::before를 어떻게 사용하나요? ::before를 사용하여 기하학 그리기(코드 예)
- 青灯夜游원래의
- 2018-11-12 11:53:044428검색
::사용 방법은? 이 기사에서는 CSS 의사 요소::before의 사용에 대한 자세한 소개를 제공하고 샘플 코드를 통해::before가 기하학적 도형을 그리는 방법을 이해할 수 있도록 합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
먼저 ::before 의사 요소는 일반적으로 content 속성과 함께 사용된다는 점을 이해해야 합니다. 첫 번째 자식 요소.
:before 의사 요소 사용에 대해 자세히 알아봅시다:
1. ::before 의사 요소의 콘텐츠는 문자(위에서 언급한 대로), 텍스트 문자열 및 이미지를 포함하여 거의 모든 유형이 될 수 있습니다. . 이는 이전 글 [::before의 역할은 무엇인가요?]에서 언급한 내용입니다. ::before와 :before의 차이점은 무엇인가요? 】내부에 소개가 있으니 참고하시면 됩니다.
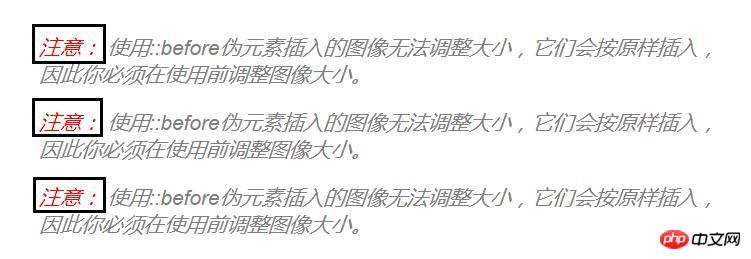
예를 살펴보겠습니다. html 코드:<p class="note">
使用::before伪元素插入的图像无法调整大小,它们会按原样插入,因此你必须在使用前调整图像大小。
</p>
<p class="note">
使用::before伪元素插入的图像无法调整大小,它们会按原样插入,因此你必须在使用前调整图像大小。
</p>
<p class="note">
使用::before伪元素插入的图像无法调整大小,它们会按原样插入,因此你必须在使用前调整图像大小。
</p>css 코드: p.note {
font-style: italic;
color: grey;
}
p.note::before {
content: "注意: ";
color: red;
}Rendering: 
2.content:counter()
::before 콘텐츠도 counter()일 수 있습니다. 스타일 목록에 대해 카운터 함수, counter() 또는 counters() 형식을 취합니다.3.content: ""
::컨텐츠를 비워둘 수 있습니다. 빈 의사 요소를 사용하여 요소에서 부동 소수점을 지울 수 있습니다. 예를 들어 부동 소수점을 지우려면 ::before와 ::after를 함께 사용하세요.4. ::before 의사 요소에 대한 스타일 설정
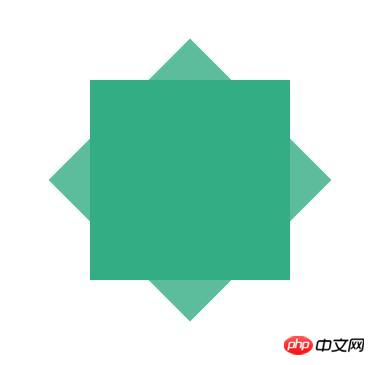
::before 의사 요소는 다른 콘텐츠처럼 스타일을 지정할 수 있습니다. 예를 들어 부동, 위치 지정 또는 애니메이션이 가능합니다. (참고: 애니메이션 의사 요소는 모든 브라우저에서 사용할 수 없습니다. 자세한 내용은 아래 브라우저 지원 섹션을 참조하십시오.)종합적인 예: 기하학적 모양 만들기---8점 별
렌더링은 다음과 같습니다.

<div class="container"> <div class="element"></div> </div>css 코드:
.container {
margin: 40px auto;
max-width: 700px;
}
.element {
width: 200px;
height: 200px;
background-color: #009966;
opacity: .8;
position: relative;
margin: 100px auto;
} .element 클래스에서 배경색 #009966을 사용하여 사각형을 정의하여 형상에 처음 4개의 점을 제공합니다. `opacity` 속성을 사용하여 요소와 해당 의사 요소를 모두 반투명하게 만들어 프레젠테이션에서 두 요소의 배치를 더 잘 시각화할 수 있습니다. 불투명도 값을 제거하면 완전히 불투명한 8개 점 별을 볼 수 있습니다 .element:before {
position: absolute;
content: "";
display: block;
width: 100%;
height: 100%;
background-color: #009966;
opacity: .8;
-webkit-transform: rotateZ(45deg);
transform: rotateZ(45deg);
} 이 요소의 의사 요소를 상위 요소(.element)와 동일한 높이와 너비로 스타일링하고 절대 위치를 지정합니다. 상위 요소의 상단은 다음과 같습니다. 45도 회전하여 8점 별을 형성합니다.
요약: 위 내용은 이 기사의 전체 내용입니다. ::after 의사 요소를 사용하여 비슷한 방식으로 8각 별의 기하학적 모양을 만들 수도 있습니다. 그것은 당신의 학습에 도움이 될 것입니다.
위 내용은 ::before를 어떻게 사용하나요? ::before를 사용하여 기하학 그리기(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

