div 요소에서 콘텐츠의 왼쪽/오른쪽 가장자리 자르기 - 요소의 콘텐츠 영역을 오버플로하는 경우:
div
{
overflow-x:hidden;
}
브라우저 지원
모든 주요 브라우저는 Overflow-x 속성을 지원합니다.
참고: Overflow-x 속성은 IE8 및 이전 브라우저에서는 올바르게 작동하지 않습니다.
정의 및 사용법
overflow-x 속성은 요소의 콘텐츠 영역을 오버플로하는 경우 콘텐츠의 왼쪽/오른쪽 가장자리를 자를지 여부를 지정합니다.
overflow-X | Overflow-y
overflow-x와 Overflow-y의 속성은 원래 IE browser에서 독립적으로 개발한 속성이었으며 나중에 CSS3에서 채택하고 표준화했습니다. Overflow-x는 주로 가로 콘텐츠 오버플로의 전단을 정의하는 데 사용되는 반면, Overflow-y는 주로 세로 콘텐츠 오버플로의 전단을 정의하는 데 사용됩니다.
[참고] Overflow-x 및 Overflow-y 값이 다음과 같은 경우 마찬가지로 오버플로와 동일합니다. Overflow-x와 Overflow-y 값이 다르고, 값 중 하나가 명시적으로 표시되도록 설정되거나 설정되지 않은 경우 기본값은 표시되고 다른 값은 표시되지 않는 값입니다. 그러면 보이는 값은 auto
값: visible | auto | no-content
적용 대상: 블록 수준 요소, 테이블 cells Grid
상속: 없음
Attributes
visible
요소의 내용은 요소 상자 외부에도 표시됩니다.
[참고 1] IE6-브라우저에서 요소의 포함 블록은 다음과 같습니다. 감싸질 수 있게 확장됨 그 너머의 내용
.box{
height: 200px;
width: 200px;
background-color: lightgreen;
}.in{
width: 300px;
height: 100px;
background-color: lightblue;
}
9890cd3db8af2c13be66110fccb4c149
b2088663f68f0a6fc33fb2dc4ee21a5394b3e26ee717c64999d7867364b1b4a394b3e26ee717c64999d7867364b1b4a3
왼쪽 사진은 IE6 브라우저, 오른쪽 사진은 기타 브라우저
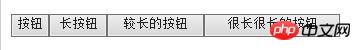
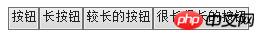
[참고 2 ] IE7 브라우저 버튼(f83a72b083183cd7ada5c1ff71f3c3ad 및 8e03557d3950bf880a2e4583affa2fab 포함)에 버그가 있습니다. 버튼에 텍스트가 더 많으면 버튼 양쪽의 패딩이 더 커집니다. 이 문제는 Overflow:visible
을 설정하면 해결할 수 있습니다. 왼쪽 그림은 기본 상황이고 오른쪽 그림은 Overflow
을 설정한 후의 상황입니다. auto
콘텐츠가 잘리면 브라우저는 나머지 콘텐츠를 볼 수 있도록 스크롤 막대를 표시합니다
[참고] 일반 브라우저의 경우 100db36a723c770d327fc0aef2ce13b1 및 4750256ae76b6b9d804861d8f69e79d3에는 기본적으로 Overflow:auto 속성이 있습니다. 하지만 IE7 브라우저는 다릅니다. 기본적으로 세로 스크롤 막대가 있습니다
//IE7-浏览器
html{overflow-y: scroll;}//其他浏览器
html{overflow: auto;}//去除页面默认滚动条
html{overflow: hidden;}
scroll
요소의 내용은 요소 상자 경계에서 잘리지만 브라우저에는 스크롤 막대가 표시됩니다. 나머지 콘텐츠를 보려면
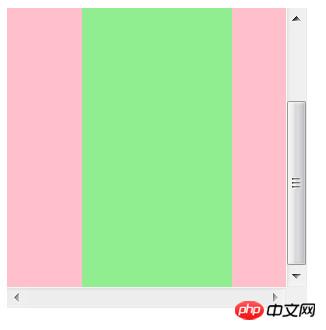
[참고] Firefox 및 IE8+ 브라우저에는 Overflow:scroll 또는 자동 상황
을 사용할 때
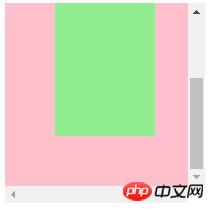
padding-bottom
현상
.box{
width: 100px;
height: 100px;
padding: 50px;
background-color: pink;
overflow:scroll;
}.in{
width: 100px;
height: 200px;
background-color: lightgreen;
}
9890cd3db8af2c13be66110fccb4c149
b2088663f68f0a6fc33fb2dc4ee21a5394b3e26ee717c64999d7867364b1b4a394b3e26ee717c64999d7867364b1b4a3
이 없습니다. 
