CSS 오버플로 메커니즘은 무엇입니까? CSS 오버플로에 대한 자세한 소개(예제 포함)
- 不言원래의
- 2018-09-18 14:43:412439검색
이 기사의 내용은 CSS 오버플로 메커니즘에 관한 것입니다. CSS 오버플로에 대한 자세한 소개(예제 포함)에는 특정 참고 가치가 있습니다. 도움이 필요한 친구가 참고할 수 있기를 바랍니다.
CSS 오버플로 메커니즘에 대해 더 많이 배워야 하는 이유는 무엇입니까?
실제 개발 과정에서 콘텐츠 오버플로가 자주 목격됩니다. 이 메커니즘을 깊이 이해하지 못한다면 종종 다음과 같은 질문에 직면하게 될 것입니다. 왜 이 요소가 조상 요소의 Overflow:hidden에 의해 영향을 받지 않습니까? 여기에 나타나는 스크롤 막대는 어떤 요소에 속합니까? 이 스크롤 막대를 제거하는 방법은 무엇입니까? 특정 요소에 스크롤 기능을 추가하는 방법은 무엇입니까?
이 글에서는 CSS 표준부터 시작하여 CSS 오버플로 메커니즘에 대해 자세히 논의하겠습니다.
Overflow
상자(블록 컨테이너 상자)의 content(자식 요소, 손자 요소 등의 하위 요소)가 상자 자체의 크기를 초과하면 오버플로가 발생합니다. 이때 CSS 속성인 Overflow에 따라 Overflow 처리 방법이 결정됩니다. 이 CSS 속성은 누구나 알고 있으므로 여기서는 이에 대해 논의하지 않겠습니다. 다음은 몇 가지 참고 사항입니다.
오버플로는 해당 속성이 있는 요소의 모든 콘텐츠 자르기 및 스크롤에 영향을 미치지만 한 가지 예외가 있습니다. : "이는 포함 블록이 요소의 뷰포트 또는 조상인 하위 요소(및 해당 콘텐츠와 하위 요소)를 제외한 모든 요소 콘텐츠의 클리핑에 영향을 줍니다." 오버플로의 위치는 콘텐츠 요소의 직접 또는 간접적 포함 블록이어야 하며, 그러면 오버플로 속성이 이 콘텐츠 요소에 영향을 미칩니다. 예를 들어 일반적으로 B의 오버플로는 C에 영향을 미치지만 C가 뷰포트 또는 A를 기준으로 배치된 경우(예: position:absolute가 사용됨) C의 표시는 B의 자르기 및 스크롤에 영향을 받지 않습니다. .
<a><b><c><c></c><b></b><a></a></c></b></a>- 스크롤바가 필요한 경우 스크롤바는 테두리와 패딩 사이에 배치됩니다. 상위 요소가 스크롤 막대를 생성한 후 생성된 포함 블록의 크기는 스크롤 막대를 위한 공간을 확보하기 위해 줄어듭니다.
- 및 의 오버플로 속성에는
bubbly 현상이 있습니다. "UA는 루트 요소에 설정된 '오버플로' 속성을 뷰포트에 적용해야 합니다. HTML "HTML" 요소 또는 XHTML "html" 요소이고 해당 요소가 HTML "BODY" 요소 또는 XHTML "body" 요소를 하위 요소로 갖고 있는 경우, 사용자 에이전트는 대신 'overflow' 속성을 적용해야 합니다. 첫 번째 하위 요소부터 viewport까지, 루트 요소의 값이 'visible'인 경우 viewport에 사용될 때 'visible' 값은 'auto'로 해석되어야 합니다. 값이 전파되는 곳에서 'visible'의 '오버플로'에 사용된 값이 있어야 합니다. "
- 일반적으로 말하면
요소 만 스크롤 막대를 가질 수 있습니다(보다 정확함 즉, 블록 컨테이너 상자를 생성하는 요소 만 스크롤 막대를 가질 수 있습니다. 그러나 시각적 뷰포트는 예외입니다. 요소는 아니지만 스크롤 막대를 가질 수도 있습니다. 오버플로 속성이 및 모두에 설정되지 않고 visible이 기본값인 경우(대부분의 경우) 시각적 뷰포트의 오버플로는 자동입니다. 웹 페이지가 시각적 뷰포트를 초과하면 스크롤 막대가 시각적 뷰포트에 나타납니다.
