Vue2.0에서 라디오 선택을 상호 배타적으로 만드는 방법
- php中世界最好的语言원래의
- 2018-04-28 13:50:181909검색
이번에는 Vue2.0에서 단일 선택을 상호 배타적으로 만드는 방법을 보여 드리겠습니다. Vue2.0에서 단일 선택을 상호 배타적으로 만드는 데 필요한 Notes는 무엇입니까?
이 기사에서는 Vue2.0에서 라디오 선택 상호 배제를 구현하는 방법을 소개하고 모든 사람과 공유합니다. 자세한 내용은 다음과 같습니다.

위와 같이 기능을 구현해야 합니다
1. 페이지를 처음 방문하면 데이터 옵션의 catgoryId에 따라 해당 항목을 강조 표시합니다.
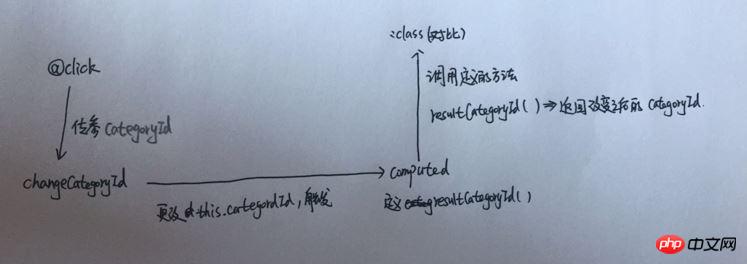
2. 옵션을 클릭하면 해당 옵션이 강조 표시되고 다른 강조 표시는 제거됩니다.
코드 구조:
<template>
<dd @click="changeCategory(currCourseFirst.categoryId)"
v-for="currCourseFirst in currCourse.currCourseFirst"
:key="currCourseFirst.categoryId"
:class="resultCategoryId === currCourseFirst.categoryId ? 'active': ''" >
{{currCourseFirst.name}}
</dd>
</template>
<script>
export default{
data() {
return {
categeryId: this.$route.query.categoryId,
typeId: this.$route.query.typeId
}
},
methods: {
changeCategoryId(categoryId) {
this.categoryId = categoryId
}
},
computed: {
resultCategoryId(){
return this.categoryId
}
}
}
</script>
자기 이해

이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 믿습니다. 더 흥미로운 내용에 주목해 주세요. 기타 PHP 중국어 웹사이트의 관련 기사!
추천 도서:
위 내용은 Vue2.0에서 라디오 선택을 상호 배타적으로 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:d.ts 파일 사용에 대한 자세한 설명다음 기사:d.ts 파일 사용에 대한 자세한 설명

