CSS Box 모델에 대한 자세한 설명
- 不言원래의
- 2018-11-05 15:47:203160검색
CSS 상자 모델은 CSS를 만든 후 각 요소가 요소를 둘러싸는 직사각형 상자로 정의된다는 것입니다. 상자 모델의 작동 방식을 이해하는 것은 CSS를 이해하고 레이아웃과 프리젠테이션을 더 잘 제어하는 데 중요합니다. 더 이상 고민하지 않고 CSS 상자 모델이 무엇인지, 하나의 상자가 주변 상자에 어떤 영향을 미치는지, 몇 가지 일반적인 브라우저 문제에 대해 바로 살펴보겠습니다.
간단히 말하면 CSS의 상자 모델은 HTML 요소에 대해 생성된 상자를 설명합니다. 아래 기사에서는 CSS 개발을 최대한 활용하기 위한 CSS 상자 모델에 대한 예제와 팁을 배웁니다.
CSS Box 모델이란 무엇인가요?
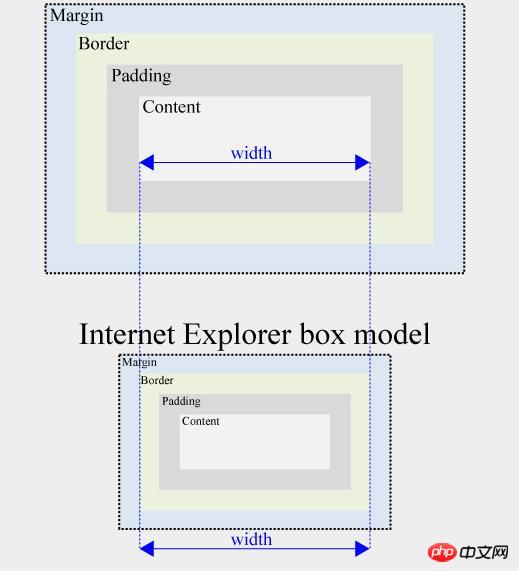
문서 트리의 각 요소는 직사각형 상자로 정의됩니다. CSS 상자 모델은 이러한 상자를 설명하고 각 상자의 속성을 정의합니다. 박스 모델의 작동 방식을 이해하는 가장 쉬운 방법은 간단한 이미지를 사용하는 것입니다.

각 요소의 너비와 높이는 해당 콘텐츠 영역과 연결됩니다. 그러면 각 요소에는 콘텐츠를 둘러싸는 패딩 영역과 패딩 및 콘텐츠 영역을 포함하는 테두리가 있습니다. 마지막으로 각 요소에는 경계 외부에 여백이 있습니다. 패딩, 테두리 및 여백에 대한 위쪽, 오른쪽, 아래쪽 및 왼쪽 값이 있습니다.
요소의 가장자리를 테두리로 사용하려는 경우 패딩은 요소 내부 공간을 제어하고 여백은 요소 외부와 인접한 요소 사이의 공간을 제어합니다. 배경 확장을 고려할 때 요소 테두리 확장에는 요소의 배경 속성이 포함되지 않습니다.
블록 요소와 인라인 요소의 차이점
CSS 표시 속성에 익숙하다면 블록, 인라인 및 없음 값이 있다는 의미입니다. . 블록과 인라인은 서로 다른 두 가지 유형의 상자입니다. 둘 다 상자 모델을 따르지만 각각이 페이지에 배치되는 방식에 한 가지 주요 차이점이 있습니다.
블록 수준 상자는 세로로 하나씩 배열됩니다. HTML에 서로 옆에 두 개의 블록 수준 상자가 있는 경우 두 번째 상자는 첫 번째 상자 아래에 있습니다. 반면 인라인 상자는 가로로 배열됩니다. 포함하는 요소 내에 충분한 공간이 있다고 가정하면 인라인 상자는 항상 상자 앞의 오른쪽에 배치됩니다.
인라인 요소는 항상 래핑됩니다. 이전 상자의 오른쪽부터 시작하여 나머지 수평 공간을 채웁니다. 그런 다음 다음 줄로 줄바꿈하고 다시 이동하여 수평 공간을 채웁니다. 블록 수준 상자는 공백이 채워지기 전에 자동으로 다음 줄로 이동합니다.
블록 및 인라인은 두 가지 디스플레이 속성을 재정의합니다. 세 번째는 블록이 존재하지 않는다는 뜻입니다. CSS 상자에 none 값을 할당하면 해당 상자는 일반 문서 흐름에서 완전히 제거됩니다. 반대로, CSS 속성 가시성을 숨김으로 설정하면 상자는 CSS 상자 모델 규칙에 따라 여전히 공간을 채웁니다. 보이지는 않지만 공간을 차지합니다.
