Postman이 토큰 매개변수 전송 문제를 해결하는 방법에 대한 간략한 토론
- 亚连원래의
- 2018-05-28 10:20:252333검색
이제 Postman이 토큰 매개변수 전송 문제를 어떻게 해결하는지에 대한 기사를 공유하겠습니다. 이는 좋은 참고 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다.
문제 설명:
토큰을 얻기 위한 로그인 인터페이스가 있으며, 다른 인터페이스에 다시 액세스할 때 토큰을 가져와야 합니다.
해결책:
1. 예를 들어 로그인 인터페이스(Environment)에 액세스할 때 환경 변수 이름: token을 설정하고 값은 로그인 인터페이스에 성공적으로 액세스한 후 responseBody의 토큰 값입니다. 설정 방법은 아래의 자세한 설명을 참조하세요.
2. 다른 인터페이스에 액세스할 때 변수에서 토큰 값을 직접 읽을 수 있습니다. Postman에서 변수를 가져오는 구문은 다음과 같습니다. {{변수 이름}}
구체적인 단계:
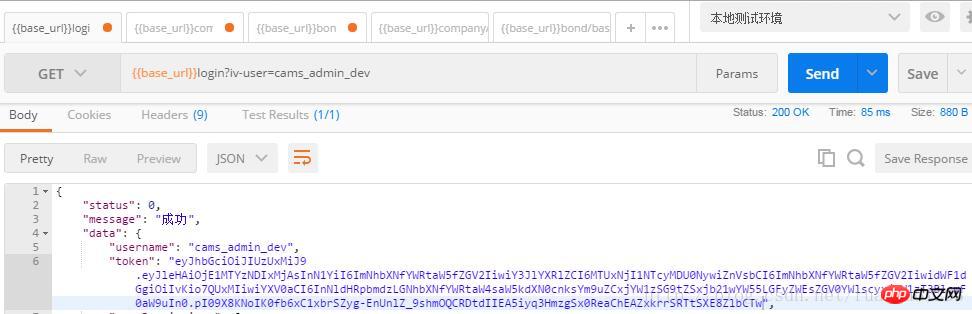
1. 로그인 인터페이스 소개

그림에 표시된 대로 JSON 형식은 로그인 인터페이스 반환 값은 대략 다음과 같습니다.
{
"status": 0,
"message": "成功",
"data": {
"username": "cams_admin_dev",
"token": "eyJhbGciOiJIUzUxMiJ9.eyJleHAiOjE1MTYzNDIxMjAsInN1YiI6ImNhbXNfYWRtaW5fZGV2IiwiY3JlYXRlZCI6MTUxNjI1NTcyMDU0NywiZnVsbCI6ImNhbXNfYWRtaW5fZGV2IiwidWF1dGgiOiIvKio7QUxMIiwiYXV0aCI6InNldHRpbmdzLGNhbXNfYWRtaW4saW5kdXN0cnksYm9uZCxjYW1zSG9tZSxjb21wYW55LGFyZWEsZGV0YWlscyxjYW1zT3BlcmF0aW9uIn0.pI09X8KNoIK0fb6xC1xbrSZyg-EnUnlZ_9shmOQCRDtdIIEA5iyq3HmzgSx0ReaChEAZxkrrSRTtSXE8ZlbCTw"
}
}
반환 값에 토큰 값이 있습니다. 로그인 인터페이스에 액세스한 후 이 값을 자동으로 Postman 환경 변수로 설정할 수 있습니까?
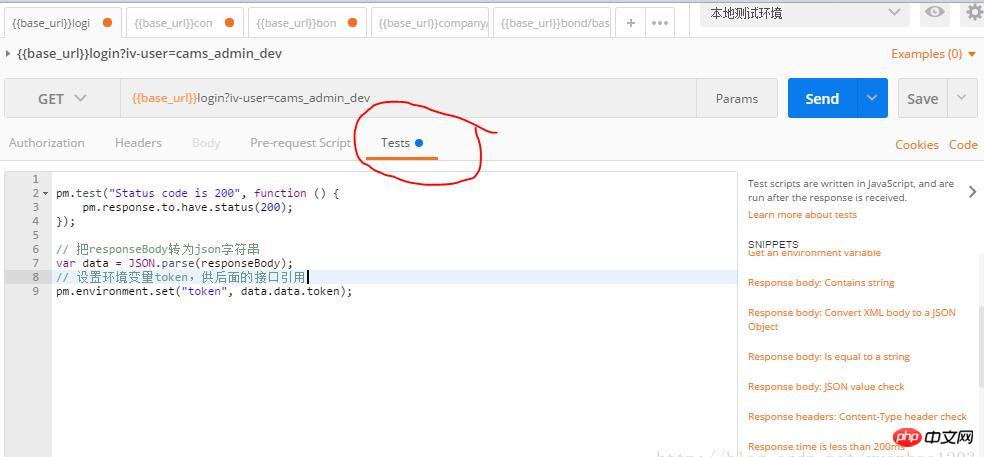
2. 로그인 인터페이스에 액세스하면 자동으로 Postman 환경 변수가 설정됩니다
환경 변수를 설정하려면 Postman 소프트웨어 테스트에 다음 코드를 작성하세요
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
// 把responseBody转为json字符串
var data = JSON.parse(responseBody);
// 设置环境变量token,供后面的接口引用
pm.environment.set("token", data.data.token);
아래 그림:

