gulp+browser-sync 설정 방법을 포함한 실시간 새로 고침(적시 미리보기) 도구에 대한 간략한 요약
- 云罗郡主앞으로
- 2018-10-17 13:49:292423검색
이 글은 실시간 새로고침(적시 미리보기) 도구와 꿀꺽꿀꺽+브라우저 동기화 설정 방법에 대한 간략한 요약을 제공합니다. 필요한 친구들이 참고할 수 있기를 바랍니다. 당신에게 도움이 됩니다.
본론으로 바로 들어가겠습니다. 먼저 이 글의 위치를 설명하겠습니다.
저는 매일 연구하면서 많은 프런트엔드 실시간 새로 고침 도구를 계속해서 사용해 보았기 때문에 이 글을 썼습니다. 매끄럽고 일부는 형편없고 일부는 간단합니다. 설치한 후 어려움을 겪고 제거하는 데 많은 시간이 걸렸습니다. 어제 막 완료했습니다. <code style="font-family:'Source Code Pro', Consolas, Menlo, Monaco, 'Courier New', monospace;font-size:.93em;"><span style="font-size: 16px;">gulp</span>+<span style="font-size: 16px;">browser-sync</span>的方法,估计可以让我消停一阵子了。这篇文章主要介绍和汇总一下我用过和见过的前端页面实时刷新工具(就是ctrl+s之后实现页面刷新的意思,觉得F5刷新也不麻烦的朋友们就可以不必往下读了哈),希望能为你挑选自己喜欢的工具节省些时间,也少些纠结,闲言少叙,下面开始介绍。
1.自带及时预览功能的编辑器:
<span style="font-size: 16px;">Atom</span> <span style="font-size: 16px;">brackets</span> <span style="font-size: 16px;">webstorm</span>gulp
+
browser-sync
1. 가져오세요 미리보기 기능이 있는 시간 편집기:
<span style="font-size: 16px;"> Atom</span>
<span style="font-size: 16px;">brackets</span> code>
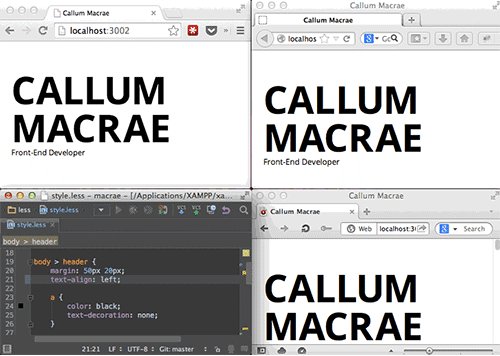
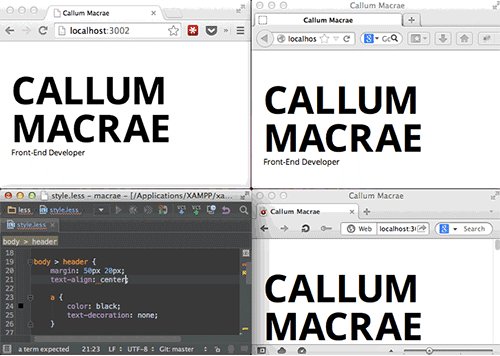
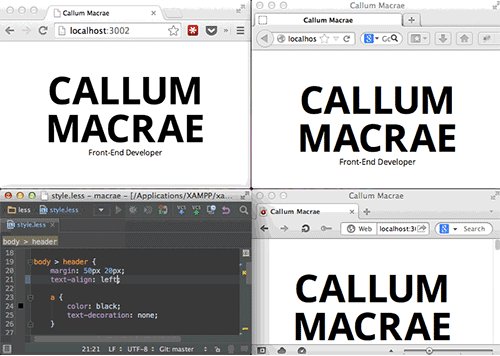
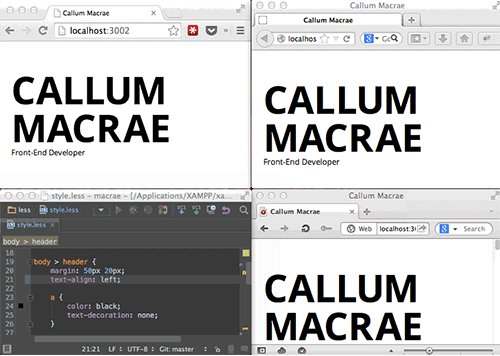
🎜webstorm🎜🎜🎜 위의 세 가지는 모두 플러그인이 많고 강력한 기능을 갖춘 잘 알려진 편집기입니다. 이들은 프런트 엔드 개발자의 작업에 큰 공헌을 했으며 개발자들에게 깊은 사랑을 받고 있으므로 튜토리얼이 많기 때문에 설명하지 않겠습니다. 자세히 살펴보세요. 구글에 검색해 보면 즉시 미리보기 기능을 사용하는 방법을 알 수 있습니다. 그러나 이러한 도구의 실시간 미리보기는 약간 불편합니다. 미리보기 인터페이스가 편집기 인터페이스에 포함되어 있어 전체 웹 페이지의 시각적 효과가 감소합니다. Atom과 Brackets 모두 이 문제를 가지고 있습니다(물론 이것은 문제가 아닙니다. 문제는 개인 취향을 모두 참조하세요). 