- 의 최종 오버플로는 항상 표시됩니다. 즉, 요소에는 스크롤 막대가 있을 수 없습니다.
- 에 대해 표시되지 않는 오버플로를 설정하려면 먼저 에 표시되지 않는 값을 버블링하도록 설정해야 합니다. 거품이 일었다.
단계:
- 스크롤 막대가 나타날 수 있도록 시각적 뷰포트와 의 최종 오버플로 값을 모두 자동으로 만듭니다.
- 시각적 뷰포트와 의 오버플로를 유발합니다. [콘텐츠의 크기를 더 크게 설정]하여 이를 수행하십시오.
nbsp;html>
<meta>
<meta>
<title>test</title>
<style>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
html {
/* 使html的尺寸始终与visual viewport相同(即使你缩放、调整浏览器窗口的大小),从而body可以设置一个比visual viewport还大的尺寸(110%)。
对于默认为block的元素可以省略width: 100%; */
width: 100%;
height: 100%;
/* 非visible的值冒泡到visual viewport上,使visual viewport可以出现滚动条 */
overflow: auto;
border: 15px solid red;
}
body {
/* 使得body可以出现滚动条 */
overflow: auto;
/* body溢出html,从而溢出initial containning block,从而溢出visual viewport,使得visual viewport出现滚动条。
当然,你也可以通过很多其他的方式来触发visual viewport的溢出,比如增大html元素,或者在body中弄一个position: absolute的p */
width: 110%;
height: 110%;
border: 15px solid green;
}
main {
/* main溢出body,使得body出现滚动条 */
width: 110%;
height: 110%;
border: 15px solid blue;
}
</style>
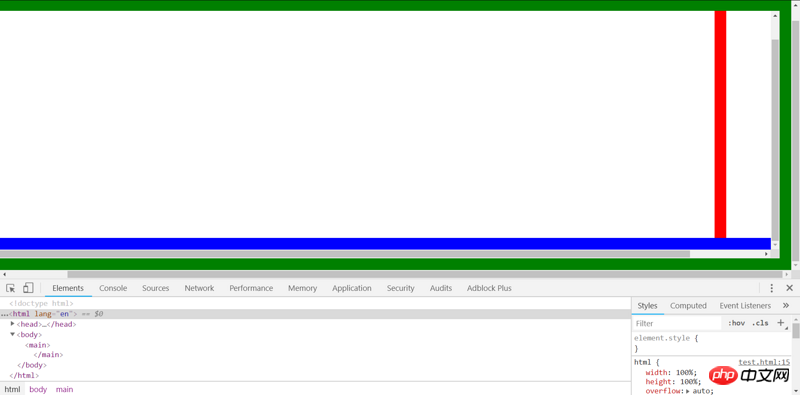
<main>
</main>
결과:
 自己在chrome中打开以上代码,能更加清晰地看出是怎么做到的。
自己在chrome中打开以上代码,能更加清晰地看出是怎么做到的。
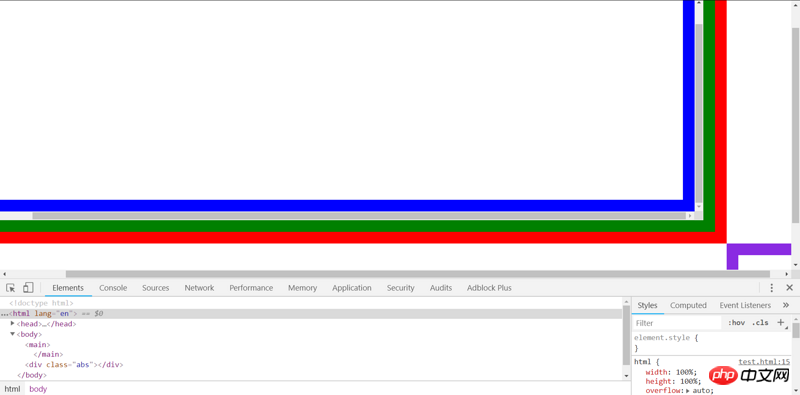
也可以通过absolute的方式来溢出initial containing block:
nbsp;html>
<meta>
<meta>
<title>test</title>
