HTML의 직렬화 태그에 대한 간략한 소개(코드 예)
- 不言앞으로
- 2018-10-12 17:21:423893검색
이 기사는 HTML의 직렬화 태그에 대한 간략한 소개(코드 예제)를 제공합니다. 이는 특정 참조 가치가 있으므로 도움이 될 수 있습니다.
직렬화 태그
1. 순서가 지정된 태그--ol 및 li
순서 있는 목록 태그는 이중 태그인
- 입니다. 각 목록 항목 앞에
- 태그를 사용하세요.
- 레이블은 일련번호 형식입니다. 목록 항목이 추가되거나 삭제되면 번호 매기기가 자동으로 조정됩니다.
- 태그를 사용하세요. 목록 앞의 일련번호 유형은 기호로 표시됩니다.
- 第一项
- 第一项
- 第一项 ...
type 속성을 설정하여 기호 유형을 변경할 수 있습니다. 기본값은 단색 원입니다.
type=disc-->实心圆 type=circle-->空心圆 type=square-->小方块
일련번호가 표시되는 것을 원하지 않으면 ul 'list-style-'의 스타일 속성을 설정하면 됩니다. 유형: none'
중첩 태그--dl , dt 및 dd
정의 목록은 기본적으로 첫 번째 수준 레이블
- 과 두 번째 수준 레이블
- 을 포함하는 2단계입니다. 일반적으로 쌍으로 나타납니다.
- 名词1
- 名词1的解释1
- 名词1的解释2
- 名词2
- 名词2的解释1
- 名词2的解释2
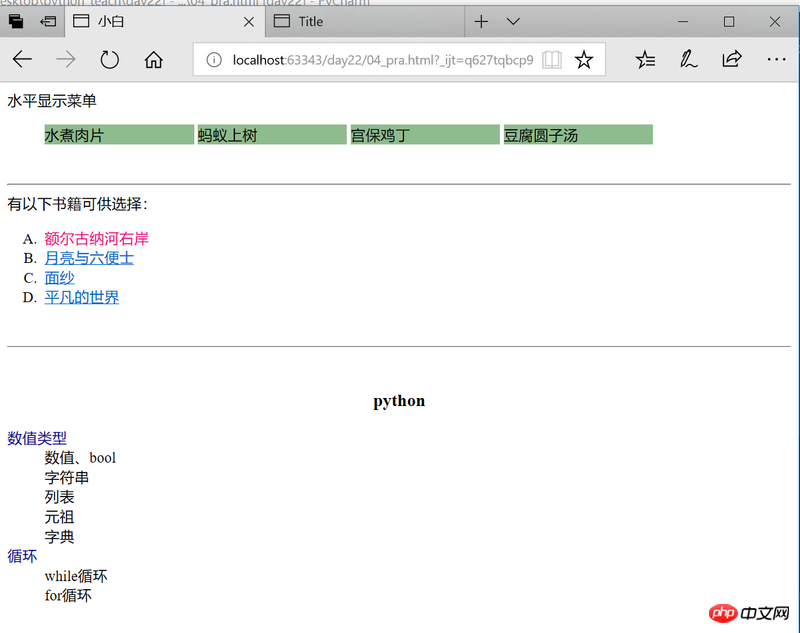
nbsp;html> <meta> <title>小白</title> 水平显示菜单
- 水煮肉片
- 蚂蚁上树
- 宫保鸡丁
- 豆腐圆子汤
有以下书籍可供选择:
python
- 数值类型
- 数值、bool
- 字符串
- 列表
- 元祖
- 字典
- 循环
- while循环
- for循环

위 내용은 이 글의 전체 내용입니다. HTML에 대한 지식은 PHP 중국어 웹사이트의 HTML 개발 매뉴얼을 참조하여 학습할 수 있습니다.
<ol> <li>第一项</li> <li>第一项</li> <li>第一项</li> ... </ol>
주문 라벨의 속성--start
start 속성은 숫자의 시작 번호를 설정하는 데 사용됩니다. 기본값은 1부터 시작합니다. 이 속성은 생략할 수 있습니다. 2와 같은 다른 숫자에서 시작하는 경우 음수부터 시작하려면 'start=2'를 설정하세요.
순서 태그의 속성--type
type 속성은 숫자 또는 문자의 유형을 설정하는 데 사용됩니다. 예를 들어 'type=a'에서는 숫자가 영문자로 표시됩니다.
type=1-->表示用数字编号1,2,3... type=a-->表示用小写字母编号a,b,c... type=A-->表示用大写字母A,B,C... type=I-->表示用大写罗马数字标号I,II,III... type=i-->表示用小写罗马数字标号i,ii,iii
일련번호가 표시되는 것을 원하지 않으면 ol 스타일 속성 '텍스트 장식: 없음'을 설정할 수 있습니다.
순서 없는 라벨--ul 및 li
순서 없는 목록 라벨은 는 이중 라벨입니다. 각 목록 항목 앞에
- 태그를 사용하세요. 목록 앞의 일련번호 유형은 기호로 표시됩니다.
위 내용은 HTML의 직렬화 태그에 대한 간략한 소개(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!