예를 들어 Atom 편집기에서atom-preview-html을 사용하여 얻은 효과는 다음과 같습니다. 🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜 그리고 webstorm을 통해 얻은 미리보기 효과는 오른쪽 상단에 여러 개의 브라우저 로고 아이콘이 매우 좋습니다. 어느 쪽을 원하시나요? 브라우저를 열고 싶은 쪽을 클릭하면 매우 편리합니다. 웹스톰 자체는 프론트엔드 담당자들이 잘 알고 있는 에디터들 사이에서는 크기나 기능 면에서 상당히 강력하다고 평가됩니다. 🎜🎜🎜🎜2.sublime text3🎜🎜숭고한 텍스트를 꼽는 이유가 있습니다. 우선 제가 오랫동안 사용해 본 에디터 중 선호도가 없을 수밖에 없습니다. 가장 마음에 드는 점은 오픈 반응 속도가 매우 빠르다는 점입니다. 플러그인을 많이 설치해도 전혀 느린 느낌이 들지 않습니다.
플러그인 얘기가 나와서 말인데, 숭고한 편집기에는 자체 실시간 미리보기 기능이 없지만 플러그인을 통해 구현할 수 있습니다. 예를 들어 sidebarEnhancement를 사용하면 마우스 오른쪽 버튼을 클릭하여 효과를 볼 수 있습니다. html 파일 이름을 확인하고 브라우저에서 여는 것이 실제로 가장 좋은 방법입니다. 기존의 Ctrl+S+F5 새로 고침 미리 보기 방법은 편집기에서 직접 브라우저를 여는 것입니다.
livereload 방법을 사용할 수도 있지만 관심이 있는 경우 Google에 검색할 수 있습니다(모든 종류의 V1 프로모션, V2 프로모션 및 기타 관련 없는 콘텐츠가 페이지를 차지하는 것을 허용할 수 있는 경우). 물론 Baidu La를 사용할 수도 있습니다)
초보자로서 명령줄 도구에 대한 두려움이 있어서 "F5 새로 고침 없는 도구"를 접했을 때(공식 웹사이트에 들어가 다운로드하려면 클릭하세요), 저는 그 시각적인 인터페이스 조작에 즉시 매료되었습니다. 브라우저에서 파일을 여는 데 사용하고 편집기에서 코드를 편집한 후 Ctrl+S를 누르면 자동으로 새로 고침이 가능해 오랫동안 사용해 왔습니다. 매우 편리하다고 생각했는데 최근에는 항상 사라지는 것을 발견했습니다. 어떤 작업을 수행하면 자동으로 새로 고쳐지고, 브라우저에서 찾은 노드 위치가 화면을 보고 읽을 때 갑자기 사라집니다. 코드.. 영화를 보는 기분이 들며 갑자기 컴퓨터 화면이 검게 변합니다.. 서둘러서 도구 작성자가 수년 동안 업데이트하지 않았는지 확인하여 마지 못해 이 도구를 포기하고 찾았습니다. 다른 방법.
인터넷 전체를 검색한 결과 마침내 다음과 같은 도구를 찾았습니다. browser-sync
Browsersync를 사용하면 브라우저가 파일 변경(html, js, css, sass, less 등)에 실제로 응답할 수 있습니다. 시간과 신속하고 자동으로 페이지를 새로 고칩니다. 더 중요한 것은 Browsersync가 PC, 태블릿, 휴대폰 및 기타 장치에서 동시에 디버깅될 수 있다는 것입니다. 상상할 수 있습니다: "당신의 책상 위에 PC, iPad, iPhone, Android 및 기타 장치가 있고 디버깅해야 하는 페이지가 동시에 열린다고 가정해 보십시오. browsersync를 사용할 때 언제든지 코드를 저장할 때마다 위의 내용이 나타납니다. 변경 사항이 동시에 표시됩니다." 프론트엔드 엔지니어든 백엔드 엔지니어든 이 앱을 사용하면 작업 효율성이 30% 향상됩니다.

