IE 필터와 함께 CSS3를 사용하여 그라데이션 및 그림자 효과를 얻는 방법
- 不言원래의
- 2018-06-20 16:37:262093검색
이 글에서는 IE 필터와 함께 CSS3를 사용하여 그라데이션 및 그림자 효과를 얻는 몇 가지 방법을 주로 소개합니다. 비록 IE가 역사의 단계에서 물러나려고 하지만 EDGE 브라우저의 관련 개발을 위한 경험을 축적할 수도 있습니다. 참고하세요
CSS3 및 IE 필터에서 선형 그래디언트 구현
완벽주의자에게 그래디언트를 위해 이미지를 사용하는 것은 마치 코를 골고도 고르지 못하는 것과 마찬가지로 고통스러운 일입니다 = =. 따라서 일반적인 그래디언트의 경우 CSS로 해결할 수 있다면 그림을 사용하지 마세요.
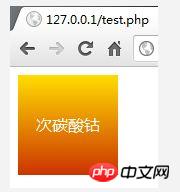
CSS3는 배경에 그라데이션을 직접 설정할 수 있는 선형 그라데이션 방법을 제공합니다.
<!DOCTYPE>
<style>
p {
width:100px;height:100px;text-align:center;
font:16px/100px '微软雅黑';color:#FFF;
/*以下是CSS3的线性渐变*/
background:-webkit-linear-gradient(top,#FD0,#C30);
background:-moz-linear-gradient(top,#FD0,#C30);
background:-o-linear-gradient(top,#FD0,#C30);
}
</style>
<p>次碳酸钴</p>
하지만 CSS3도 골치 아프기 때문에 브라우저 접두사가 필요합니다. 결과적으로 저는 이 일을 위해 세 줄을 써야 했습니다. 이 방법은 일반적으로 세 가지 매개변수를 사용합니다(더 많은 매개변수를 사용하여 더 많은 색상을 조정할 수도 있으며 이에 대해서는 나중에 설명합니다). 첫 번째 매개변수는 그라디언트의 방향입니다. 위쪽은 위쪽에서 아래쪽입니다. 왼쪽, 오른쪽, 아래쪽의 효과는 위쪽에서 밀어내는 것이 쉽습니다. CSS3는 또한 특정 각도의 그라디언트를 지원합니다. 첫 번째 매개변수는 경사 그라디언트인 45deg와 같은 각도일 수 있습니다. 그러나 이는 IE에서 구현하기가 매우 어렵기 때문에 여기서는 자세히 설명하지 않겠습니다. 두 번째와 세 번째 매개변수는 그라데이션 색상으로, 코드에서 명확하게 알 수 있습니다. CSS3 색상은 rgba를 사용하여 투명하게 만들 수 있습니다(예: 50% 투명 빨간색: rgba(255,0,0,0.5)) 투명 채널의 값 범위는 0과 1 사이입니다.
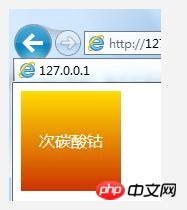
다음으로, IE가 이를 달성하려면 그라데이션을 사용해야 하는 것에 대해 이야기하겠습니다. IE9의 설익은 CSS3에 대해서는 불평할 수 없습니다. 그냥 필터를 사용하는 것이 더 낫습니다.
<!DOCTYPE>
<style>
p {
width:100px;height:100px;text-align:center;
font:16px/100px '微软雅黑';color:#FFF;
/*以下是IE的线性渐变*/
filter:progid:DXImageTransform.Microsoft.Gradient(
StartColorStr=#FFDD00,EndColorStr=#CC3300
);
}
</style>
<p>次碳酸钴</p>
보세요, IE는 코드가 조금 길지만 이런 간단한 그라데이션을 쉽게 구현할 수 있습니다. 여기서 주목해야 할 점은 필터의 색상은 단순한 #HHH로는 정의할 수 없으며 완전한 6자리 16진수로 작성해야 한다는 것입니다. 동일한 밝기가 필요한 경우 투명도 앞에 두 자리 숫자(예: 50% 투명 빨간색: #80FF0000)를 추가합니다. 그라데이션 방향 측면에서 IE는 CSS3만큼 회전할 수 있는 방향이 많지 않지만 가장 기본적인 수직 및 수평 방향은 여전히 달성할 수 있습니다. 기본값은 위에서 아래로의 그라데이션입니다. GradientType=1을 추가하면 왼쪽에서 오른쪽으로 그라데이션이 변경됩니다.
p {
filter:progid:DXImageTransform.Microsoft.Gradient(
StartColorStr=#FFDD00,EndColorStr=#CC3300,GradientType=1
);
}
필터와 CSS3를 사용하여 호환성을 얻을 수 있으므로, 완전히 호환되게 하려면 위의 방법을 병합하면 됩니다.
<!DOCTYPE>
<style>
p {
width:100px;height:100px;text-align:center;
font:16px/100px '微软雅黑';color:#FFF;
/*全兼容线性渐变*/
background:-webkit-linear-gradient(top,#FD0,#C30);
background:-moz-linear-gradient(top,#FD0,#C30);
background:-o-linear-gradient(top,#FD0,#C30);
filter:progid:DXImageTransform.Microsoft.Gradient(
StartColorStr=#FFDD00,EndColorStr=#CC3300
);
}
</style>
<p>次碳酸钴</p>
CSS3 및 IE 필터에서 요소 그림자 효과 구현
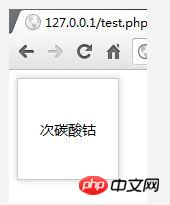
늘 그렇듯 CSS3의 그림자 효과에 대해 먼저 이야기해 보겠습니다.
