집 >위챗 애플릿 >미니 프로그램 개발 >위챗 미니 프로그램 이벤트
위챗 미니 프로그램 이벤트
- 高洛峰원래의
- 2017-03-01 11:43:151604검색
위챗 미니 프로그램 이벤트 활용 방법을 소개하는 글입니다.
1: 이벤트 버블링
WeChat 애플릿 개발 도구에서 새 이벤트 폴더를 생성하고 새 파일을 생성한 후 event.wxml에 다음 코드를 입력합니다.
<view class="view1" bindtap="view1click" id="view1" data-title="新闻标题" data-id="100">
这里是view 1
<view class="view2" bindtap="view2click" id="view2">
这里是view 2
<view class="view3" bindtap="view3click" id="view3">
这里是view 3
</view>
</view>
</view>
event.wxss에 다음 코드를 입력하세요.
.view1{
height: 500rpx;
width: 100%;
background-color:beige;
}.view2{
height: 400rpx;
width: 80%;
background-color: red;
}.view3{
height: 300rpx;
width: 60%;
background-color:aqua;
}event.js에 다음 코드를 추가하세요.
//事件处理函数
view1click : function(event){
console.log("view1click")
},
view2click : function(){
console.log("view2click")
},
view3click : function(event){
console.log("view3click")
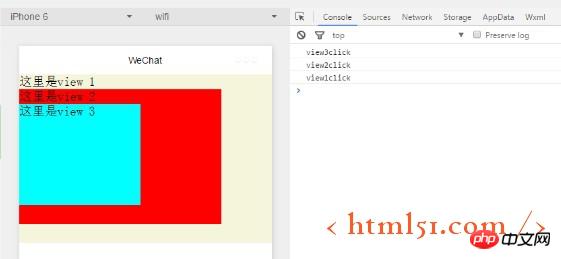
},컴파일하고 실행한 다음 시뮬레이터에서 view3 영역을 클릭하면 그림 1과 같은 결과가 표시됩니다. view3 외에도 view2 및 view1의 클릭 이벤트가 응답한 것을 볼 수 있습니다. 이것이 바로 클릭 이벤트 버블링입니다

2: 이벤트 버블링 방지
<view class="view3" bindtap="view3click" id="view3">
를
<view class="view3" catchtap="view3click" id="view3">
로 변경---즉, catchtap
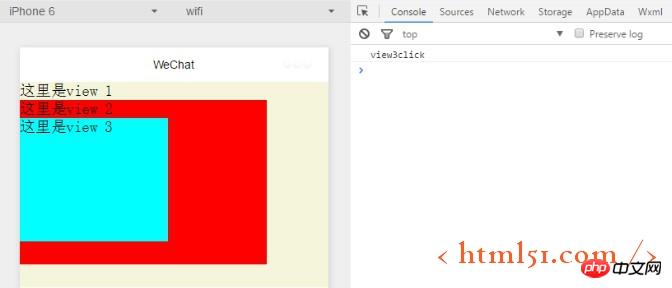
기타 코드 변경하지 않고 컴파일하고 실행하거나 view3 영역을 클릭하여 로그 정보를 확인합니다. 그림 2와 같이 이벤트가 더 이상 버블링되지 않습니다.
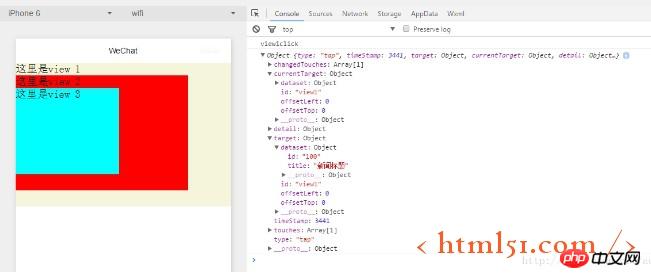
view1click : function(event){
console.log("view1click")
console.log(event)
}

<view class="view1" bindtap="view1click" id="view1" data-title="新闻标题" data-id="100">WeChat 미니 프로그램 이벤트와 관련된 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:WeChat 애플릿 구성다음 기사:WeChat 애플릿 구성