클릭 보내기 버튼이 요청을 보낸 후 토큰 값의 값으로 token이라는 환경 변수를 동적으로 설정할 수 있습니다.
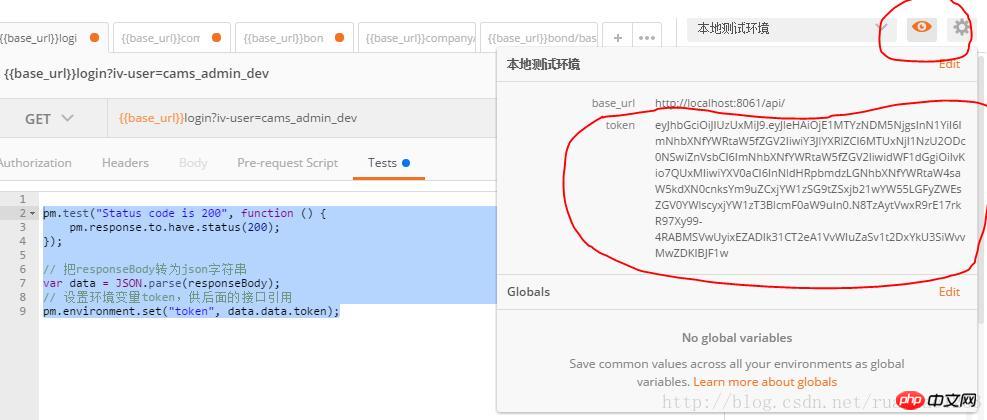
설정이 성공한 후 눈 아이콘을 클릭하고 그림과 같이 변수를 확인하세요.

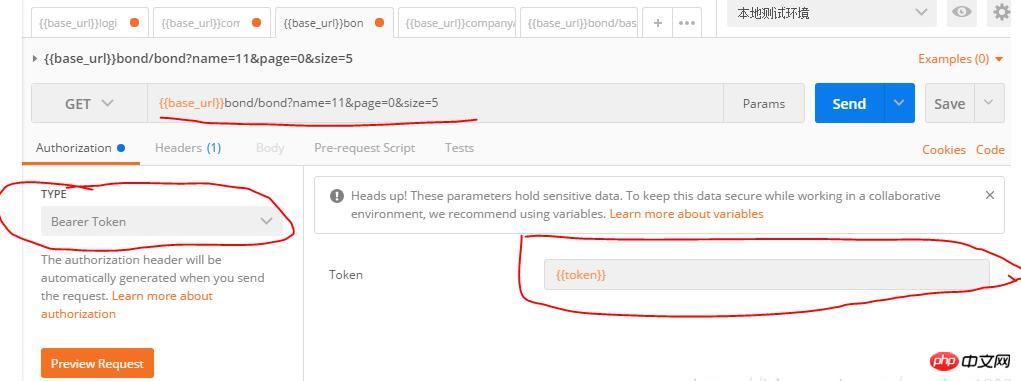
3. 빨간색으로 표시된 다른 인터페이스 및 환경 변수 토큰

에 액세스하세요. 사진에서
1. TYPE에서 토큰 유형을 선택합니다. 여기서는 Bearer Token을 사용하고 있습니다. 오른쪽에 빨간색으로 표시된 부분에 토큰 값을 설정합니다. {token}}, 이전 토큰 가져오기 로그인 인터페이스에 액세스할 때 토큰이 동적으로 설정되면 이 인터페이스를 사용할 수 있습니다
보내기를 클릭하면 액세스가 성공합니다.
위 내용은 제가 여러분을 위해 정리한 내용입니다. 앞으로 도움이 되길 바랍니다. 관련 기사:
jquery의 filter() 메서드 사용 튜토리얼Bootstrap 흐림 상자에서 WebUploader 사용 문제 해결
위 내용은 Postman이 토큰 매개변수 전송 문제를 해결하는 방법에 대한 간략한 토론의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

