HTML의 테이블 관련 지식 소개(코드 예제)
- 不言앞으로
- 2018-10-12 17:27:262020검색
이 글의 내용은 테이블 관련 지식을 HTML(코드 예제)로 소개한 내용입니다. 필요한 친구들이 참고할 수 있기를 바랍니다.
웹페이지를 만들 때 웹페이지의 레이아웃을 합리적으로 계획하세요. 예를 들어, 웹 페이지에 테이블을 추가하는 작업은 상단, 중간, 하단의 세 부분으로 나눌 수 있습니다. 상단에는 웹 페이지 제목이나 로고 이미지가 저장되고, 중간 부분에는 전체 웹 페이지의 주요 내용이 저장됩니다. 하단 부분은 관련 생산 정보입니다. 또한 셀에 셀을 추가하여 콘텐츠를 카테고리와 수준으로 구성할 수 있습니다.
Table 태그 --table
은 이중 태그입니다. 테이블에는
의 세 가지 기본 요소가 포함되어 있습니다. 첫 번째 태그
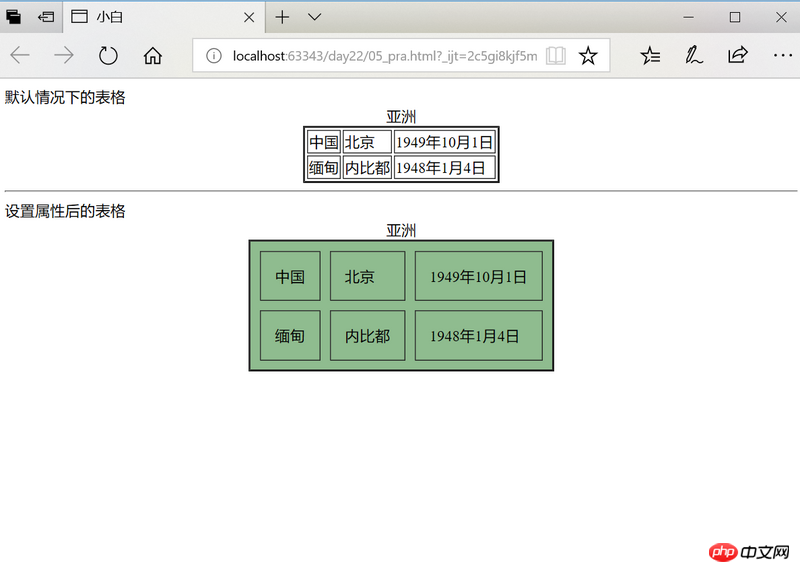
표 캡션--caption 표의 첫 번째 행에 위치한 제목 셀이라는 특수 셀이 있습니다. 제목 셀에는 테두리가 없으며 중앙에 표시됩니다. 기본. <caption>表格的标题</caption> 테이블 테두리 --border 기본적으로 테이블에는 테두리가 표시되지 않습니다. 내용을 더 잘 구분하기 위해 표 테두리의 너비를 설정할 수 있습니다.
