setTimeout 인스턴스
- 一个新手원래의
- 2017-09-26 09:40:361647검색
setTimeout
function test1(){
console.log('t1');
}function test2(){
setTimeout(test1,0);
console.log('t2');
} 출력 결과는 t2, t1입니다.
이상한데 setTimeout이 아직 0으로 설정되어 있지 않아서 먼저 실행해야 하는데 결과가 그렇지 않네요.
이 문제를 이해하려면 JavaScript의 함수 호출 스택을 검토해야 합니다.
javaScript 함수 호출 스택
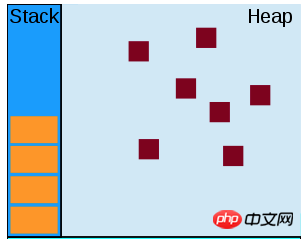
js는 함수를 유지하기 위해 스택을 사용하여 함수를 호출합니다. 함수가 호출되면 해당 함수가 스택에 푸시됩니다. 함수 실행이 끝나면 해당 함수는 스택에서 제거됩니다. 
여기서 나쁜 점은 특정 함수를 실행하는 데 너무 오랜 시간이 걸리면 후속 작업이 기다려야 하므로 차단이 발생한다는 것입니다
가장 좋은 방법은 비동기식을 사용하여 시간이 많이 걸리는 일부 작업을 수행하는 것입니다. js 스크립트 다음은 코드를 다시 실행할 수 있습니다.
함수 호출 메커니즘

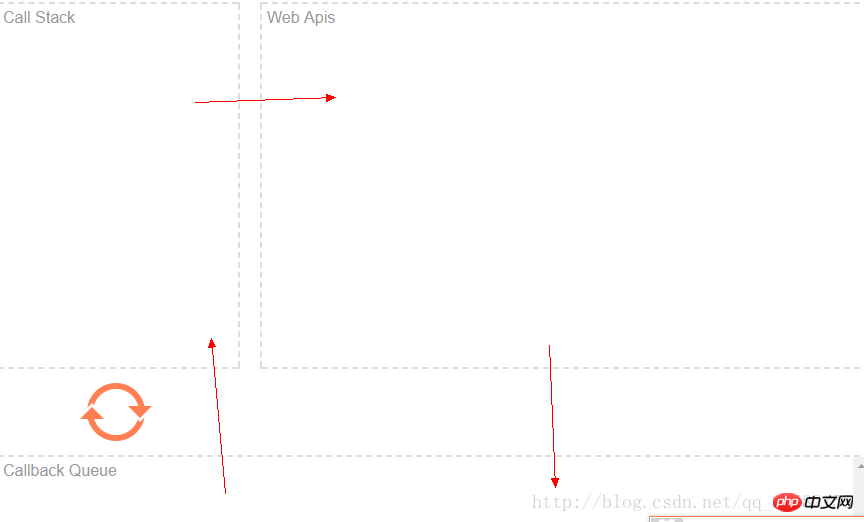
js 스크립트 코드를 실행할 때 실행할 함수를 그림의 호출 스택에 넣습니다. 브라우저 이벤트가 발생하면 Web Apis에 추가하세요. 호출 스택과 브라우저 이벤트는 시간이 많이 걸리는 일부 기능을 순환 대기열에 넣을 수 있습니다.
예: setTimeout(fn, timeer) $.ajax 등. 그러면 메인 스레드가 다른 작업을 수행할 수 있습니다. 호출 스택에 함수 호출이 없으면 메인 스레드는 메시지 대기열의 함수를 호출합니다. 순환 대기열의 메시지입니다.
마지막으로, setTimeout(fn, time)의 시간은 fn 함수가 실행될 수 있는 가장 빠른 시간일 뿐입니다. 실제 실행 시간은 정의된 시간과 같거나 그 이상일 수 있습니다.
위 내용은 setTimeout 인스턴스의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

