HTML의 양식에 대한 관련 지식 요약(코드 예제)
- 不言앞으로
- 2018-10-12 17:32:162648검색
이 글은 HTML 형식(코드 예제)에 대한 관련 지식을 요약한 것입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
사용자는 정적 웹페이지 제작에 익숙해지면 그 단일한 기능을 느끼고 대화형 동적 웹사이트를 구축하고 싶어하게 됩니다. 동적 웹사이트에서 자주 사용되는 요소 중 하나는 양식입니다. 양식은 HTML의 중요한 부분이며 웹사이트 관리자와 사용자 간의 통신 브리지 역할을 합니다.
형식 태그--from
은 이중 태그입니다. 레이블에 포함된 데이터에는 양식 컨트롤과 컨트롤 레이블, 데이터 처리 스크립트 등과 같은 필요한 수반 데이터가 포함됩니다. 주로 폼 이름, 데이터 처리, 데이터 전송 방법 등 5가지 기본 속성이 있으며, 그 중 폼의 프로그램 처리 및 데이터 전송 방법이 필수적입니다.
프로그램 처리 속성--action
양식 자체는 쓸모가 없습니다. 사용자가 입력한 정보를 처리하려면 프로그램이 필요합니다. 의 '작업'은 양식을 제출할 대상 파일을 정의하며, 대상 파일은 일반적으로 데이터를 처리하는 프로그램에 연결됩니다.
속성 값은 프로그램이거나 스크립트의 URL 주소일 수 있습니다.
##양식 이름 속성 --name
은 양식 이름을 지정하는 데 사용됩니다. 정보가 처리를 위해 백그라운드 프로그램에 제출될 때 혼란을 방지하기 위해 각 양식에 해당 기능과 일치하는 이름을 지정하는 것이 좋습니다.
##데이터 전송 방법 --method
은 양식 데이터를 전송하는 방법을 정의합니다. 'action' 속성에 지정된 페이지로 데이터가 전송되며 주로 다음에서 처리됩니다. 서버 측. URL 변수(method='get') 또는 HTTP post(method='post')로 보낼 수 있습니다.
#입력 유형 컨트롤
양식 요소는 채우기 방법에 따라 입력 유형과 드롭다운 메뉴 유형으로 구분됩니다. <input> 태그로 정의됩니다.
텍스트 상자--text
가장 일반적인 텍스트 입력 영역, 로그인 영역, 토론 영역 등 페이지에 한 줄 텍스트 상자로 표시
<input>
텍스트 상자를 읽기 전용으로 설정하려면 '읽기 전용' 설정을 사용할 수 있습니다
<input>
# 🎜🎜#비밀번호 상자--password# 🎜🎜#입력 상자 내용을 숨기면 입력한 문자가 '*'로 대체됩니다.
<input>Radio 버튼--radio
#🎜 🎜# 라디오 버튼은 여러 옵션이 표시되고 하나만 선택할 수 있는 경우에 사용됩니다. 옵션이 기본적으로 선택되도록 지정하려면 'checked' 속성을 사용하여 정의하세요. 라디오 버튼 세트는 하나만 있을 수 있습니다. 이를 핸들러에 전달하려면 value 속성을 설정해야 합니다.
<input>
Checkbox--checkbox
은 여러 옵션을 선택할 수 있는 옵션 박스이거나, 기본 상태에서 여러 옵션을 선택할 수 있는 박스입니다.
<input>
텍스트 영역--textarea
은 주로 메시지 및 댓글 영역에서 일반적으로 사용되는 여러 줄의 텍스트를 입력하는 데 사용됩니다. '행' 텍스트 필드의 행 수, '열' 텍스트 필드의 열 수
표준 버튼--버튼# 🎜🎜#Common 회색 작은 블록은 양식을 처리하기 위해 해당 스크립트 프로그램과 연결되어야 합니다. 'value'는 버튼에 표시될 텍스트를 설정할 수 있고 'onclick'은 일부 마우스 처리 기능을 구현할 수 있습니다. 
<textarea>
</textarea>
은 매개변수 설정이 필요하지 않고 다음에서도 구현될 수 있는 특별한 유형의 버튼입니다. 데이터 처리를 형성합니다. 일반적으로 제출 버튼과 재설정 버튼이 동시에 나타납니다.
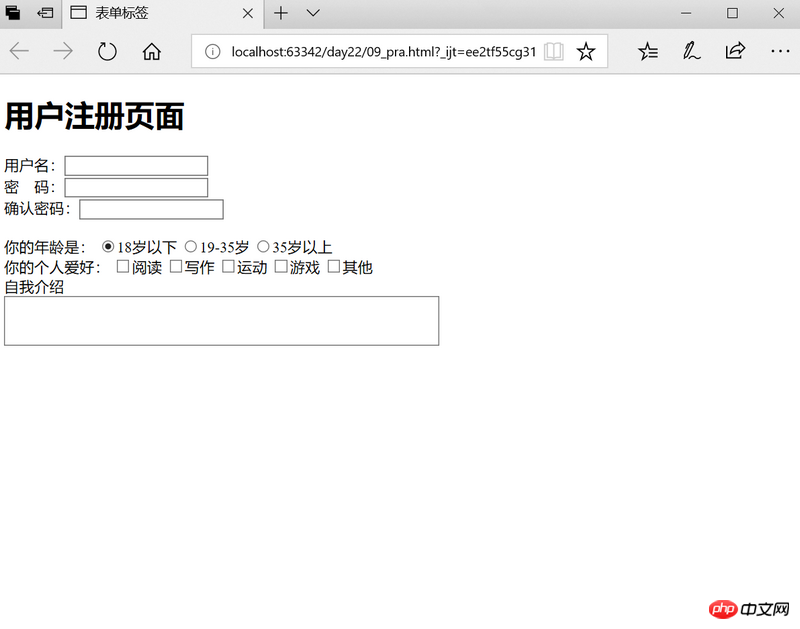
nbsp;html> <meta> <title>表单标签</title>
메뉴 목록 제어
드롭다운 메뉴저장 가능 페이지 공간.
위 내용은 HTML의 양식에 대한 관련 지식 요약(코드 예제)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

