CSS 그리드 레이아웃을 사용하여 치킨 스탬프를 구현하는 방법(코드 포함)
- 不言원래의
- 2018-09-25 17:20:461758검색
이 글의 내용은 CSS 그리드 레이아웃을 사용하여 치킨 스탬프를 구현하는 방법에 대한 것입니다. 필요한 참고 자료가 있으면 도움이 될 것입니다. 당신이 도와줬어요.
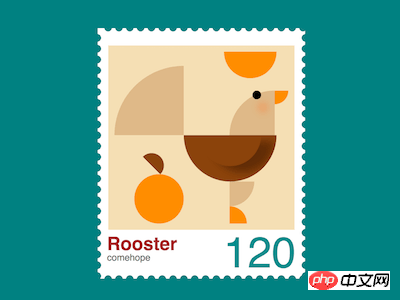
효과 미리보기

소스코드 다운로드
https://github.com/comehope/front-end -daily-challenges
코드 해석
dom 정의, 컨테이너는 스탬프를 나타냅니다.
<div> </div>
가운데 표시:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: teal;
}#🎜 🎜# 컨테이너 크기 설정:
.stamp {
position: relative;
width: 57em;
height: 71em;
font-size: 5px;
padding: 5em;
background-color: white;
}반복되는 배경을 사용하여 스탬프의 천공 그리기:
.stamp {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.stamp::after,
.stamp::before {
content: '';
width: 100%;
height: 100%;
position: absolute;
background:
radial-gradient(circle, teal 50%, transparent 50%),
radial-gradient(circle, teal 50%, transparent 50%);
background-size: 3.5em 3.5em;
}
.stamp::before {
top: 1.5em;
background-repeat: repeat-y;
background-position: -3% 0, 103% 0;
}
.stamp::after {
left: 1.5em;
background-repeat: repeat-x;
background-position: 0 -2.5%, 0 102.5%;
}닭의 dom 요소를 html 파일에 추가하고 하위 -요소는 각각 머리와 머리, 부리, 몸통, 꼬리, 다리, 발, 태양, 주황색을 나타냅니다.
<div> <div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div> </div>그리드 레이아웃의 행 및 열 크기 설정:
.rooster {
display: grid;
grid-template-columns: 22.5em 13em 1.75em 14.5em 4.5em;
grid-template-rows: 12.5em 14.5em 15em 8em 5.5em;
background-color: wheat;
padding: 2em;
margin-top: -2em;
}#🎜 🎜#부채 모양 머리 그리기: .head {
grid-column: 4;
grid-row: 2;
background-color: burlywood;
border-top-left-radius: 100%;
}
병아리 눈과 홍조 그리기:
.head {
position: relative;
}
.head::after {
content: '';
position: absolute;
width: 2.8em;
height: 2.8em;
border-radius: 50%;
background-color: black;
right: 30%;
box-shadow: 2em 4em 4em rgba(255, 100, 0, 0.5);
}
부채 모양 부리 그리기:
.beak {
grid-column: 5;
grid-row: 2;
height: 4.5em;
background-color: darkorange;
border-bottom-right-radius: 100%;
}
반원형 몸체 그리기:# 🎜🎜#
.body {
grid-column: 2 / 5;
grid-row: 3;
width: 30em;
background-color: saddlebrown;
border-radius: 0 0 15em 15em;
}의사 요소를 사용하여 그림자를 통해 날개 그리기:
.body {
position: relative;
overflow: hidden;
}
.body::after {
content: '';
position: absolute;
width: 20em;
height: 10em;
border-radius: inherit;
box-shadow: 4em 2em 4em rgba(0, 0, 0, 0.3);
left: calc((30em - 20em) / 2);
}부채 모양 꼬리 그리기:
.tail {
grid-column: 1;
grid-row: 1 / 3;
height: 22.5em;
background-color: burlywood;
align-self: end;
border-top-left-radius: 100%;
}부채 그리기- 다리 모양: #🎜 🎜#.leg {
grid-column: 4;
grid-row: 4;
width: 8em;
background-color: burlywood;
border-bottom-right-radius: 100%;
}
부채 모양의 발 그리기:
.foot {
grid-column: 4;
grid-row: 5;
width: 5.5em;
background-color: darkorange;
border-top-right-radius: 100%;
}
반원형 태양 그리기:
.sun {
grid-column: 3 / 5;
grid-row: 1;
width: 17em;
--h: calc(17em / 2);
height: var(--h);
background-color: darkorange;
border-radius: 0 0 var(--h) var(--h);
}
둥근 주황색과 반원 그리기 나뭇잎, 여기서 나뭇잎을 그리는 방법은 이전의 반원을 그리는 방법과 다르다는 점에 유의하세요:
.orange-stuff {
grid-column: 1;
grid-row: 3 / 6;
width: 16em;
height: 16em;
background-color: darkorange;
align-self: end;
justify-self: end;
border-radius: 50%;
position: relative;
}
.orange-stuff::before {
content: '';
position: absolute;
width: 8em;
height: 8em;
background: linear-gradient(45deg, transparent 50%, saddlebrown 50%);
border-radius: 50%;
top: -6.8em;
left: 10%;
}
제목, 저자 및 액면가를 포함하여 돔에 텍스트를 더 추가하세요: # 🎜🎜#
<div> <div> <!-- 略 --> </div> <p> <span>Rooster</span> <span>comehope</span> <span>120</span> </p> </div>제목의 텍스트 스타일 설정:
.text {
position: relative;
width: calc(100% + 2em * 2);
height: 6em;
font-family: sans-serif;
}
.text .title {
position: absolute;
font-size: 6em;
font-weight: bold;
color: brown;
}작성자의 텍스트 스타일 설정:
.text .author {
position: absolute;
font-size: 3em;
bottom: -1.2em;
color: dimgray;
}액면가의 텍스트 스타일 설정 :
.text .face-value {
position: absolute;
font-size: 14em;
right: 0;
line-height: 0.9em;
color: darkcyan;
}끝났습니다!
위 내용은 CSS 그리드 레이아웃을 사용하여 치킨 스탬프를 구현하는 방법(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS3을 사용하여 콘텐츠 속성을 추가하는 방법은 무엇입니까? 콘텐츠 속성의 사용(코드 예)다음 기사:CSS3을 사용하여 콘텐츠 속성을 추가하는 방법은 무엇입니까? 콘텐츠 속성의 사용(코드 예)