设置属性后的表格
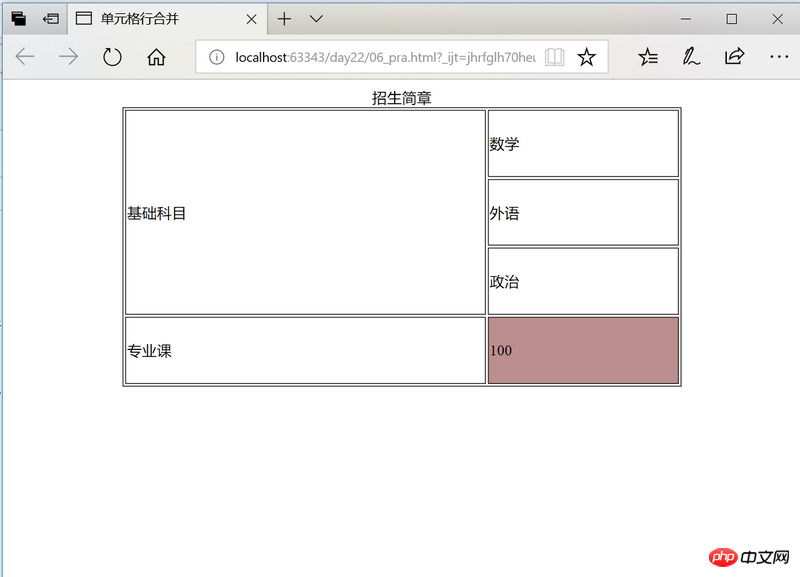
Row merge attribute--rowspan 복잡한 테이블을 만들 때는 셀 병합을 사용해야 합니다 <td> <pre class="brush:php;toolbar:false">nbsp;html> <meta> <title>单元格行合并</title>
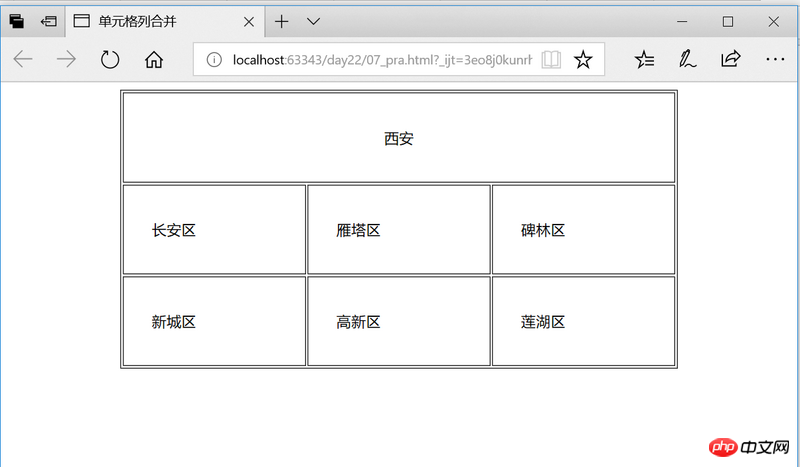
열 병합 속성--colspan 복잡한 테이블을 만들 때는 셀 병합을 사용해야 합니다 <td> <pre class="brush:php;toolbar:false">nbsp;html> <meta> <title>单元格列合并</title>
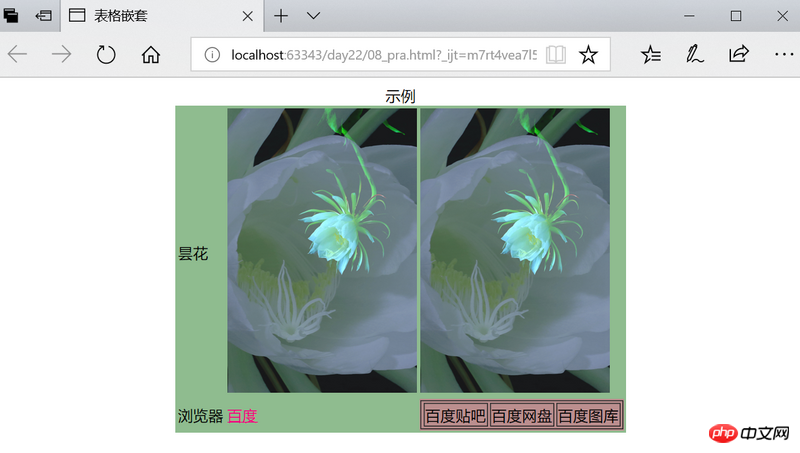
테이블 중첩 테이블 내부에 다른 레이블이 포함되어 있으므로 테이블을 사용하여 레이아웃을 지정합니다. 페이지는 페이지의 여러 부분이 서로 충돌하지 않도록 할 수 있으며 전체적인 구조가 아름답습니다. nbsp;html> <meta> <title>表格嵌套</title>
위 내용은 이 글의 전체 내용입니다. HTML에 대한 지식은 PHP 중국어 웹사이트의 HTML 개발 매뉴얼을 참조하여 학습할 수 있습니다. |
위 내용은 HTML의 테이블 관련 지식 소개(코드 예제)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!