브라우저에서 동적 js 스크립트를 디버깅하는 방법에 대한 그림 튜토리얼
- 小云云원래의
- 2018-01-20 09:14:001674검색
이 글은 주로 브라우저에서 동적 js 스크립트를 디버깅하는 방법을 소개합니다. 이 글은 매우 훌륭하고 참조 가치가 있는 두 가지 디버깅 방법을 제공합니다. 도움이 필요한 모든 사람에게 도움이 되기를 바랍니다.
이틀 전 회사의 프런트엔드 코드 수정 사항을 뽑아보니 개발자 도구의 소스 옵션에 제가 디버그하고 싶은 js 스크립트가 목록에 없는 것을 발견했습니다. 나중에 해당 스크립트가 동적으로 도입되는 것을 확인했습니다. 아마도 이 때문에 페이지가 표시되지 않는데, 중단점으로 디버깅을 할 수 없다면 로그만 출력하는 것은 정말 피곤할 것 같습니다. 인터넷에서 검색해 보았는데 해결 방법은 두 가지가 있었습니다. :
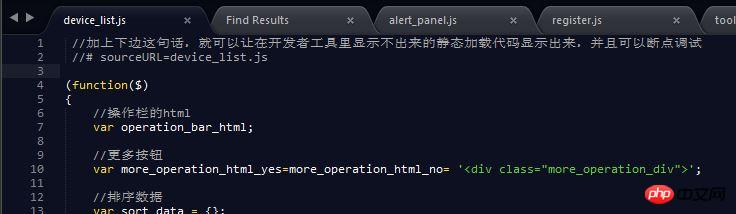
1 스크립트에서 //# sourceURL=xxxxxxxxx.js를 추가하고 이름을 직접 지정하면 아래와 같이 파일 이름을 직접 사용할 수 있습니다.

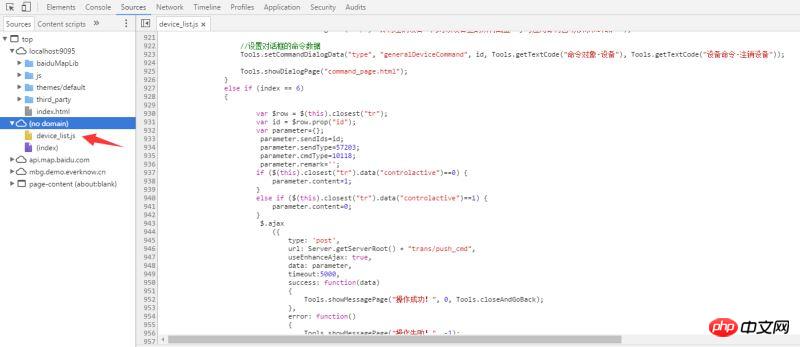
그런 다음 웹 페이지에서 이 js가 포함된 페이지를 엽니다. , 개발자 도구에서 볼 수 있습니다. 일반 js

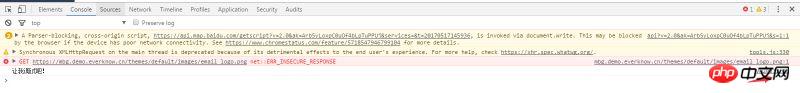
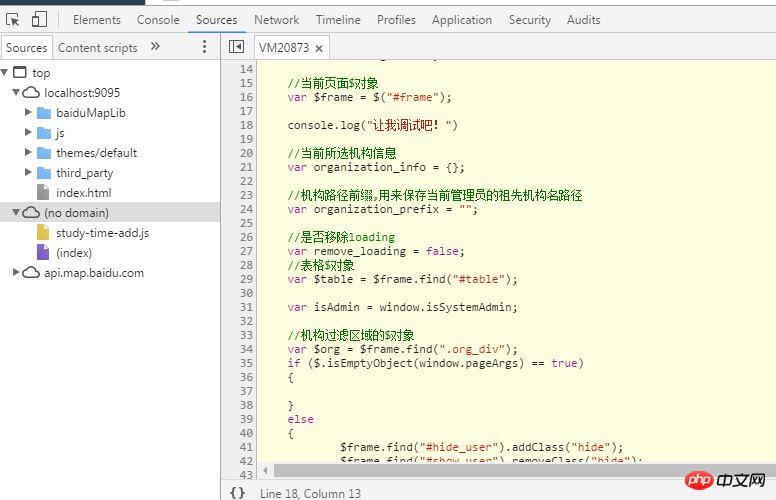
2처럼 정상적으로 중단점과 디버그를 수행할 수 있습니다. 두 번째 방법은 console.log("Let me debug!")를 사용하여 로그를 인쇄하는 것입니다. 브라우저 콘솔에서 출력을 확인한 후 아래 링크를 클릭하여 동적 스크립트로 이동하세요. 이름은 일반적으로 아래와 같이 vmXXX입니다.


관련 권장 사항:
Web Inspector: Sublime Text의 Js 디버깅 소개_기본 지식
FireBug 디버깅 JS 입문 튜토리얼 JS_ja 디버깅 방법 백스크립트 팁
위 내용은 브라우저에서 동적 js 스크립트를 디버깅하는 방법에 대한 그림 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

