jQuery가 드롭다운 상자의 값을 클릭하여 텍스트 상자에 누적하는 방법에 대한 자세한 설명
- 小云云원래의
- 2018-01-19 16:48:141582검색
이 글에서는 jQuery 이벤트 바인딩과 페이지 요소 속성의 동적 획득 및 조작과 관련된 클릭 드롭다운 상자의 값을 텍스트 상자에 추가하는 jQuery의 방법을 주로 소개합니다. 모두를 도와주세요.
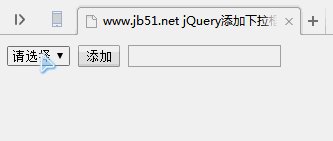
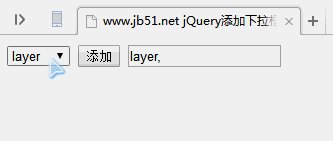
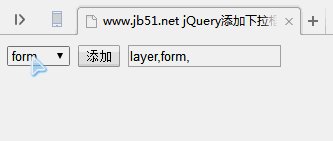
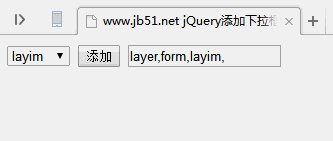
먼저 실행 효과를 살펴보겠습니다.

구체 코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>www.jb51.net jQuery添加下拉框元素</title>
<script src="https://cdn.bootcss.com/jquery/1.10.2/jquery.min.js"></script>
</head>
<!-- 加在body标签中屏蔽右键 oncontextmenu="return false" -->
<body >
<select name="city" id="s2" lay-search>
<option value="">请选择</option>
<option value="layer">layer</option>
<option value="form">form</option>
<option value="layim">layim</option>
</select>
<button class="layui-btn " type="button" id="add_subject">添加</button>
<input name="subject" id="subject" type="text" data-label="," value="">
<script>
var seleVal='';
$("#add_subject").on("click",function(){
seleVal+=$("#s2>option:selected").val()+',';
$("#subject").val(seleVal);
})
</script>
</body>
</html>관련 권장 사항:
jQuery는 현재 선택된 텍스트를 가져오기 위해 선택 드롭다운 상자를 구현합니다.
jQuery 사용자 정의 다중 선택 드롭다운 상자 효과 구현 방법
jQuery를 사용하여 사용자 정의 다중 선택 드롭다운 상자 효과를 구현하는 방법에 대해 이야기해 보겠습니다
위 내용은 jQuery가 드롭다운 상자의 값을 클릭하여 텍스트 상자에 누적하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

