d.ts 파일 사용에 대한 자세한 설명
- php中世界最好的语言원래의
- 2018-04-28 13:49:0311348검색
이번에는 d.ts 파일 사용에 대한 자세한 설명을 가져왔습니다. d.ts 파일 사용 시 주의사항은 무엇인가요? 실제 사례를 살펴보겠습니다.
머리말
이 글에서는 주로 TypeScript 설명 파일(xxx.d.ts와 같이 d.ts로 끝나는 파일 이름) 작성 방법에 대해 설명합니다.
최근에 js에서 ts로 전환하기 시작했습니다. 그러나 jquery와 같이 일반적으로 사용되는 일부 설명 파일(d.ts)은 npm을 통해 다른 사람이 작성한 npm install @types/jquery를 다운로드할 수 있습니다. 그러나 설명 파일을 수동으로 작성해야 하는 이전에 작성된 공개 js 코드 또는 회사 내 일부 틈새 또는 내부 공공 라이브러리가 여전히 있습니다.
저도 이전에 인터넷에서 정보를 찾아봤지만 여전히 불분명했습니다. 한동안 탐색한 후 다른 사람들에게 참고가 되길 바라면서 탐색 결과를 기록했습니다.
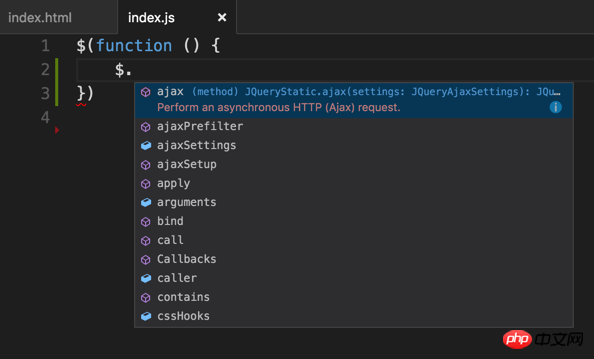
js만 작성하는 경우 d.ts도 유용합니다. 대부분의 편집자는 d.ts 파일을 인식하고 js 코드를 작성할 때 스마트한 프롬프트를 제공합니다. 효과는 다음과 같습니다.

자세한 내용은 제가 이전에 작성한 일부 기사를 참조하세요. http://www.jb51.net/article/138211.htm
보통 js를 작성할 때 다음과 같은 내용이 있습니다. js 방식을 도입하는 두 가지 방법:
1, html 파일의