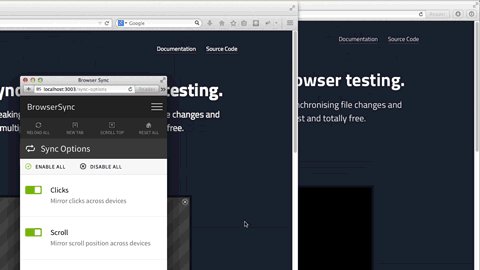
이를 사용하면 여러 브라우저와 여러 장치 간에 전환할 필요가 없으며 페이지를 자주 새로 고칠 필요가 없습니다. 더욱 놀라운 점은 한 브라우저에서의 스크롤, 클릭 및 기타 동작이 다른 브라우저 및 장치에도 동기화되고 이 모든 것이 시각적 인터페이스를 통해 제어될 수도 있다는 것입니다. 
위 내용은 중국사이트에 소개된 내용인데 너무 끌려서 이용하게 되었어요! (실제로 중국에도 비슷한 도구인 puer가 있습니다. 둘의 기능은 비슷하지만 BrowserSync가 더 강력합니다. 주로 소개하겠습니다. 설치 시작:
1. node.js 다운로드 및 설치 2. BrowserSync
설치
Node.js의 NPM(패키지 관리) 저장소에서 BrowserSync를 설치하도록 선택할 수 있습니다. 터미널 창을 열고 다음 명령을 실행합니다.
<span style="font-size: 16px;">npm install -g browser-sync<br/></span>
이 명령은 패키지 관리자에게 BrowserSync 파일을 다운로드하고 전역적으로 설치하도록 지시하는 것과 동일하며, 이 파일은 모든 프로젝트(모든 디렉터리)에서 사용할 수 있습니다.
물론 gulpjs 또는 gruntjs 빌드 도구와 함께 사용할 수도 있습니다. 빌드해야 하는 프로젝트에서 다음 명령을 실행하세요.
<span style="font-size: 16px;">npm install --save-dev browser-sync<br/></span>
3 BrowserSync 시작
특정 CSS 파일을 수정한 후 브라우저에 동기화합니다. 그런 다음 명령줄 도구를 실행하고 프로젝트(디렉토리)를 입력한 후 해당 명령을 실행하면 됩니다.
Static website
.css 파일을 모니터링하려면 서버 모드를 사용해야 합니다. BrowserSync는 소규모 서버를 시작하고 웹 사이트를 볼 수 있는 URL을 제공합니다.
<span style="font-size: 16px;">// --files 路径是相对于运行该命令的项目(目录)browser-sync start --server --files "css/*.css"<br/></span>
여러 유형의 파일을 모니터링해야 하는 경우 쉼표로 구분하기만 하면 됩니다. 예를 들어, 다른 .html 파일을 추가합니다
<span style="font-size: 16px;">// --files 路径是相对于运行该命令的项目(目录)browser-sync start --server --files "css/*.css, *.html"// 如果你的文件层级比较深,您可以考虑使用 **(表示任意目录)匹配,任意目录下任意.css 或 .html文件。browser-sync start --server --files "**/*.css, **/*.html"<br/></span>
정적 예제 데모를 만들었습니다. 샘플 패키지를 다운로드할 수 있습니다. 드라이브 문자가 있는 모든 디렉터리에 파일의 압축을 풀 수 있습니다. 명령줄 도구를 열고 BrowsersyncExample 디렉터리로 이동한 후 다음 명령 중 하나를 실행하세요. Browsersync는 로컬 서버를 생성하고 자동으로 브라우저에서 http://localhost:3000을 엽니다. 이는 명령줄 도구에 표시됩니다. "can not GET/"과 같은 프롬프트가 나타나면 현재 폴더에 index.html 파일이 없다는 의미입니다. 현재 디렉터리의 css 폴더에 특정 html5.html 파일을 보려면, 접속 주소를 http://localhost:3000/css/html5.html로 변경해야 정상적으로 접속이 가능합니다.
