JS를 이용한 충돌검출 예제에 대한 자세한 설명
- 小云云원래의
- 2018-01-20 09:13:294103검색
이 글은 주로 JS에서 충돌 감지를 구현하는 방법을 소개하고, 자바스크립트 충돌 감지의 원리와 관련 동작 기법을 예제 형식으로 분석하여 도움이 필요한 모든 분들께 도움이 되었으면 좋겠습니다.
이 문서의 예에서는 JS에서 충돌 감지를 구현하는 방법을 설명합니다. 참고용으로 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
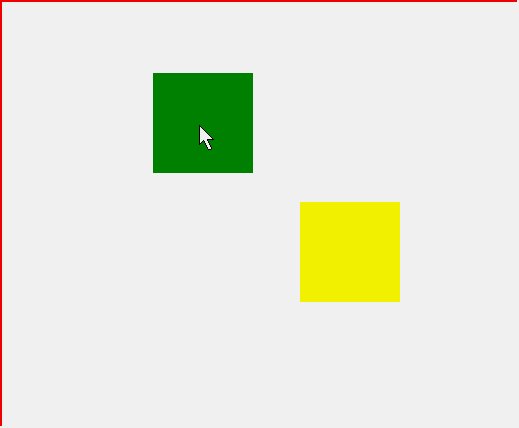
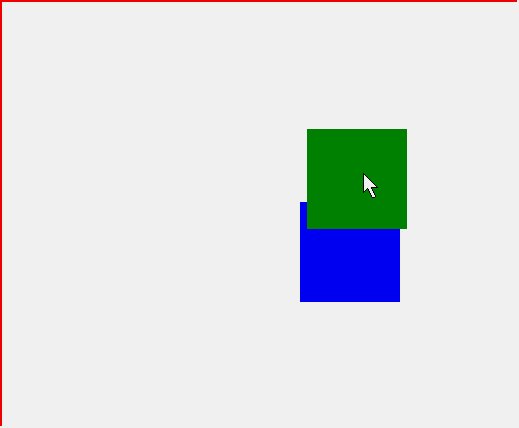
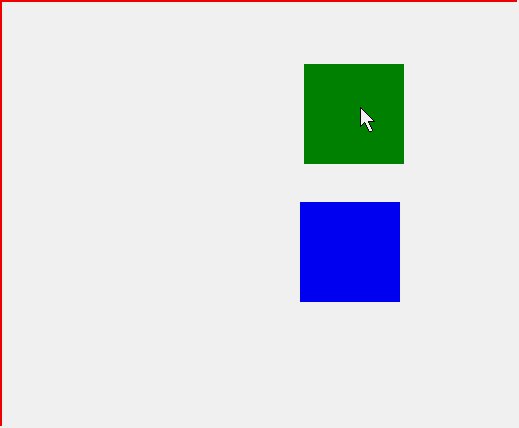
간단한 충돌 감지 예, p1이 p2와 충돌하는지 감지하고, p1이 p2에 도달하면 p2의 색상을 변경하고, 테스트 사진을 봅니다.

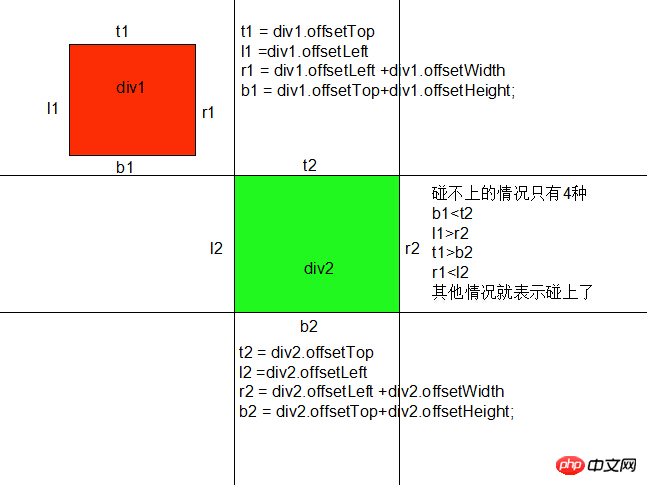
분석 보세요 사진:

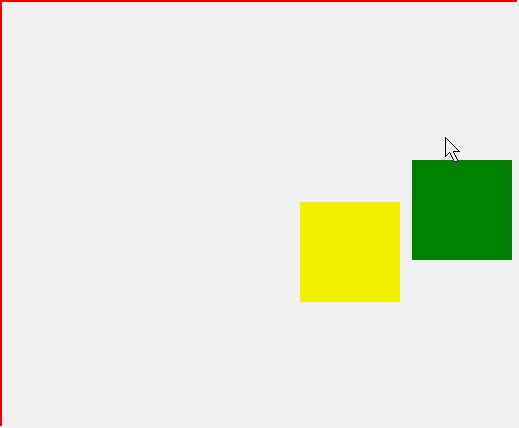
p1이 p2의 위쪽 선(t2) 위 영역으로 이동하면 절대 건드릴 수 없습니다
p1이 오른쪽 선(r2)의 오른쪽 영역으로 이동하면 ) p2의, 절대 터치할 수 없습니다
p1이 p2의 하단 라인(b2) 아래 영역으로 이동할 때, 절대 터치하지 않습니다
p1이 p2의 왼쪽 라인(r2)의 왼쪽 영역으로 이동할 때 , 절대 건드리지 않습니다
위의 네 가지 상황을 제외하고 다른 상황에서는 p1과 p2가 충돌했음을 나타냅니다.
HTML 부분:
<p id="p1"></p> <p id="p2"></p>
css 부분:
<style>
#p1{
width:100px ;height: 100px;background: green;
position: absolute;
}
#p2{
width:100px ;height: 100px;background: yellow;
position: absolute;left: 300px;top: 200px;z-index: -1;
}
</style>JS 부분:
<script>
window.onload = function () {
var op = document.getElementById('p1');
var op2 = document.getElementById('p2');
var disX = 0;
var disY = 0;
op.onmousedown = function (ev) {
var ev = ev|| window.event;
disX = ev.clientX - op.offsetLeft;
disY = ev.clientY - op.offsetTop;
document.onmousemove = function (ev) {
var ev = ev|| window.event;
var t1 = op.offsetTop;
var l1 = op.offsetLeft;
var r1 = op.offsetLeft + op.offsetWidth;
var b1 = op.offsetTop + op.offsetHeight;
var t2 = op2.offsetTop;
var l2 = op2.offsetLeft;
var r2 = op2.offsetLeft + op2.offsetWidth;
var b2 = op2.offsetTop + op2.offsetHeight;
if(b1<t2 || l1>r2 || t1>b2 || r1<l2){// 表示没碰上
}else{
op2.style.background = 'blue';
}
op.style.left = ev.clientX - disX +'px';
op.style.top = ev.clientY - disY +'px';
}
document.onmouseup = function () {
document.onmousemove = null;
document.onmouseup = null;
}
return false;
}
}
</script>관련 권장 사항:
JS를 사용하여 작은 공의 탄성 충돌 효과를 구현하는 자세한 예
javascript 캡슐화 코드 게임 개발 충돌 감지_자바스크립트 기술
위 내용은 JS를 이용한 충돌검출 예제에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

