰기가 유효하지 않습니다. 
을 방문하세요.
위 내용은 CSS에서 단락의 첫 줄을 두 글자씩 들여쓰는 방법(그림과 텍스트로 자세한 설명)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