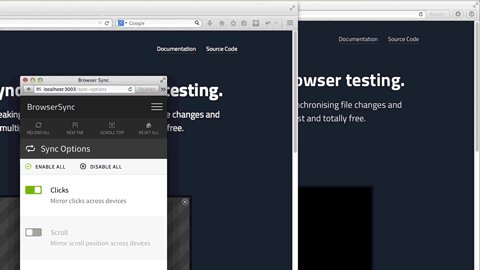
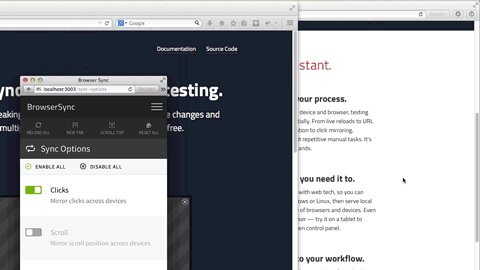
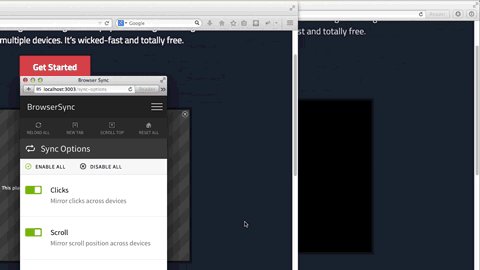
Browsersync 정적 예제 비디오도 확인할 수 있습니다. 여기 비디오에서는 사용 방법을 보여줍니다.
<span style="font-size: 16px;">// 监听css文件<br/>browser-sync start --server --files "css/*.css"<br/>// 监听css和html文件<br/>browser-sync start --server --files "css/*.css, *.html"<br/></span>
다른 로컬 서버 환경 PHP 또는 이와 유사한 환경이 이미 있는 경우 프록시 모드를 사용해야 합니다. BrowserSync는 프록시 URL(localhost:3000)을 통해 웹사이트를 봅니다.
<span style="font-size: 16px;">// 主机名可以是ip或域名browser-sync start --proxy "主机名" "css/*.css"<br/></span>
在本地创建了一个PHP服务器环境,并通过绑定Browsersync.cn来访问本地服务器,使用以下命令方式,Browsersync将提供一个新的地址localhost:3000来访问Browsersync.cn,并监听其css目录下的所有css文件。
<span style="font-size: 16px;">browser-sync start --proxy "Browsersync.cn" "css/* .css"<br/></span>
我们建议您结合gulp或grunt来使用,我们这里有详细说明Gulp文档、Grunt文档。如果您还没有使用gulp或grunt,那么可以通过以上方式创建Browsersync
鉴于browser-sync中文网站上给出的教程已经很去那面细致了,我就照搬了部分过来,但是实际使用browser-sync之后,估计你会发现,每次启动都要打开git bash或者其他命令窗工具,输入
<span style="font-size: 16px;">browsersync start --server --file "/.html,/*.css"<br/></span>
命令行的方法太冗长,所以我就研究了下搭配gulp使用的方法,实际证明官方推荐的方法确实蛮省劲儿的,但是他们没有给出具体详细的设置方法,我在这里写点更为详细的方法好了:
肯定有对<code style="font-family:'Source Code Pro', Consolas, Menlo, Monaco, 'Courier New', monospace;font-size:.93em;"><span style="font-size: 16px;">gulp</span>工具不是很熟悉的人看这篇文,一次都没接触过也不用怕,他就像个大管家,是来统筹管理前端各类比较杂的工具的大总管,你是主人,有什么需要提前给他吩咐好,他会去让各种工具有序干活儿。所以这里可以理解为把启动browser-sync的命令交由gulp去完成,我们的目标是只要在命令框里输入个gulp就能执行browser-sync。
这里推荐一篇学习gulp的文章,注意学习其中对于命令行参数的解释
在上面的教程中的gulpfile.js文件中写好如下内容:
<span style="font-size: 16px;">var gulp = require('gulp');<br>var browserSync = require('browser-sync').create();<br> <br>// Static server<br>gulp.task('browser-sync', function() {<br> var files = [<br> '**/*.html',<br> '**/*.css',<br> '**/*.js'<br> ];<br> browserSync.init(files,{<br> server: {<br> baseDir: "./"<br> }<br> });<br>});<br> <br>// Domain server<br>//gulp.task('browser-sync', function() {<br>// browserSync.init({<br>// proxy: "yourlocal.dev"<br>// });<br>//});<br>gulp.task('default',['browser-sync']); //定义默认任务<br></span>
上面的代码中Domain server部分是针对启用了本地服务器的设置方法,注意proxy: <span style="font-size: 16px;">"yourlocal.dev"</span> 中的<span style="font-size: 16px;">dev</span>有很重要的作用哦!下面引用一段stackoverflow上人们的评论看下
然后重新打开命令行工具,键入“gulp",然后回车,稍等会儿,看看是不是就能打开browser-sync了?
这里其实就是把browser-sync设置为了gulp的默认任务了而已,等你需要用到gulp调用其他工具的时候,可以再作修改。
위 내용은 gulp+browser-sync 설정 방법을 포함한 실시간 새로 고침(적시 미리보기) 도구에 대한 간략한 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

