CSS로 하단 정렬을 달성하는 방법은 무엇입니까? CSS에서 하단 정렬을 달성하는 세 가지 방법
- 不言원래의
- 2018-09-18 14:49:0611938검색
이 글의 내용은 CSS에서 하단 정렬을 달성하는 방법에 관한 것입니다. CSS에서 하단 정렬을 달성하는 세 가지 방법에는 특정 참조 값이 있습니다. 도움이 필요한 친구가 참고할 수 있기를 바랍니다.
CSS는 하단 정렬 효과를 구현합니다
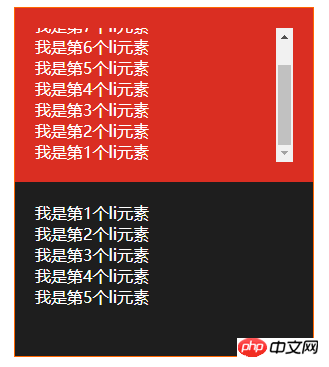
회사 업무 요구 사항으로 인해 아래 그림의 빨간색 영역 효과를 구현해야 합니다. 

효과 설명:
1 .빨간색 영역의 데이터는 반전(즉, 숫자가 아래쪽부터 1, 2, 3, 4, 5)되어 아래쪽에 표시됩니다
2. 스크롤 바가 표시되어야 하며** 스크롤 바가 아래쪽으로 당겨져야 합니다**
3, 데이터는 웹소켓에서 푸시되고 푸시 간격은 수십 밀리초
4입니다. IE10과 호환되어야 합니다. 위의 브라우저
flex 레이아웃을 사용하여 구현
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
position: relative;
width: 300px;
height: 500px;
margin: 10px auto;
border: 1px solid #f60;
color: #fff;
}
.top,
.bottom{
height: 50%;
padding: 20px;
}
.top{
background-color: #da2e22;
}
.top>ul{
width: 100%;
height: 100%;
overflow: auto;
}
.bottom{
overflow: auto;
background-color: #1e1e1e;
}
</style>
<div> <div> <ul> <li>我是第1个li元素</li> <li>我是第2个li元素</li> <li>我是第3个li元素</li> <li>我是第4个li元素</li> <li>我是第5个li元素</li> </ul> </div> <div> <ul> <li>我是第1个li元素</li> <li>我是第2个li元素</li> <li>我是第3个li元素</li> <li>我是第4个li元素</li> <li>我是第5个li元素</li> </ul> </div> </div>
flex 레이아웃을 사용하는 것이 현재로서는 가장 좋은 솔루션이며 하위 요소의 레이아웃은 여전히 1, 2, 3, 4, 5의 순서에 따릅니다. 브라우저는 렌더링 시 자동으로 반전되며 스크롤 막대도 반전됩니다. 즉, 자동으로 하단에 배치됩니다. 하지만IE10은 아직까지 지원하지 않아서~ 제가 진행하고 있는 프로젝트에서는 사용할 수 없어서 다른 방법을 찾아봐야겠습니다.
padding-top을 사용하여 구현
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
position: relative;
width: 300px;
height: 500px;
margin: 10px auto;
border: 1px solid #f60;
color: #fff;
}
.top,
.bottom{
height: 50%;
padding: 20px;
}
.top{
background-color: #da2e22;
}
.top>ul{
width: 100%;
height: 100%;
overflow: auto;
}
.bottom{
overflow: auto;
background-color: #1e1e1e;
}
</style>
<div> <div> <ul> <li>我是第1个li元素</li> <li>我是第2个li元素</li> <li>我是第3个li元素</li> <li>我是第4个li元素</li> <li>我是第5个li元素</li> </ul> </div> <div> <ul> <li>我是第1个li元素</li> <li>我是第2个li元素</li> <li>我是第3个li元素</li> <li>我是第4个li元素</li> <li>我是第5个li元素</li> </ul> </div> </div>
padding-top을 사용하는 것이 생각하기 가장 쉬운 방법이지만 순수 CSS로는 구현할 수 없습니다. 또한 js를 사용하여 계산해야 합니다. 프로젝트 초기에는 padding-top+js 계산을 사용하여 구현했는데, 이렇게 구현하면 웹소켓에 데이터가 하나씩 push될 때마다 계산을 해야 한다는 불편함을 느꼈습니다. 그럼 더 좋은 방법이 있나요? 대답은 '그렇다'입니다. CSS 세계에는 항상 예상치 못한 놀라움이 있습니다. 핵심은 강력한 내부 기술을 갖는 것입니다.
table-cell을 사용하여
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
position: relative;
width: 300px;
height: 500px;
margin: 10px auto;
border: 1px solid #f60;
color: #fff;
}
.top,
.bottom{
height: 50%;
padding: 20px;
overflow: auto;
}
.top{
background-color: #da2e22;
}
.top-container{
display: table;
width: 100%;
height: 100%;
}
.top-container>ul{
display: table-cell;
vertical-align: bottom;
width: 100%;
height: 100%;
}
.bottom{
background-color: #1e1e1e;
}
</style>
<div> <div> <div> <ul> <li>我是第1个li元素</li> <li>我是第2个li元素</li> <li>我是第3个li元素</li> <li>我是第4个li元素</li> <li>我是第5个li元素</li> </ul> </div> </div> <div> <ul> <li>我是第1个li元素</li> <li>我是第2个li元素</li> <li>我是第3个li元素</li> <li>我是第4个li元素</li> <li>我是第5个li元素</li> </ul> </div> </div>
table-cell을 사용하여 하단 정렬을 달성하는 것이 현재 마지막 해결 방법이며 ie8과도 호환됩니다. 하단 정렬 문제가 해결되었습니다. "스크롤 막대를 아래쪽으로 당겨야 합니다."라는 문제는 테이블 셀을 사용하여 구현할 수 없습니다. 이를 제어하기 위해 js를 사용할 수밖에 없습니다. 방법~
css 테이블 및 테이블-셀 레이아웃은 많은 특수 효과를 얻을 수 있습니다.
위 내용은 CSS로 하단 정렬을 달성하는 방법은 무엇입니까? CSS에서 하단 정렬을 달성하는 세 가지 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