|
 |
hidden
元素的内容会在元素框的边界处剪裁,并且超出剪裁区域的内容不可见
no-display
当内容溢出容器时不显示元素,类似于元素添加了display:none属性一样
no-content
当内容溢出窗口时不显示内容,类似于元素添加了visibility: hidden属性一样
[注意]no-display和no-content这两个属性目前没有浏览器支持
失效
绝对定位元素不总是被父级overflow属性剪裁,尤其是当overflow在绝对定位元素及其包含块之间的时候
[注意]由于固定定位是相对于视窗定位的,所以固定定位元素无法被其所有的父级元素overflow属性剪裁
【解决办法】
【1】overflow元素自身为包含块
给父级设置position:absolute或fixed或relative
【2】overflow元素的子元素为包含块
在绝对定位元素和overflow元素之间增加一个元素并设置position:absolute或fixed或relative
292c1948368d728cbd862beae2c9ba64
23380152bb7a1f6d26abfb41d9f06425
0c6133c368480c37b9c36e0ae870b893绝对定位元素94b3e26ee717c64999d7867364b1b4a3
94b3e26ee717c64999d7867364b1b4a3 94b3e26ee717c64999d7867364b1b4a3
应用
当overflow设置为auto或scroll或hidden时可以触发BFC,使得overflow可以实现一些相关应用。关于BFC的详细信息移步至此
【1】清除浮动影响
[注意]IE6-浏览器使用overflow这种方式并不能清除浮动,常用的消除浮动的方法是
.clear{
*zoom: 1;
}.clear:after{
content: '';
display: block;
clear: both;
}
【2】避免margin穿透
[注意]使用overflow属性只是避免margin穿透的很多方法中的一个,其他的方法还有BFC化、设置padding、设置border等
【3】两栏自适应布局
[注意]使用overflow属性的场景限制比较明显,常用的两栏自适应布局的方法:
.cell{
display: table-cell; width: 2000px;
*display: inline-block; *width:auto;
}
【4】选项卡
overflow选项卡主要用于单页应用
9890cd3db8af2c13be66110fccb4c149
ab65f09276ce8eb50c2c40ea5239a9d5
3dcb1a573d1c38485008f194983b81e21bed06894275b65c1ab86501b08a632eb
83b06bf8985fb4a1ef2077fe80d8a1a82bed06894275b65c1ab86501b08a632eb
f71522d9e2749a47a0314c9eeb64c4263bed06894275b65c1ab86501b08a632eb
948bd75d18c99e72aeca796a2ccbe3004bed06894275b65c1ab86501b08a632eb
929d1f5ca49e04fdcb27f9465b944689
75f46f430422d21ba3ee7594b5295c18
79059cb125c4903486c9c9f18ecf45c915db79b134e9f6b82c0b36e0489ee08ed
939ba836b00c39e925dfbec7a258f01825db79b134e9f6b82c0b36e0489ee08ed
41f4ae63f430390007f481f8f60a967935db79b134e9f6b82c0b36e0489ee08ed
cb139b20182e78d19b038b19b914d61845db79b134e9f6b82c0b36e0489ee08ed
44f9630a3d507ae7532760da37622b0f 94b3e26ee717c64999d7867364b1b4a3
body{
margin: 0;
text-align: center;
}ul{
margin: 0;
padding: 0;
list-style: none;
}a{
text-decoration: none;
color: inherit;
}.show{
width: 100px;
height: 100px;
overflow: hidden;
border: 1px solid black;
line-height: 100px;
font-size: 40px;
} .show-in{
width: 100px;
height: 100px;
}#one{
background-color: lightgreen;
}#two{
background-color: lightyellow;
}#three{
background-color: lightblue;
}#four{
background-color: pink;
}.con{
margin: 10px 0 0 10px;
width: 100px;
}.con-in{
display:inline-block;
width: 16px;
line-height: 16px;
border: 1px solid black;
background-color: gray;
}
위 내용은 CSS 오버플로 오버플로 예제 튜토리얼 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!