<!DOCTYPE>
<style>
p {
width:100px;height:100px;text-align:center;
font:14px/100px 微软雅黑;
border:1px solid #CCC;
/*CSS3投影效果*/
box-shadow:0px 0px 10px #CCC;
}
</style>
<p>次碳酸钴</p>
이 상자 그림자에는 브라우저 호환성 헤더가 필요하지 않습니다. 저는 이 CS3를 가장 좋아합니다! IE9도 CSS3를 지원하지만 치팅 버그가 너무 많아 IE9의 CSS3를 사용하고 싶지 않습니다. 이 그림자 효과와 관련하여 IE9는 축소가 설정된 TABLE 요소에 그림자를 사용하는 데 아무런 영향을 미치지 않습니다. 간단히 말해서 IE에는 온갖 버그가 있지만 어쨌든 IE6과 호환되어야 하므로 IE9의 설익은 CSS3는 무시하면 됩니다.
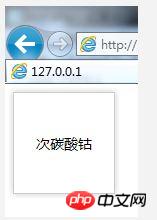
IE에서 그림자 효과를 구현하는 것은 상당히 번거롭습니다. IE에는 그림자 필터가 있지만 선형 그래디언트와 다르지 않으며 CSS3의 효과를 얻을 수 없습니다. 그 효과가 무엇인지 알고 싶다면 직접 시도해 보세요. IE의 많은 필터 중 Blur 필터만이 유사한 효과를 얻을 수 있습니다. 그러나 Blur를 요소에 직접 사용하면 내용이 흐려지기 때문에 이를 Blur하려면 새 요소를 생성한 후 사용해야 합니다. 내용을 흐리게 하기 위해 이 새 요소는 원본 요소 아래에 배경으로 배치됩니다. 중앙에 있는 요소가 그림자 효과를 사용하는 경우 여기에는 여러 가지 좌표 계산이 포함되며 브라우저에서 크기를 조정할 때 요소의 변위 계산도 포함됩니다. 따라서 IE용으로는 JS로 작성하는 것이 가장 좋습니다. 주석을 매우 자세하게 작성했습니다. 이 코드를 보시면 이해하실 수 있을 것입니다.
<!DOCTYPE>
<style>
.shadow {
width:100px;height:100px;text-align:center;
font:14px/100px 微软雅黑;
border:1px solid #CCC;
background:#FFF;
position:relative;
}
.shadow-IE {
display:block;
position:absolute;background:#CCC;
filter:progid:DXImageTransform.Microsoft.Blur(pixelRadius=5);
}
</style>
<p class="shadow">次碳酸钴</p>
<script>
//判断IE
var isIE=/MSIE/i.test(navigator.userAgent);
if(isIE){
//获取全部元素,其实可以用document.all的,不过习惯这样写
var all=document.getElementsByTagName("*"),s=[],i=0;
//把class为shadow的元素全放进s这个数组中
while(o=all[i++])if(o.className=="shadow")s.push(o);
//遍历s数组
for(i in s){
//创建一个元素,我习惯用u,其实用什么都可以
var o=s[i],u=document.createElement("u");
//把父元素设置成相对定位
o.parentNode.style.position="relative";
//对IE6、7要加个hasLayout,不然坐标计算会出错
o.parentNode.style.zoom=1;
//把创建的元素放到shadow元素的上方
//一定要是上方,因为下面的元素会挡住上面的元素
o.parentNode.insertBefore(u,o);
//给创建的元素应用个样式
u.className="shadow-IE";
//把宽度和高度设置到创建的元素上
u.style.width=o.offsetWidth+"px";
u.style.height=o.offsetHeight+"px";
};
//当窗口改变大小时触发
window.resize=function(){
//遍历s数组
for(i in s){
//我们在上面创建的元素移动到需要的位置
var o=s[i],p=o.previousSibling;
p.style.top=o.offsetTop-5+"px",
p.style.left=o.offsetLeft-5+"px";
};
};
//主动触发一次这个事件,让里面的代码在加载时执行一次
window.resize();
};
</script>
JS가 잔뜩 보이더라도 겁내지 마세요. 실제로 주석을 제거하면 몇 줄이면 충분하고, jQuery로 작성하면 훨씬 더 적습니다. 이 코드는 그냥 아무 생각 없이 작성한 것입니다. 정말로 사용하고 싶다면 전역 범위에 두지 말고 DOMReady에서 호출하도록 해야 합니다. 이렇게 하면 변수 충돌 가능성이 줄어듭니다. DOM에 직접 작성하는 이벤트도 있습니다. 물론 필요한 경우 충돌을 피하기 위해 AttachEvent를 사용할 수 있습니다. jQuery를 사용할 때는 이를 무시할 수 있습니다. 간단히 말해서 코드는 참고용일 뿐이니 실제로 사용하실 때 즐겨주세요~
위 내용은 모두의 학습에 도움이 되기를 바랍니다. PHP 중국어 웹사이트로!
관련 권장 사항:
CSS를 사용하여 다중 행 및 다중 열 레이아웃을 구현하는 방법 정보
CSS3 의사 요소를 사용하여 점차 빛나는 사각형 테두리를 만드는 방법
위 내용은 IE 필터와 함께 CSS3를 사용하여 그라데이션 및 그림자 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