플로팅, 위치 지정 및 일반 문서 흐름
블록 및 인라인 상자에 대한 위의 논의에서는 각각이 일반 문서 흐름 내에 있다고 가정합니다. 플로팅 및 위치 지정 요소는 여전히 상자이지만 일반 문서 흐름에서는 다양한 방식으로 제거됩니다. 둘 다 다른 요소가 상자에 반응하는 방식을 변경합니다.
일반 흐름 - CSS 2.1에서 일반 흐름에는 블록 상자의 블록 형식 지정, 인라인 상자의 인라인 형식 지정, 블록 또는 인라인 상자의 상대적 위치 지정, 가져오기 상자 위치 지정이 포함됩니다.
플로트(float) - 플로트 모델에서는 먼저 상자를 일반적인 흐름에 따라 배열한 다음 흐름에서 꺼내어 가능한 한 왼쪽이나 오른쪽으로 이동합니다. 내용물이 플로트의 한쪽을 따라 흐를 수 있습니다.
절대 위치 지정(절대) - 절대 위치 지정 모델에서는 상자가 일반 흐름에서 완전히 제거되고(다음 형제 요소에는 영향을 주지 않음) 위치가 해당 포함 블록에 할당됩니다.
상대 위치 지정(relative) - 상대 위치 지정 모델에서 상자는 일반 문서 흐름의 해당 위치를 기준으로 이동됩니다. 다른 요소는 영향을 받지 않으며 위치 지정 없이 위치가 지정됩니다.
Boxes는 부동 요소 주위로 흐르고, 절대 위치 지정 요소가 없는 것처럼 동작하며, 위치 지정이 전혀 적용되지 않은 것처럼 상대적으로 위치 지정 요소를 처리합니다.
상자의 너비와 높이를 계산합니다
CSS에서 너비나 높이를 설정할 때 상자의 너비만 설정하면 됩니다. 상자의 콘텐츠 영역 부분 또는 높이. 포함 블록(상자)의 너비와 높이는 다음과 같이 정의됩니다.
包含块的宽度(框)='margin-left'+'border-left-width'+'padding-left'+'width'+'padding-right'+'border-right-width'+'margin-right “
包含块的高度(框)='margin-top'+'border-top-width'+'padding-top'+'height'+'padding-bottom'+'border-bottom-width'+'margin-bottom “
블록의 너비와 높이는 테두리 너비뿐만 아니라 왼쪽 및 오른쪽 여백과 패딩도 포함합니다.
이 값 중 하나를 지정하지 않으면 브라우저 기본값이 사용됩니다. 크로스 브라우저 개발의 한 가지 문제점은 브라우저마다 상자를 정의하는 속성에 대해 서로 다른 기본값을 사용할 수 있다는 것입니다. CSS 재설정 파일을 사용하는 이유는 브라우저에서 모든 기본값이 동일하도록 하기 위해서입니다.
IE6 및 Box 모델의 문제
Internet Explorer의 이전 버전(IE6(올바른 문서 유형이 없는) 포함)에는 상자 모델 너비 속성이 잘못되고 부정확하게 계산되었습니다.
너비는 콘텐츠 영역의 너비만 참조해야 합니다. 쿼크 모드의 이전 버전 IE 및 IE6에서는 콘텐츠 영역 너비 + 왼쪽 및 오른쪽 패딩 + 왼쪽 및 오른쪽 테두리 너비로 너비를 계산합니다.
마찬가지로 계산할 때 패딩과 테두리도 포함됩니다. 높이 속성.

올바른 문서 유형을 사용하는 한 대부분의 경우 이 문제를 더 이상 처리할 필요가 없습니다. IE6이 계속 사용되더라도 문서 유형을 지정하지 않으면 IE6은 쿼크 모드로 돌아가서 이 섹션에 설명된 대로 너비와 높이를 부정확하게 계산합니다.
Summary
CSS 상자 모델은 나머지 CSS의 기초입니다. 문서 트리의 모든 요소는 이 상자 모델에서 설명하는 직사각형 상자로 정의되며 상자는 두 가지 유형 중 하나라는 점을 기억하십시오. 블록과 인라인, 각 유형에는 배치 위치와 배치 후 요소에 관한 고유한 규칙이 있습니다.
디스플레이: 없음을 통해 상자를 설정하면 상자가 차지하는 공간이 축소됩니다.
상자가 가시성: 숨김을 통해 설정되면 표시되지 않지만 여전히 공간을 유지합니다.
플로팅 및 위치 지정 요소는 상자를 일반 문서 흐름에서 벗어나 요소의 위치와 주변 요소의 위치에 영향을 줍니다.
이전 버전의 Internet Explorer에서는 상자에 표시되는 콘텐츠 영역의 너비와 상자 자체의 너비를 부정확하게 계산했습니다. 이는 자주 접하게 되는 질문이지만 여전히 주의가 필요한 질문입니다. 이 기사가 박스 모델의 작동 방식을 더 잘 이해하는 데 도움이 되었기를 바랍니다.
위 내용은 CSS Box 모델에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

