HTML을 사용하여 개인 정보 테이블이 포함된 웹 페이지 구현(코드 예)
- 不言앞으로
- 2018-10-12 17:45:0230969검색
이 글의 내용은 HTML을 이용하여 개인정보 웹페이지를 구현하는 내용입니다(코드 예시). 참고가 필요한 친구들이 참고하시면 좋을 것 같습니다.
HTML 태그 요약
1. 배워야 할 인라인 태그와 블록 수준 요소는 무엇인가요?
인라인 태그:span,strong,a,img,input,textarea
블록 수준 요소:p,h1- h6 , p, hr, pre, ul, ol, dd, dt, th. tr, td
2. 둘 사이의 차이점과 특징
1) 블록 수준 요소는 독점적인 공간을 차지하며 인라인 요소입니다. ;
2) 블록 수준 요소는 블록 수준 요소와 인라인 요소만 포함할 수 있습니다.
3) 블록 수준 요소는 텍스트 정보와 인라인 요소만 포함할 수 있습니다. 너비와 높이가 유효하지 않지만 인라인 요소에 설정된 너비와 높이가 유효하지 않습니다. ;
3. 블록 수준 요소를 중앙에 배치하는 방법?
1) 블록 수준 요소를 중앙에 배치: margin: 0 auto
2) 센터 인라인 요소: text-aligin:center
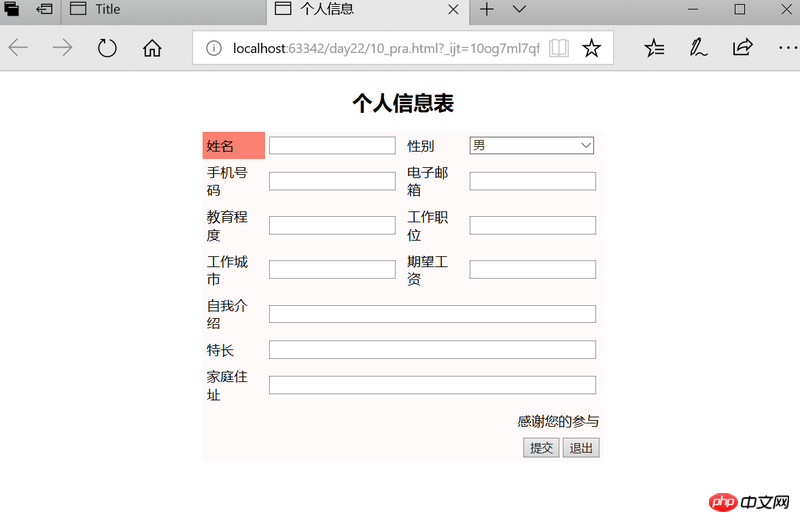
Personal information
이름, 성별 등 공통 내용을 포함합니다.
nbsp;html> <meta> <title>个人信息</title> <h2>个人信息表</h2>
| 姓名 | 性别 | ||
| 手机号码 | 电子邮箱 | ||
| 教育程度 | 工作职位 | ||
| 工作城市 | 期望工资 | ||
| 自我介绍 | |||
| 特长 | |||
| 家庭住址 | |||
| 感谢您的参与 | |||

위 내용은 이 글의 전체 내용입니다. HTML에 대한 관련 지식은 PHP 중국어 웹사이트의 HTML 개발 매뉴얼을 참조하여 학습할 수 있습니다.
위 내용은 HTML을 사용하여 개인 정보 테이블이 포함된 웹 페이지 구현(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 segmentfault.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

