초보자가 HTML 패키지 데스크탑 애플리케이션을 어떻게 빠르게 시작할 수 있습니까? 실용적인 도구 소개
- 云罗郡主앞으로
- 2018-10-17 11:48:103212검색
이 기사의 내용은 초보자가 HTML 패키지 데스크톱 애플리케이션을 빠르게 시작할 수 있는 방법에 관한 것입니다. 실용적인 도구의 소개에는 특정 참고 가치가 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
데스크톱 애플리케이션을 패키징하는 도구에는 두 가지가 있습니다. 하나는 Electron이고 다른 하나는 nw.js입니다. 이 기사에서는 Electron 도구를 설명합니다.
1단계: Electron 설치 #cnpm install electron -g (全局安装electron)
cnpm install electron-packager -g (打包)
이 명령을 설치한 후 프로젝트에 이 명령을 설치하는 것이 가장 좋습니다. cnpm install electronic-prebuild --save-dev]
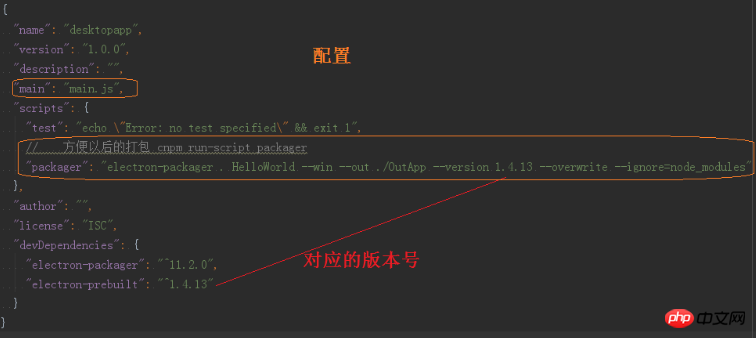
# 아래에 설치 🎜🎜#4단계: npm init 프로젝트 이후 프로젝트 아래 package.json 파일에서 구성
# 🎜🎜#구성 명령어 설명
electron .현재 프로젝트에 대한 명령어를 실행합니다.HelloWorld exe 파일 이름을 생성합니다.  #🎜🎜 #--win은 윈도우 시스템에서 실행되도록 생성됩니다(명령을 실행할 수도 있습니다. --all은 모두를 나타냄)#🎜🎜 #./OutApp 생성된 HelloWorld.exe는 OutApp 폴더에 있으며 OutApp은 폴더는 현재 프로젝트 프로젝트
#🎜🎜 #--win은 윈도우 시스템에서 실행되도록 생성됩니다(명령을 실행할 수도 있습니다. --all은 모두를 나타냄)#🎜🎜 #./OutApp 생성된 HelloWorld.exe는 OutApp 폴더에 있으며 OutApp은 폴더는 현재 프로젝트 프로젝트
--version은 electronic-prebuild#의 버전 번호에 해당합니다. 🎜🎜#
--ignore=node_modiles(아이콘을 변경할 수 있습니다. 실행할 현재 exe 파일--icon=./img/xxx.ico)5단계 기본 .js 파일
cnpm install electron-prebuilt -g
6번째 단계는 명령을 실행하는 것입니다
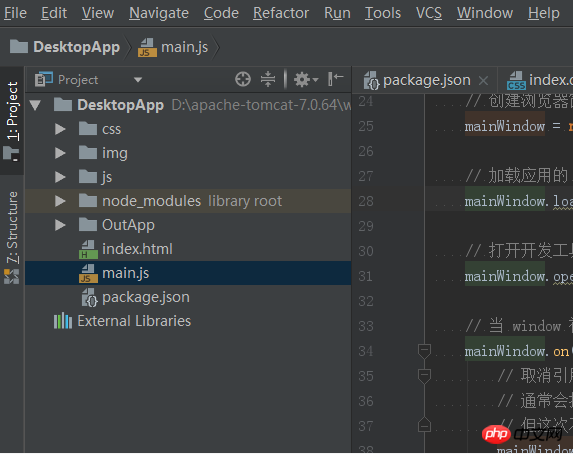
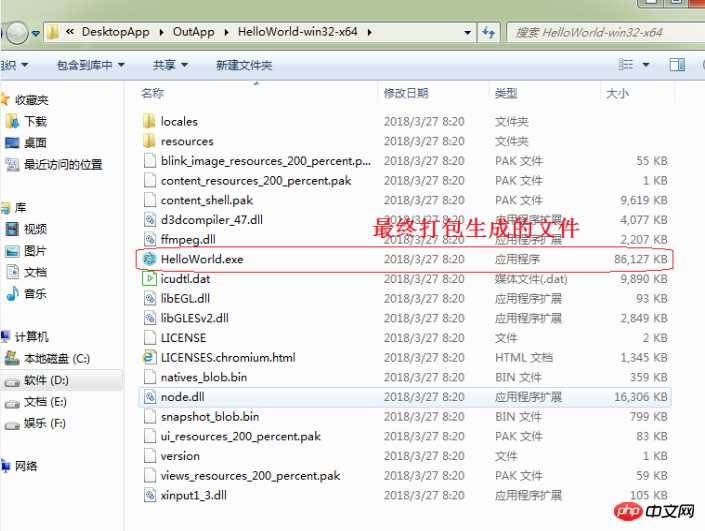
cnpm run-script packager그럼 디렉터리 구조를 살펴보겠습니다. 내 프로젝트의 다이어그램 및 패키징 효과
 # 🎜#
# 🎜#
마지막으로 , 이 기사에서는 데스크탑 애플리케이션을 패키징하기 위해 전자 도구를 사용하는 간단한 방법만 소개합니다. 전자 사용에 대해 자세히 알아보려면 PHP 중국어 웹사이트를 방문하세요. 
위 내용은 초보자가 HTML 패키지 데스크탑 애플리케이션을 어떻게 빠르게 시작할 수 있습니까? 실용적인 도구 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

