Map에 대한 자세한 설명과 일반적으로 사용되는 API 소개
- 巴扎黑원래의
- 2017-09-26 09:39:501743검색
아래 편집기에서 es6 시리즈 튜토리얼을 가져올 수 있습니다_ 맵에 대한 자세한 설명과 일반적으로 사용되는 API에 대한 소개. 편집자님이 꽤 좋다고 생각하셔서 지금 공유하고 모두에게 참고용으로 드리고자 합니다. 편집기를 따라 살펴보겠습니다
ECMAScript 6의 Map 유형은 많은 키-값 쌍을 저장하는 정렬된 목록입니다. 키-값 쌍은 모든 데이터 유형을 지원합니다. 키 0과 '0'은 두 개의 다른 키로 처리되며
Map 사용 방법?
let map = new Map();
일반적인 방법 :
set(key, value): 새로운 키-값 쌍 요소 추가
get(key): 키에 해당하는 값을 가져옵니다. 값이 존재하지 않으면 undefine
let map = new Map(); map.set( '0', 'ghostwu' ); map.set( 0, 'ghostwu' ); console.log( map.get( '0' ) ); //ghostwu console.log( map.get( 'name' ) ); //undefined;
let map = new Map();
var key1 = {}, key2 = {};
map.set( key1, 'ghostwu' );
map.set( key2, 22 );
console.log( map.get( key1 ) ); //ghostwu
console.log( map.get( key2 ) ); //22OK 객체를 Map의 키로 사용합니다. 두 개의 빈 객체이지만 강력한 유형 변환은 발생하지 않습니다.
has(key): 키 이름이 있는지 확인
delete(key): 키 이름을 삭제합니다. 및 해당 값
clear(): 맵 컬렉션의 모든 키-값 쌍 제거
size: 맵 컬렉션의 요소 수
let map = new Map(); map.set( 'name', 'ghostwu' ); map.set( 'age', 22 ); console.log( map.has( 'name' ) );//true console.log( map.size ); //2 map.delete( 'name' ); console.log( map.has( 'name' ) );//false console.log( map.size ); //1 console.log( map.has( 'age' ) ); //true map.clear(); console.log( map.size ); //0 console.log( map.has( 'age' ) ); //false
Map은 2차원 배열을 사용하여 배열 초기화를 지원합니다. 각 배열은 키-값 쌍을 사용합니다. Method
let map = new Map( [ [ 'name', 'ghostwu' ], [ 'age', 22 ] ] ); console.log( map.has( 'name') ); //true console.log( map.has( 'age') ); //true console.log( map.size ); //2 map.set( 'sex', 'man' ); console.log( map.size ); console.log( map.get( 'name' ) ); //ghostwu map.clear(); console.log( map.size ); //0
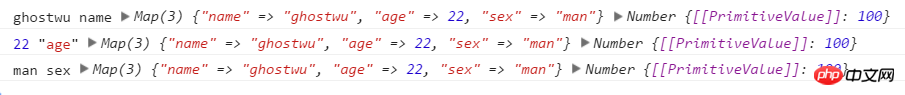
Map은 2개의 매개변수를 지원하는 forEach 메서드도 지원합니다. 첫 번째는 3개의 매개변수(값, 키, 현재 맵)를 지원하는 함수이고, 두 번째는 다음과 같습니다. 이거
let map = new Map( [ [ 'name', 'ghostwu' ], [ 'age', 22 ] ] );
map.set( 'sex', 'man' );
map.forEach( function( val, key, cur ){
console.log( val, key, cur, this );
}, 100 ); 
위 내용은 Map에 대한 자세한 설명과 일반적으로 사용되는 API 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

