postman+json+springmvc 테스트 배치 인스턴스 추가
- 亚连원래의
- 2018-05-28 10:25:072630검색
이제 postman+json+springmvc 테스트 배치 추가의 예를 공유하겠습니다. 이는 좋은 참고 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다.
postman 도구 구성 및 데이터 준비:
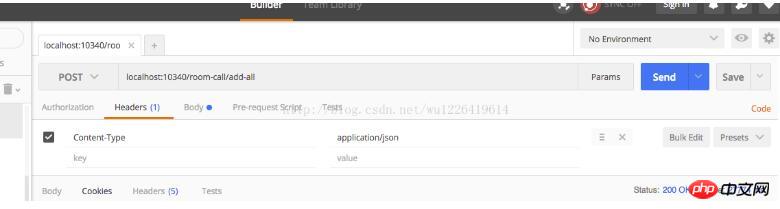
1) 주소 표시줄에 테스트 IP 주소와 포트 번호에 해당하는 인터페이스 주소를 입력합니다.
2) 매개변수 Content-Type=application/json을 추가합니다. 헤더 열에서 ;
는 예를 들어 로컬에서 테스트되었습니다. 해당 구성 다이어그램은 다음과 같습니다.

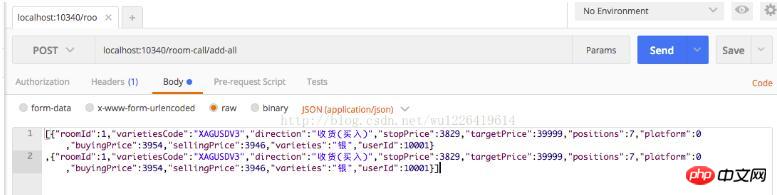
3) 본문 열을 클릭하고 원시를 선택한 다음 데이터 세트를 입력합니다.
이 예제에는 아래와 같이 두 개의 데이터 비트 예제가 있습니다.

각 데이터 개체는 백그라운드 인터페이스인 java에 의해 저장되는 데이터베이스 레코드에 해당합니다.
이 시점에서 postMan 구성이 완료되었습니다. 보내기 버튼을 클릭하여 보내기 이벤트를 실행하면 json 형식의 데이터가 백엔드 인터페이스로 전송됩니다.
서버 인터페이스 구성: springmvc는 다음을 설명하는 데 사용되었습니다.
컨트롤러 클래스 개체의 주석은 다른 일반 컨트롤러 개체와 동일합니다.
@RestController
@RequestMapping("/room-call")
public class RoomCallController {
/**
* 同时添加多条即时建议接口,参数接收要测试。
*
* @param roomCallModels 要存储的即时建议集合
* @return 存储成功
*/
@RequestMapping(value = "/add-all", method = RequestMethod.POST)
public JSONResult addAllRoomCall(@RequestBody List<RoomCallModel> roomCallModels) {
//对接收参数做空判断,防止空指针
if (CollectionUtils.isEmpty(roomCallModels)) {
return CommonError.PARAM_IS_NULL.toJSONResult("即使建议数据");
}
for (RoomCallModel roomCallModel : roomCallModels
) {
//操作接受到的对象集合,依次入库,完成指定业务; } }
이 시점에서 우편 배달부 기반 전송은 데이터 수집 테스트가 완료되었습니다. 그 중 roomCallModel 개체는 데이터베이스에 저장될 수신 데이터 개체입니다. Postman이 보낸 데이터 컬렉션의 각 데이터 조각에 있는 속성은 엔터티 개체의 속성에 해당합니다.
위 내용은 제가 여러분을 위해 정리한 내용입니다. 앞으로 도움이 되길 바랍니다.
관련 기사:
Bootstrap 흐림 상자에서 WebUploader 사용 문제 해결
위 내용은 postman+json+springmvc 테스트 배치 인스턴스 추가의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