<style>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
html {
/* 使html的尺寸始终与visual viewport相同(即使你缩放、调整浏览器窗口的大小),从而body可以设置一个比visual viewport还大的尺寸(110%)。
对于默认为block的元素可以省略width: 100%; */
width: 100%;
height: 100%;
/* 非visible的值冒泡到visual viewport上,使visual viewport可以出现滚动条 */
overflow: auto;
border: 15px solid red;
}
body {
/* 使得body可以出现滚动条 */
overflow: auto;
/* 为body设置一个尺寸,从而main可以设置一个比body还大的尺寸(110%)。
对于默认为block的元素可以省略width: 100%; */
height: 100%;
border: 15px solid green;
}
main {
/* main溢出body,使得body出现滚动条 */
width: 110%;
height: 110%;
border: 15px solid blue;
}
.abs {
/* 通过absolute的方式来溢出initial containing block,从而溢出viewport */
position: absolute;
width: 100px;
height: 100px;
right: -100px;
bottom: -100px;
border: 15px solid blueviolet;
}
</style>
<main>
</main>
<p></p>
结果:

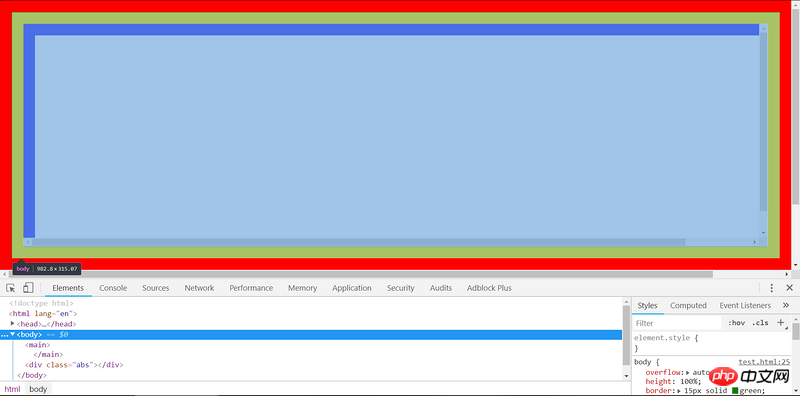
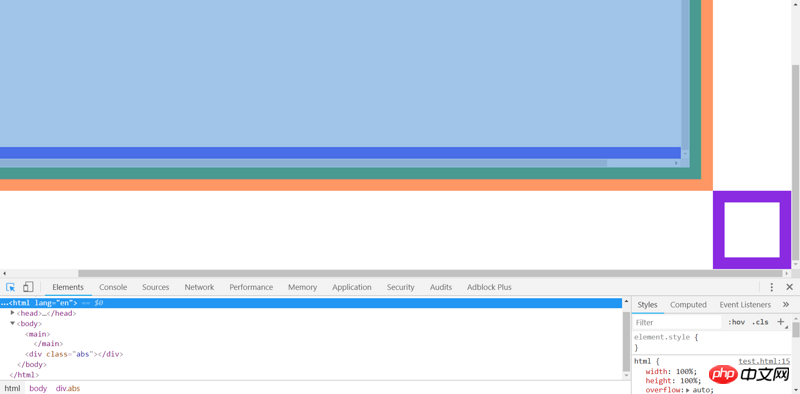
如何看出某个滚动条是属于哪个元素的?
通过Chrome DevTools就可以看出滚动条的所属元素。
前面已经说过,滚动条的位置在元素的border与padding之间。当你使用Chrome DevTools选中某个元素,发现滚动条恰好在高亮区域(border)内部时,滚动条就属于当前元素。

要判断滚动条是否属于visual viewport,首先先将右边、下边的滚动条分别滚动到最下、最右(这一步很重要,它保证没有内容藏在滚动条下面)。然后,Ctrl+Shift+C选择右边或下边的滚动条,如果高亮的区域不包含这个滚动条,就说明这个滚动条不属于任何元素,也就是属于visual viewport。

위 내용은 CSS 오버플로 메커니즘은 무엇입니까? CSS 오버플로에 대한 자세한 소개(예제 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

